開発サイクルを回していく中でテストや静的解析など様々なツールを活用します。その中で特定の操作をしようとしたらコマンド実行することがよくありますが、ドキュメントを探したり、スクリプトファイルを探したりするのは意外と面倒になる時がありました。
Visual Studio Codeで存在は知っていたけどなかなか使いどころを迷っていたタスク機能が活用できるかもしれないと思って遊んでみることにしました。
タスク機能とは
docker-compose upなどのコマンドをタスクに登録しておくことで、コマンドパレット>タスク経由でコマンドを入力することなくターミナル上で実行できるような機能です。

定義ファイル(tasks.json)を作成
もしVisual Studio Codeのインストールからの方は、最後に記載しているインストールマニュアルもご活用ください。
コマンドパレットから「タスク:タスクの構成」を実行してテンプレートからtasks.jsonのファイルが生成されて.vscode/のディレクトリ内に作成されます。
画像付きの手順(クリックすると展開されます)
speakerdeck.com
使用例
ありそうな使い方を例に3つほど考えてみました。
① シンプルにコマンドを実行
全体的な構成はシンプルで、基本的にはtasksにあれこれ書いていくことになります。
{ "version": "2.0.0", "tasks": [ ... ], }
"tasks": [ ... ],で定義する個々のタスクの書き方を解説します。基本的には、下記の形式でlabelとcommandの2箇所を書き換えながら使うと1番手軽に使用できると思います。
{ "label": "Sample Task 1", "group": "none", "type": "shell", "options": { "cwd": "${workspaceFolder}" }, "command": "echo 'Hello World'", "presentation": { "reveal": "always", "panel": "shared", "revealProblems": "onProblem" } },
labelは、コマンドパレットからタスクを実行する際に一覧で表示される名前になります。他のタスクと区別がつきにくくならないように分かりやすい名称をつけることをおすすめします。
groupは、所属するグループを定義することができます。このグループを定義することで、コマンドパレットからタスクを実行するときに、グループ単位でまとめて実行することができます。
ただし、所属するグループ自体をカスタムで作成することは現状できないようです。単純に指定したとしても、そのようなグループは存在しません。のようなエラーで実行できませんでした。
typeは、タスクのタイプを指定します。3つの例のうち最初の2つはshellを使った例で、最後の1つはprocessを使った例になります。
| タイプ名 | 説明 |
|---|---|
shell |
実際のコマンドを使用するような場合 |
process |
.batや.shなどのファイルを実行するのみの場合 |
options: { ... }は、下記のオプションを指定することができます。cwdやenvは、使うシーンはありそうですが、shellの登場頻度は少なそうに思います。
| オプション名 | 説明 |
|---|---|
cwd |
コマンドを実行するディレクトリを指定 |
env |
環境変数を指定 |
shell |
デフォルトのシェルを指定 |
commandは、typeで指定した値によって記載する内容が異なりますが、本例では、shellを使用しますので、実際に実行したいコマンドを記載します。
presentation: { ... }は、タスクを実行した時の出力方法を指定します。省略することも可能です。個人的には実行ごとにターミナルが表示されるのが煩わしいので、何か問題があった時だけ表示されるようにrevealProblems設定を追加してみています。
panelは、直前に実行した状態をそのまま引き継ぎたいのでsharedを指定して同じターミナルを共有する設定にしています。実行ごとに新しいターミナルを起動することもnewを指定することで可能です。
その他に詳しい設定方法は、公式ドキュメントも合わせて参照ください。
② コマンドに画面上から入力された値を渡して実行
1つ目の例との差分としては、inputs: [ ... ]の項目が増えました。定義と使用が分かれており、inputsのところに入力に関する定義を記載します。使用したいタスク上で変数名を埋め込む形で使用することができます。
