こんにちは。
5月に入りましたね。夏日と言われる25℃以上の日があったり、場所によってはまだ雪という地域もあったりと寒暖差に振り回される日々で体調管理がより求められますね。今回は、GW中に新しいバージョンがリリースされたので、リリースノートを眺めながら触ってみました。
目次
Visual Studio Code ニューリリース
Visual Studio Codeのバージョン1.89がリリースされました。
主なリリース
| 変更点 | 変更内容 |
|---|---|
| Markdownで画像やビデオのプレビュー | Markdownをエディタ上で編集時にリンクにカーソルを合わせるとプレビュー可能に |
| ブランチの切り替えを強化 | ブランチを切り替える時にエディターをシームレスに復元可能に |
| ミドルクリックの貼り付けサポート | マウスのホイールをクリックしたときに貼り付けする機能がサポート |
| アクセシブル ビュー | コメント、チャットコードブロック、ターミナルコマンドをナビゲート |
| クイック検索 | 実験的機能から正式リリースに |
| ローカルワークスペース拡張機能 | 拡張機能をワークスペース内に直接埋め込める機能が正式リリースに |
その他詳しいリリース内容については Visual Studio Code April 2024 にアクセスしてください。
ここからは筆者的に気になった機能を少しだけ深掘りしています。
Markdownで画像やビデオのプレビュー
Visual Studio CodeでMarkdownを書く時には左に編集画面右にプレビュー画面を表示して作業することが筆者は多いです。ただ、外出時などノートパソコンで小さい画面で作業する時には編集領域を最大限に取ってから作業したくなるのですが、その際に地味に手間なのが画像やビデオの確認です。
プレビュー画面を開いたり閉じたりするのが面倒なので、編集画面でマウスカーソルを当てるとプレビューしてくれる機能は作業が捗りますね。
ブランチの切り替えを強化
前から要望されていた機能みたいですが、ついに実装されたみたいです。Visual Studio Codeで開発をしていた人なら作業中にブランチを切り替えるのは少し面倒な印象を抱いていた方もいたのではないでしょうか。今回のアップデートでエディターの情報を保持して復元する機能が強化されて、シームレスにブランチを切り替えられるようになりました。
ブランチごとに開いているタブ情報などを維持したりしなかったりを設定で変更できるため、レビューなどでブランチを切り替える心理的なハードルが少し下がったように思います。
ローカルワークスペース拡張機能
実は、1.88の段階で実験的機能としてリリースされていたものでしたが、見落としていました。この機能を簡単に説明すると、ワークスペース内に拡張機能のプロジェクトファイルを直接埋め込める機能です。
これにより、チームやプロジェクトで拡張機能を使いたい時にマーケットへの配布を検討したり、拡張機能のプロジェクトファイルをインポートする必要がなくなります。これで、もっと手軽に拡張機能を使えるようになりそうですね。
今月の拡張機能
プロジェクト内に拡張機能を直接配置できる機能が1.88で登場し、今回のリリースで正式リリースされたので、今回は拡張機能を作ってみる人の目線でサンプルコードを動かしてみるところまで試してみます。
始める前に
nodeやnpmコマンドが実行できる環境を事前にご用意ください。
準備
ターミナルを開き、任意のディレクトリに移動して、次のコマンドを実行します。
mkdir vscode-extentions-tutorial cd vscode-extentions-tutorial code .
最後のコマンドまで実行できたらVisual Studio Codeが起動します。
プロジェクト準備
Visual Studio Codeの公式ドキュメントにも拡張機能の作り方が紹介されていますので、詳しくはこちらを参考にします。
今回は、YEOMANというツールを使って実際に作っていくので、コマンドラインツールをインストールします。
インストールするときはVisual Studio Code上のターミナル(ターミナル > 新しいターミナル)から実行します。
npm install --global yo generator-code
インストールできたかどうかを確認するために次のコマンドを実行してバージョンが表示されるか確認してみます。
yo --version
筆者がこの記事を書いている時には5.0.0が表示されたので、正しく動いていそうですね。
次にプロジェクトを作成していきます。
yo code
いくつか質問がされますが、今回はこのように回答しています。
? What type of extension do you want to create? New Extension (TypeScript) ? What's the name of your extension? HelloWorld ? What's the identifier of your extension? helloworld ? What's the description of your extension? ? Initialize a git repository? Yes ? Which bundler to use? none ? Which package manager to use? npm
プロジェクトの準備ができたら.vscode/extensionsというフォルダを作成してhelloworldのディレクトリごと移動させます。
❯ tree -ad -L 3 . . └── .vscode └── extensions └── helloworld
後から思ったのですが、最初から.vscode/extensions内に作成しても問題ありません。
コンパイル
TypeScript形式のファイルをコンパイルして、JavaScript形式のファイルに変換します。既にコマンドが定義されているので、npmのスクリプトを実行しましょう。
npm run compile
/out/*フォルダが作成されていれば成功です。
ここまでで必要な準備が整いました。次に拡張機能をインストールして動かしてみましょう。
拡張機能のインストールと実行
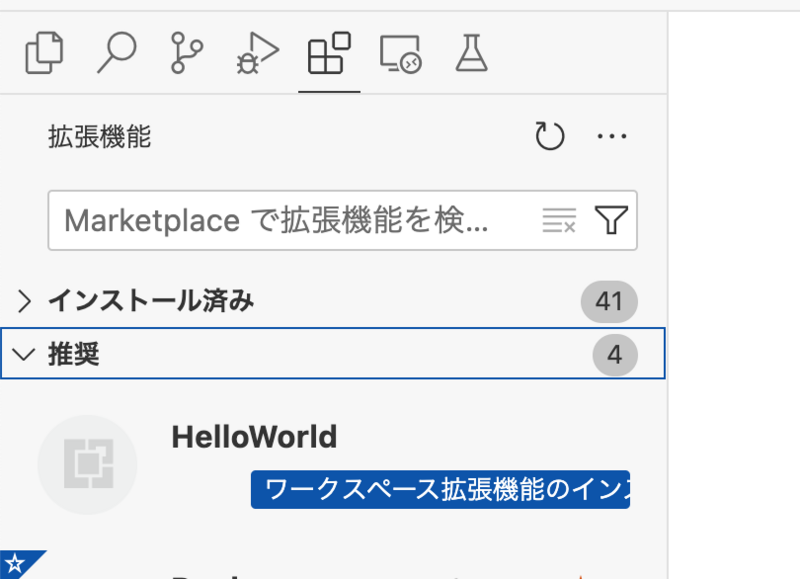
所定のディレクトリに配置された拡張機能は自動で認識されて、推奨のセクションに表示されます。

