VSCodeでRemote SSHとDev Containers を使う場合、VSCodeを実行するクライアントの~/.ssh/configに予めサーバーの情報を書いておくと便利です。
これはVSCodeからも設定できるのですが、多分こっちで書いたほうがラクだと思います。
必要な情報としては、IPアドレス、ユーザー名、秘密鍵のパスです。
当たり前ですが、事前にクライアントからその鍵をリモートマシンの~/.ssh/authorized_keysに書き込んでおく必要があります(直接書き込むか、ssh-copy-idなどを使って)。
Hostのところにはスペース区切りでIPアドレス以外に好きな名前を書いておけばその名前でSSH接続できて便利です。
vi ~/.ssh/config Host 192.168.0.202 User ytooyama HostName 192.168.0.202 TCPKeepAlive yes Identitiesonly yes IdentityFile /Users/ytooyama/.ssh/ytooyama-uone2
リモートサーバーの要件としてはDockerがインストールされていることでしょうか。 そのユーザーでdockerコマンドを使える必要がある点にも注意が必要です。
接続するユーザーで次のように実行して、ユーザーをDockerグループに追加します。本来これをするべきではなりませんが、現状のDev Containersの要件だそうです。
sudo usermod -aG docker $USER
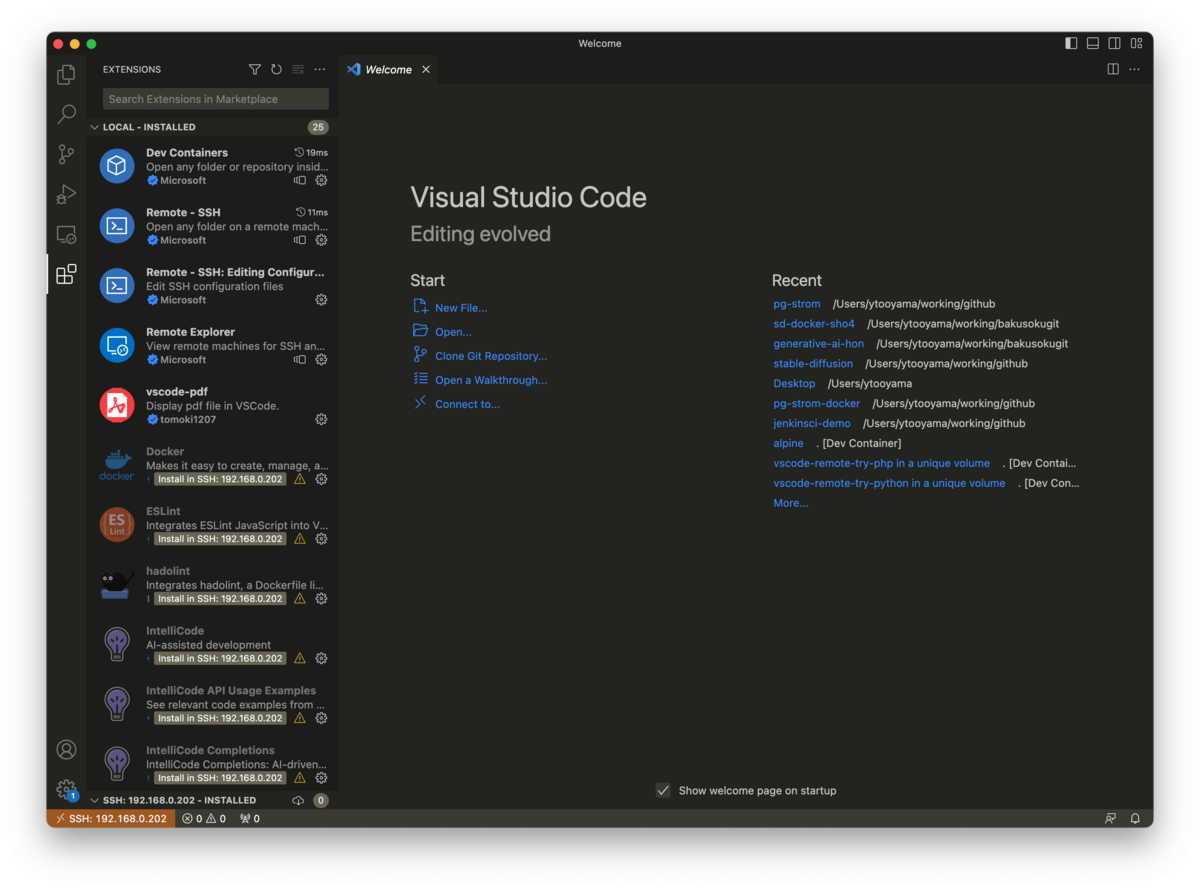
左サイドバーのRemote Explorerをクリックして、「Remote (Tunnel/SSH)」を選び、一覧から上で記述したマシンを選択します。 2つボタンが出てくるので、例えば「Connect in New Window」をクリックします。
「Connect in New Window」をクリックすると新たにVSCodeのウィンドウが開かれます。 いくつかの拡張機能は事前にインストールされた状態になります。

リモート接続先のマシンでps aux|grep vscodeなどを実行してみると、VSCodeのプロセスがいくつか動いていることがわかります。
これで準備OKです。
ytooyama@linux:~$ ip a s eno1|grep inet
inet 192.168.0.202/24 brd 192.168.0.254 scope global eno1
inet6 fe80::72b5:e8ff:fe4d:60c5/64 scope link
