こんにちは。 とあるきっかけでGitLabを人生で初めて触ることになったのですが、何もかもが初めてすぎてさっぱりなので 自分の備忘録とこれから触り始める人に向けて入門編としてまとめてみました。
目次
GitLabとは
GitLab Inc.が開発したウェブ型のGitリポジトリマネージャーです。GitHubの方がよく知られていると思いますが、UIや機能、名称などに違いはあるものの大体同じような使い勝手で使用できます。 また、GitLabの特徴としてオープンソースとして公開されているため、自分たちで用意した環境にホスティングする形で管理・運用するようなこともできます。
前提
環境構築から話し始めると長くなってしまうため、省略しています。
また、この記事ではセルフホステッドされた環境を前提に記載しています。
リポジトリ作成
任意のリポジトリを作成します。
プロジェクト一覧ページを表示して右端にあるNew projectをクリックします。

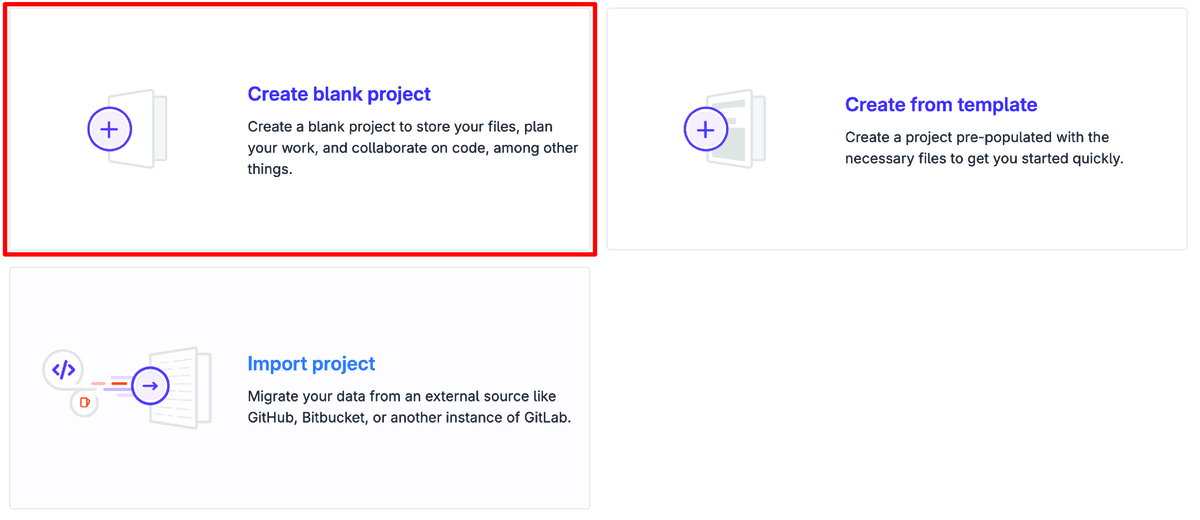
次にCreate blank projectをクリックします。

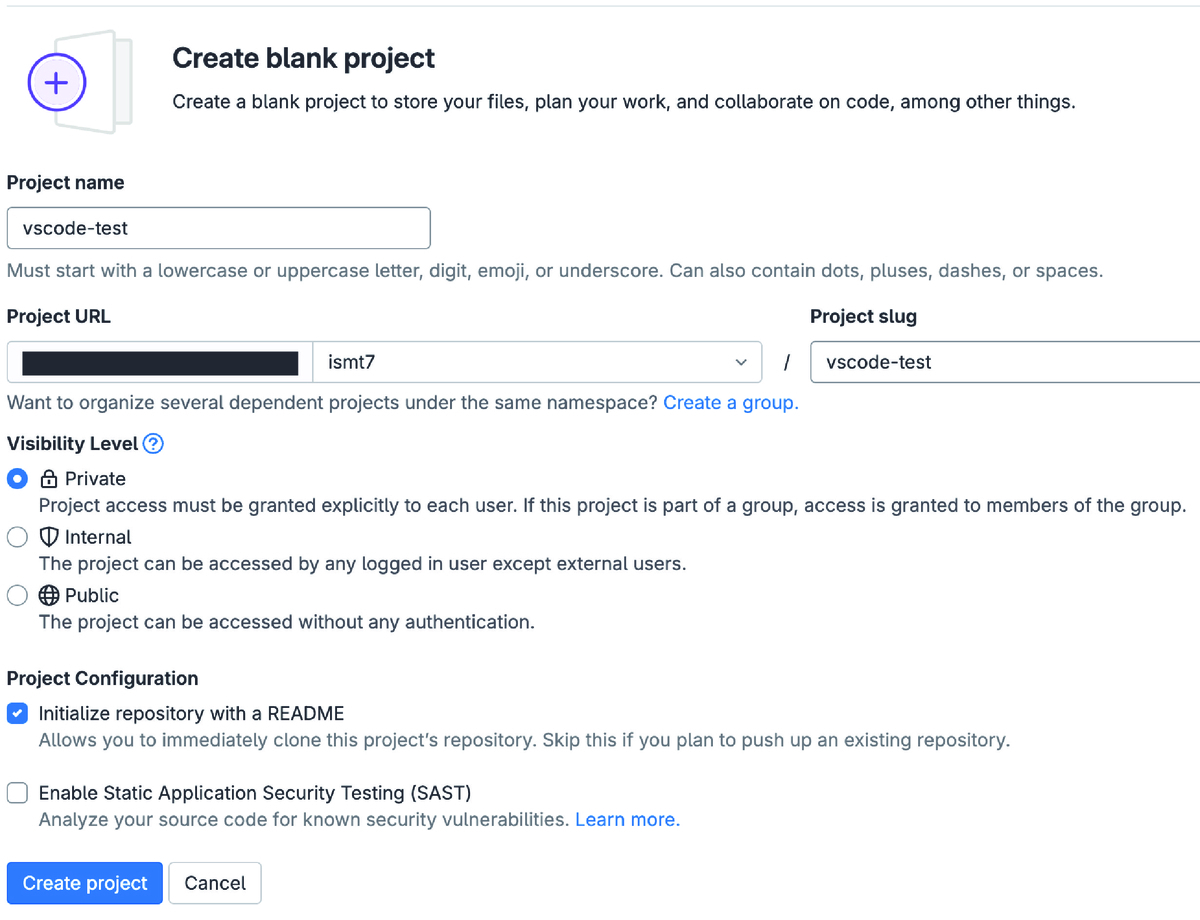
必要な内容を入力してからCreate projectをクリックします。

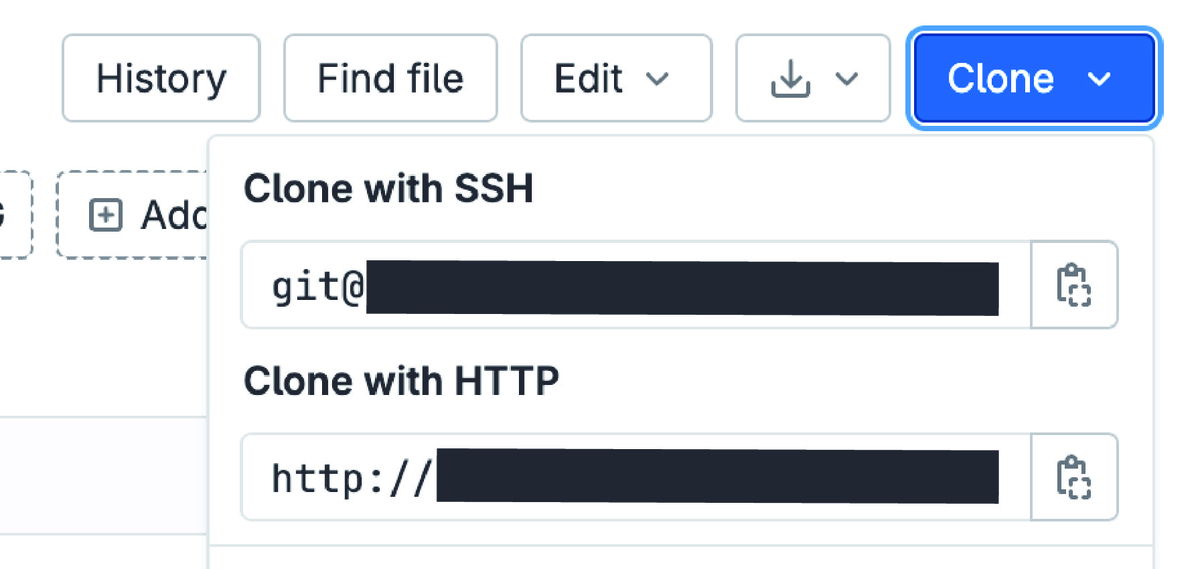
リポジトリが表示されたら、右端のCloneクリックしてClone with SSHのURLをコピーします。