{ "version": "2.0.0", "tasks": [ ... ], "inputs": [ ... ], }
tasks: [ ... ]の定義はこのような形になります。違いは、${input:sample_arg}というもので入力で受け取った値をechoの出力に使用したいので、変数で埋め込んでいます。
{ "label": "Sample Task 2", "group": "none", "type": "shell", "options": { "cwd": "${workspaceFolder}" }, "command": "echo ${input:sample_arg}", "presentation": { "reveal": "silent", "close": true, "panel": "shared", "revealProblems": "onProblem" } },
inputs: [ ... ]の定義はこのような形になります。
"inputs": [ { "id": "sample_arg", "type": "promptString", "description": "Enter the message to display", "default": "Hello World" }, ... ],
idは、タスク内で実際に呼び出す際に、${input:ここ}の形式で使用されます。
typeは、文字列の入力を受け取るpromptStringとあらかじめ定義されたリストから値を選択するpickString、任意のコマンドを実行するcommandの3種類が選択できます。
基本的には、promptStringとpickStringの2つを主に使用することになると思います。
descriptionは、入力項目に関する説明を記載します。タスク実行時の入力フォームで表示されます。
defaultは、タスク実行時の入力フォームに初期値として表示する内容です。
③ スクリプトファイルを実行
最後に2つの例とは少し違う形式のやり方になります。
まずは、typeをprocessに変更し、commandを./scripts/script.shに変更します。
次にスクリプトに引数を渡す場合は、command以外で指定する必要があり、新たにargs: [ ... ]を使用して引数を渡します。
{ "label": "Sample Task 2", "group": "none", "type": "process", "options": { "cwd": "${workspaceFolder}" }, "command": "./scripts/script.sh", "args": [ "${input:sample_arg}", ], "presentation": { "reveal": "silent", "close": true, "panel": "shared", "revealProblems": "onProblem" } },
最後に、タスクから呼び出されるスクリプトファイルを作成します。
下記の内容を./scripts/script.shで作成してください。
#! /bin/bash message=${1} echo "$message"
実行
これまで作成したタスクを実行してみます。
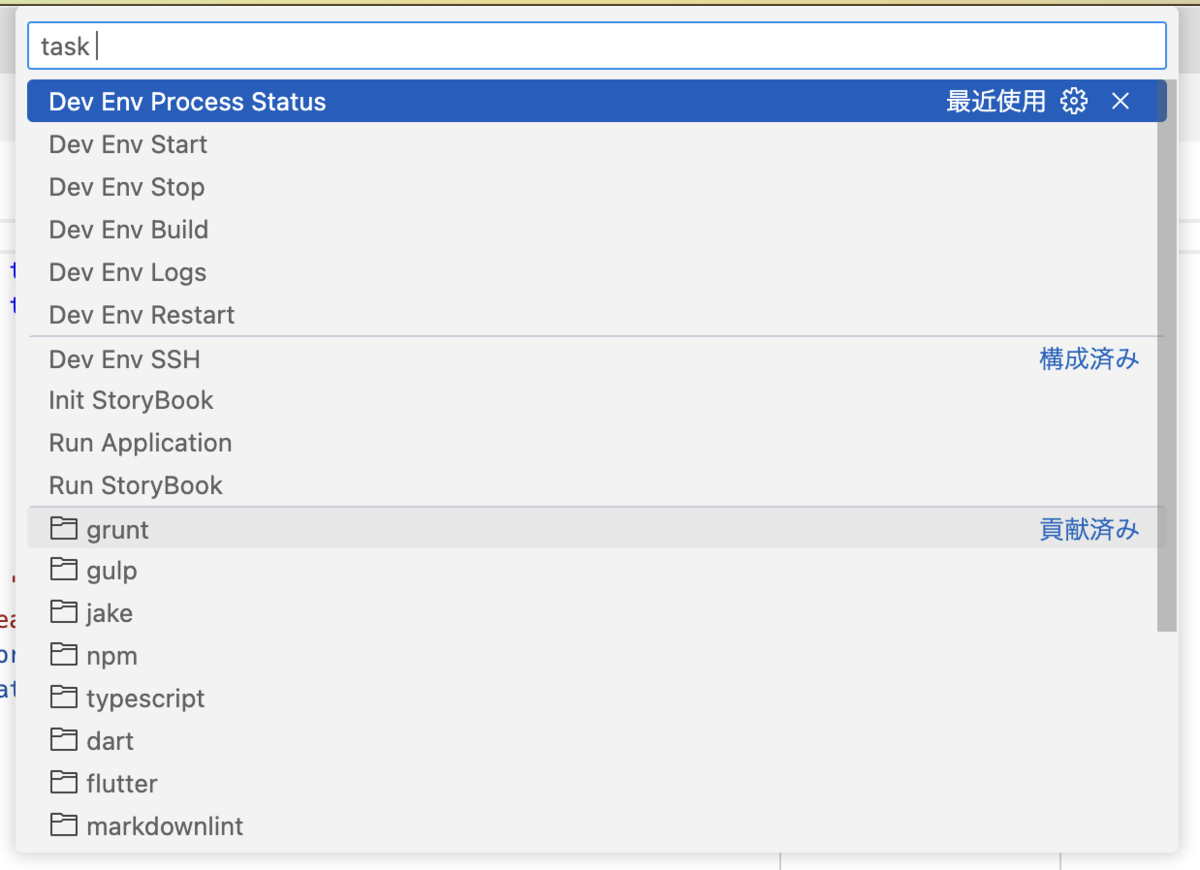
⌘ Command + Pでファイル検索を開き、taskと入力した後に続けてスペースを入力します。
タスク一覧が表示されたら、実行したいタスクを選択して実行するとHello Worldが表示されると思います。
画像付きの手順(クリックすると展開されます)
スライドの後半の方にあります。
まとめ
新しいことをやってみようと思うと設定ファイルの書き方などが分からなくて、なかなか腰が重くなってしまいがちですが、タスク機能は使い慣れるとすごくよさそうでした。
個人的には、バックグラウンドでも実行できるのでよくビルドが必要なツール開発などで重宝しています。
作成したタスクは、ショートカットも割り当てることができるので、使用頻度が高いものはコマンドパレットを開くことなく実行することも可能ですね。
補足資料
↓Visual Studio Codeのインストールマニュアルはこちら↓ speakerdeck.com
↓Visual Studio Codeの画面で分からない名称がある時はこちら↓ speakerdeck.com