ytooyama@linux:~$ ps aux|grep vscode
ytooyama 1196 0.0 0.0 2480 512 ? S 09:43 0:00 sh /home/ytooyama/.vscode-server/bin/6c3e3dba23e8fadc360aed75ce363ba185c49794/bin/code-server --start-server --host=127.0.0.1 --accept-server-license-terms --enable-remote-auto-shutdown --port=0 --telemetry-level all --connection-token-file /home/ytooyama/.vscode-server/.6c3e3dba23e8fadc360aed75ce363ba185c49794.token
ytooyama 1206 3.0 0.2 939104 75184 ? Sl 09:43 0:01 /home/ytooyama/.vscode-server/bin/6c3e3dba23e8fadc360aed75ce363ba185c49794/node /home/ytooyama/.vscode-server/bin/6c3e3dba23e8fadc360aed75ce363ba185c49794/out/server-main.js --start-server --host=127.0.0.1 --accept-server-license-terms --enable-remote-auto-shutdown --port=0 --telemetry-level all --connection-token-file /home/ytooyama/.vscode-server/.6c3e3dba23e8fadc360aed75ce363ba185c49794.token
ytooyama 1249 1.4 0.2 955844 81964 ? Sl 09:43 0:00 /home/ytooyama/.vscode-server/bin/6c3e3dba23e8fadc360aed75ce363ba185c49794/node /home/ytooyama/.vscode-server/bin/6c3e3dba23e8fadc360aed75ce363ba185c49794/out/bootstrap-fork --type=extensionHost --transformURIs --useHostProxy=false