クローンとVS Codeの起動
ローカルマシン上でターミナルを起動してからコピーしたリポジトリのURLを貼り付けてgit clone ...コマンドを実行します。
クローンが成功したらリポジトリのディレクトリに移動(cd ...)してVS Codeを起動(code ...)します。
初めて使用する場合は、事前にSSHキーの公開鍵をGitLab側に登録する必要がありますが、詳しくはGitLabの公式ドキュメントを参照ください。
Use SSH keys to communicate with GitLab | GitLab
git clone {{コピーしたURL}}
cd vscode-test
code .
拡張機能のインストール
VS Codeでアクティビティバーの拡張機能を表示します。
上部の検索バーでgitlab workflowと入力して画像と同じ拡張機能が表示されたらインストールをクリックします。
GitLab Workflow - Visual Studio Marketplace

拡張機能の設定
拡張機能のインストールが完了したらアクティビティバーから起動して、GitLabと認証します。
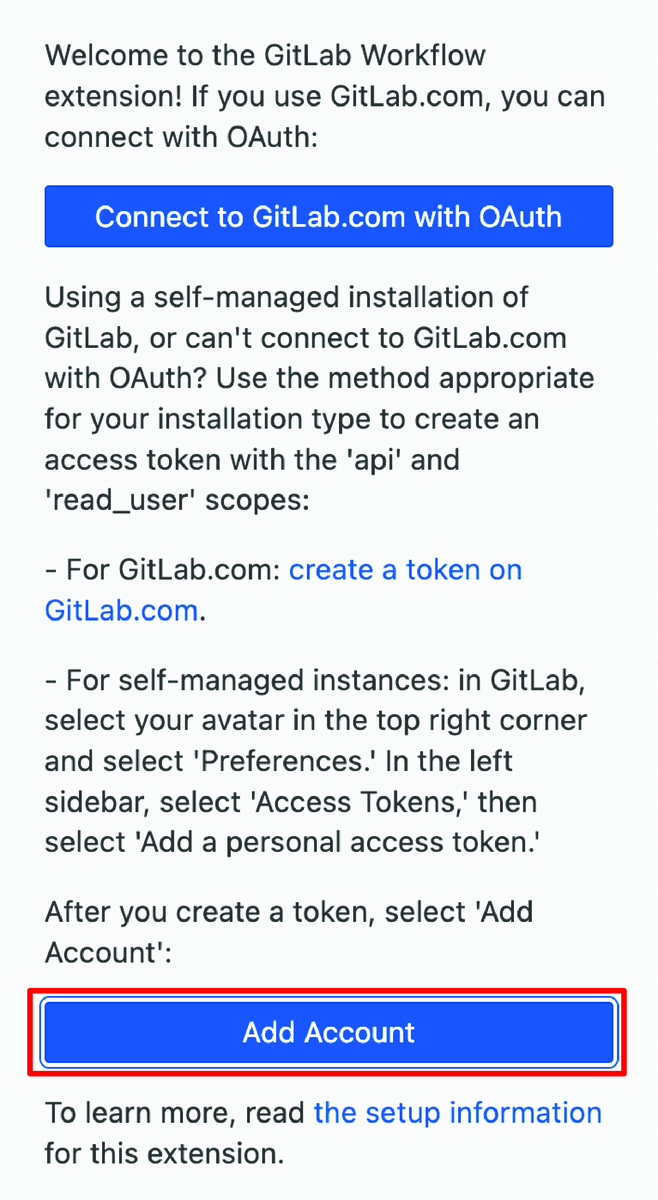
SaaS版のGitlabを使用している場合は、上にあるConnect to GitLab.com with OAuthをクリックして認証してください。
それ以外の方は、下のAdd Acountをクリックして認証します。今回はこちらのパターンで解説します。