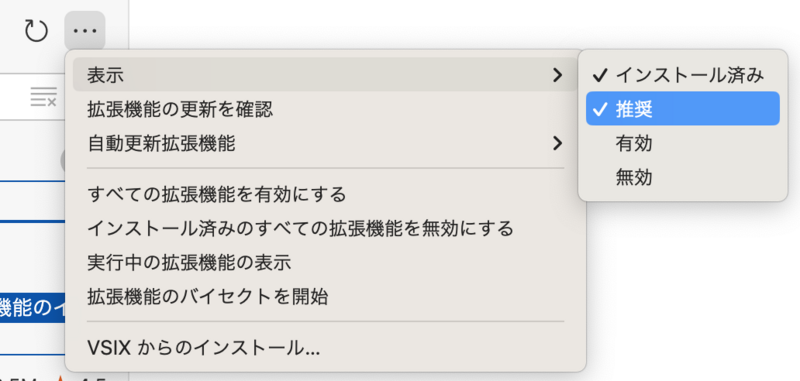
もし、このセクションが表示されない場合は、手動で表示できるように設定してください。サイドバーに右上にある「・・・」から表示 > 推奨を選択することで表示できます。

表示できたら普段通り拡張機能をインストールするようにインストールボタンをクリックします。
拡張機能のインストールができたら実行してみましょう。サンプルコードはコマンドパレットから実行できる機能を提供しているため、コマンドパレット(メニュー > 表示 > コマンドパレット)を起動します。
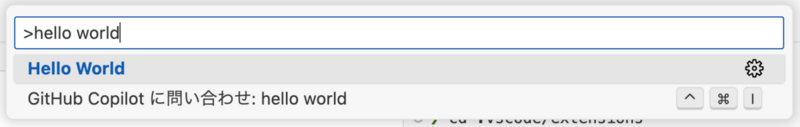
コマンドパレットが起動したら「Hello World」と検索してみましょう。画像のような候補が表示されたら拡張機能は正しく動いています。

おわりに
今回も色々と便利な機能が追加れていた印象があります。筆者的にはブランチの切り替え機能が強化されて、スムーズに切り替えられるようになったのは嬉しい更新でした。
また、今月の拡張機能で紹介したローカルワークスペース上に直接拡張機能を格納してインストールできる機能の追加もこれから拡張機能開発をして、ちょっとした便利ツールをチーム内に配布してみたい欲がそそられますね。