ytooyama 1260 0.5 0.1 661508 47944 ? Sl 09:43 0:00 /home/ytooyama/.vscode-server/bin/6c3e3dba23e8fadc360aed75ce363ba185c49794/node /home/ytooyama/.vscode-server/bin/6c3e3dba23e8fadc360aed75ce363ba185c49794/out/bootstrap-fork --type=ptyHost --logsPath /home/ytooyama/.vscode-server/data/logs/20230908T094348
ytooyama 1297 0.0 0.0 6240 632 pts/0 S+ 09:44 0:00 grep vscode
/home/user/.vscode-server/bin以下でVSCodeのサービスが展開されて動いていることが確認できますね。
このあとの使い方

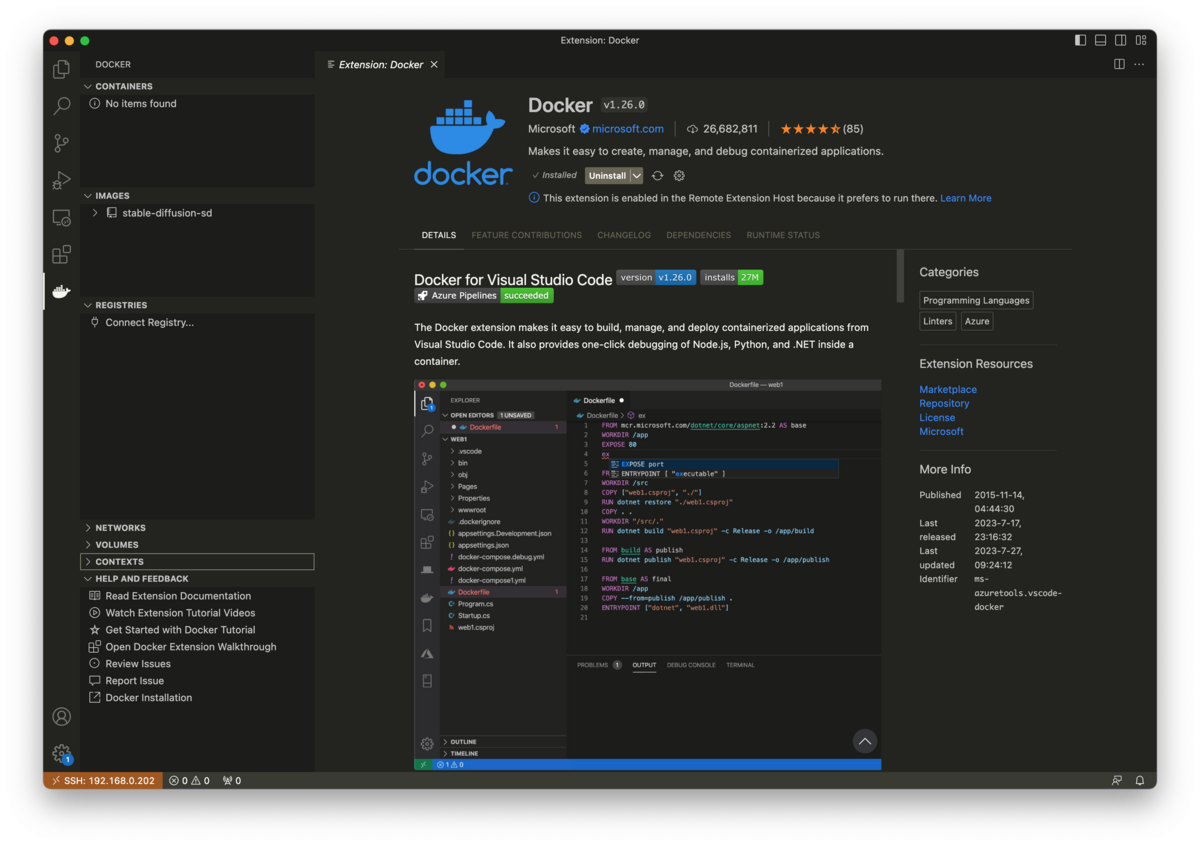
このあとの使い方としては、Docker拡張機能をいれてその後は手動で必要な拡張機能を入れたり設定変更したりして使ってもいいですし、公式のドキュメントを参考にして、色々設定していけば良いと思います。
https://code.visualstudio.com/docs/devcontainers/containers
勉強会の動画も公開されておりますので、参考にどうぞ。
チャンネル登録がお済みでない方はぜひお願いします!
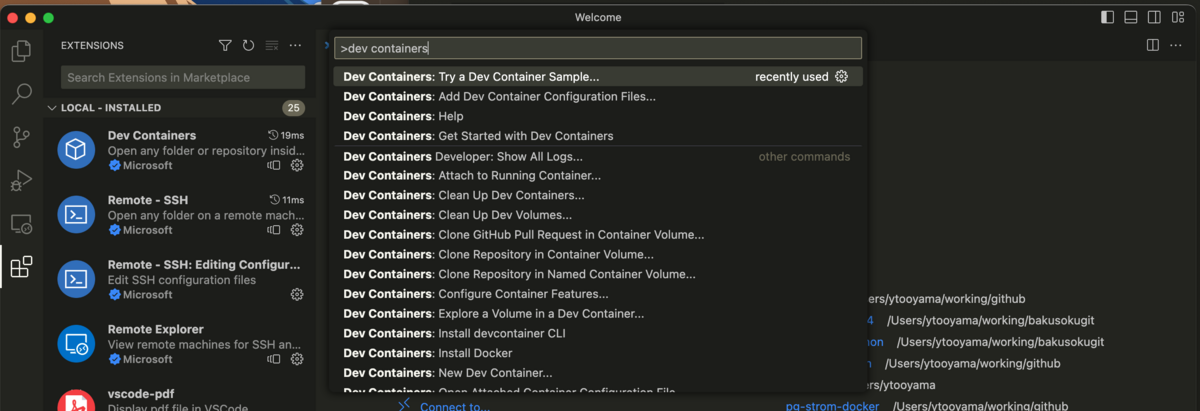
Dev Containersのコマンドが色々使えるようになっています。このコマンドからDev Containersを制御したり、サンプルを使ってDev Containersを使った開発をお試しできます。

Remote SSHとDev Containersの組み合わせでは今回ご紹介したように、簡単にリモートの環境を開発用のサーバーとして利用可能です。 開発用に割り当てられたサーバーがメモリー8GBできついとか、Apple Silicon (M1, M2 etc...)なので、イメージがaarch64に対応していないとか...複数の人で同じ開発環境で開発したいといった場合も安心です。
今回はそこらへんに転がっていたLinuxサーバーを使いましたが、もちろんクラウド上のインスタンスでも同じように使えます(ただし、ネットワークの帯域、遅延については要確認です)。
リモート接続先のサーバーにSSH接続できること、そのサーバーにDocker をインストールしていることが要件です。 まだ使っていないとか、上のような状況で困っている方はぜひ、使ってみてください。