GitLabサーバーがあるURLを入力を求められるので、任意のアドレスを入力します。

次にパーソナルアクセストークンを求められるので、GitLabのWebページから作成します。詳しい作成方法はGitLabの公式ドキュメントを参照してください。
Personal access tokens | GitLab

画面構成
認証に成功したら既に登録されているイシューやパイプラインの実行結果などが表示されます。
簡単に画面の構成を説明します。
赤枠がイシューとプルリクエストが表示されるセクションです。青枠がパイプラインの実行状況のセクションになります。
今回は青枠の方をメインで使用します。
参考までにですがGitHubで同じようなことをしようとすると、GitHub Pull Requests and IssuesとGitHub Actionsの2つが必要になります。
この点はGitLabの方が大した差ではないですがお手軽ですね。

ワークフローの作成
これまでの手順でVS CodeでGitLabを使用する準備が整いました。
これから実際にGitLabを動かして使い勝手を見ていきましょう。
echoコマンドでHello Worldを表示する簡単な処理を作成します。
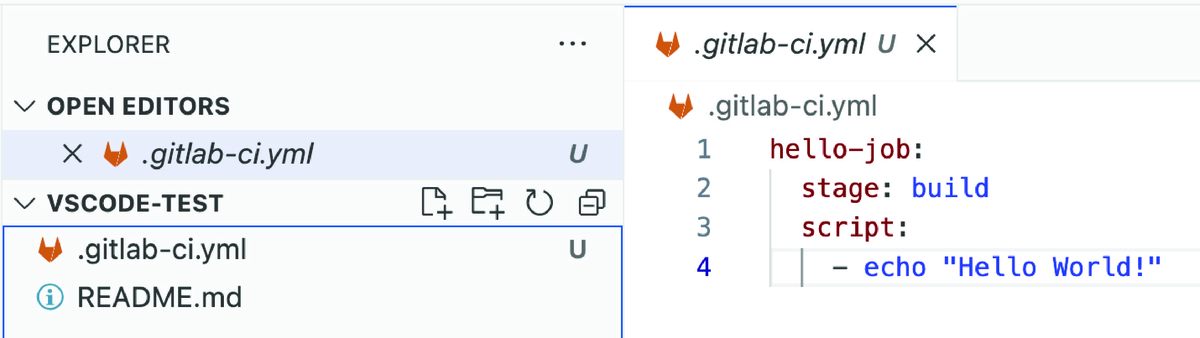
作成する際は.gitlab-ci.ymlのファイルをプロジェクト直下に作成して、次の内容を記述します。
hello-job:
stage: build
script:
- echo "Hello World!"

他のCIツールに比べるとHello Worldくらいの内容であればGitLabはかなりシンプルな記述で済むみたいですね。
stagesに関してはデフォルトではbuild、test、deployのいずれかを選択する必要があるみたいです。
カスタムで定義できるみたいですが今回は動作確認ができればいいので、厳密には違いますがbuildを選択しています。
`.gitlab-ci.yml` キーワードリファレンス | GitLab
定義フィアルの作成ができたらCommit&Pushしてリモートリポジトリに変更内容を反映します。
動作確認
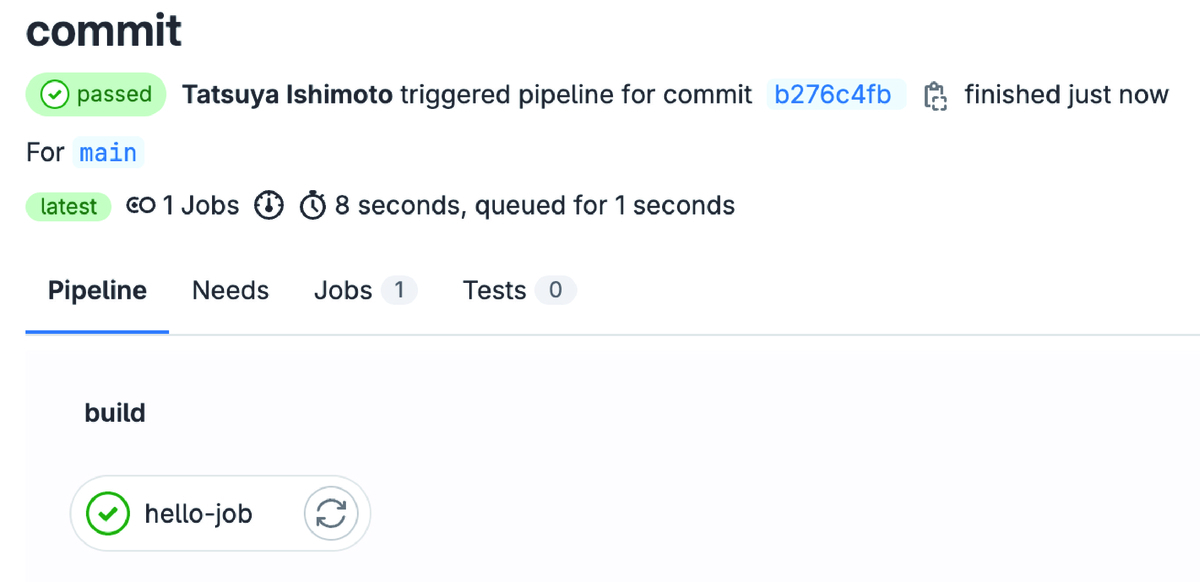
まずはWeb画面上で見てみましょう。
リポジトリのトップページを開き、サイドメニューからBuild > pipelinesをクリックします。

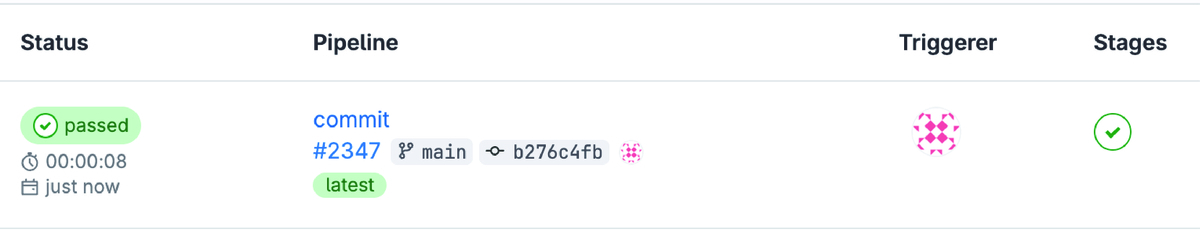
現在のパイプラインの実行状況が表示されます。行ごとにクリックすることで詳細な実行結果を確認することもできます。

では本命のVS Codeの拡張機能からどのように見えるのかを確認してみましょう。
アクティビティバーからGitLabを開きます。

パイプラインの部分でリストダウンを深く掘っていくと、実行結果の詳細を見ることもできます。
この辺まで見えれば、Webページにアクセスせずとも詳細を確認できて、その後の調査や修正などもスムーズに行いやすいのでいいですね。

最後に
これまでGitHub ActionsやCircleCIなどは触ったことがあったのですが、GitLab自体はきっかけがなくて触ることができていませんでした。
今回触ってみることができたので、簡単な操作レベルの理解は深まりました。
