こんにちは。もう12月が始まって4日目になりました。11月最終日までアドベントカレンダーを書くつもりはありませんでしたが、急に「よし、書こう」という気持ちになり、書き始めました。今年はフロントエンドの開発が多かったので、1年の振り返りを兼ねて知識の棚卸しも兼ねて、ここから25日まで毎日投稿を目標に頑張ります。
これまで
第1回では、Reactを使った開発を始めるための環境構築について学びました。第2回では、tailwindcssを使ったUI開発ができるようになり、機能が増えるとコードが見づらくなるので、コンポーネント化という手法について第3回で学びました。コンポーネント化はUIの部品化の1つです。
今回
Visual Studio Codeを使って開発を始めたときに設定をしていなかったため、コーディングには少しストレスを感じていました。単純なコードならまだしも、コードが複雑になってくると、インデントを揃えたり、適切な改行を加えることが手間になってしまいます。そこで、第4回では、フォーマッターについて学び、使ってみることにしました。
フォーマッターとは
開発者が書いたプログラムを整形してくれるツールのことで、開発ツールの一種です。チームでの開発時には、コーディングの規則がありますが、その規則に従って開発するために、自動的に規則に違反している部分を修正してくれます。
フォーマッターには、すべてのプログラミング言語をサポートした万能ツールはありません。使用しているプログラミング言語ごとに毎回見つける必要があります。基本的にはプログラミング言語ごとに一般的に広く知られているツールは存在しているため、「<プログラミング言語> フォーマッター」などと検索して見つけることができます。
今回のアドベントカレンダーでは、Next.js(React)を使った開発をしているため、JavaScript/TypeScriptで開発する場合の例として紹介します。
Prettier
JavaScript/TypeScriptでよく使用されているフォーマッターにPrettierというツールがあります。Prettierは比較的に広い範囲のプログラミング言語をサポートしています。npm(パッケージ管理ツール)から次のコマンドを実行してインストールできます。
cd src npm install prettier
インストールができたらまずはCLIツールから実行してみましょう。コマンドを実行する前にソースコードのフォーマットを一部よくない状態にしてみましょう。src/app/page.tsxを開き次のコードのインデントを1段下げてください。
import Navibar from "./components/Navibar";
import Title from "./components/Title";
export default function Home() {
return (
<div>
...
<div>
+ <button className="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
+ Button
+ </button>
</div>
</div>
);
}
コードの編集が終わったら、次のコマンドを実行してみましょう。
npx prettier --write src/app/page.tsx
先ほど意図的にインデントを下げた部分が正しい状態に戻ります。このように、Prettierはコードのフォーマットを自動的に修正してくれます。 これから継続的に開発を続けていく際には、ファイルの保存時に自動的に実行させて効率化します。コマンド上で工夫してファイルの変更を監視して自動で実行することも1つのアイデアですが、今回はVisual Studio Codeの拡張機能を使って実行する方法を紹介します。
このようにPrettierを使用することでソースコードのフォーマット作業を効率化できます。また、保存時にフォーマッターを実行するように設定することで、無意識にフォーマットを実行できます。これにより、コードのフォーマットについて考える必要がなくなり、開発に集中できます。 このような仕組みを実現するための方法には、コマンド上でファイルの変更を監視して実行する方法や、エディターの拡張機能を使って実行する方法などがあります。ここではVisual Studio Codeの拡張機能を使ってPrettierを実行する方法を紹介しています。
拡張機能のインストール
Visual Studio Codeで次の拡張機能をインストールします。
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

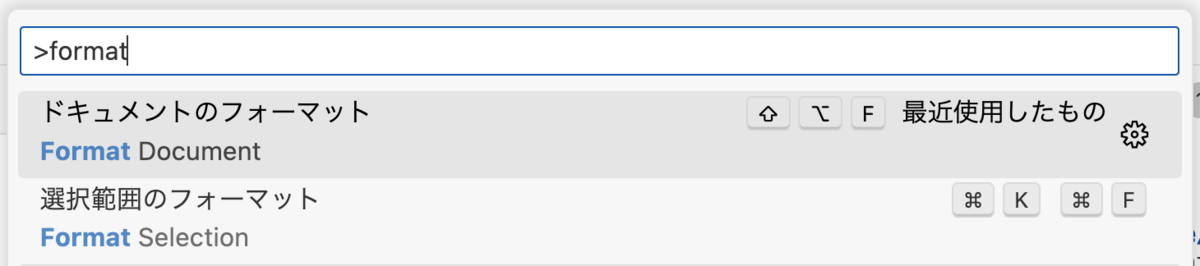
拡張機能のインストールができたらフォーマッターを実行してみましょう。 実行方法はいくつかありますが、初めにコマンドパレットから実行します。コマンドパレットは、「⌘ + Shift + P」で表示できます。コマンドパレットに「format」と入力すると、Prettierのフォーマッターを実行するコマンドが表示されます。その中から「Format Document」を選択すると、フォーマッターが実行されます。

始めて設定する場合には次のような画面が表示されますが、構成...をクリックします。

フォーマッターツールの選択画面が表示されるので、Prettierを選択します。

フォーマッターの設定が完了したら実行され、先ほど意図的にインデントを下げた部分が正しい状態に戻ります。 これで拡張機能からフォーマッターが実行できることを確認できました。次に、ファイルの保存時に実行されるように設定します。
保存時にフォーマッターを実行する
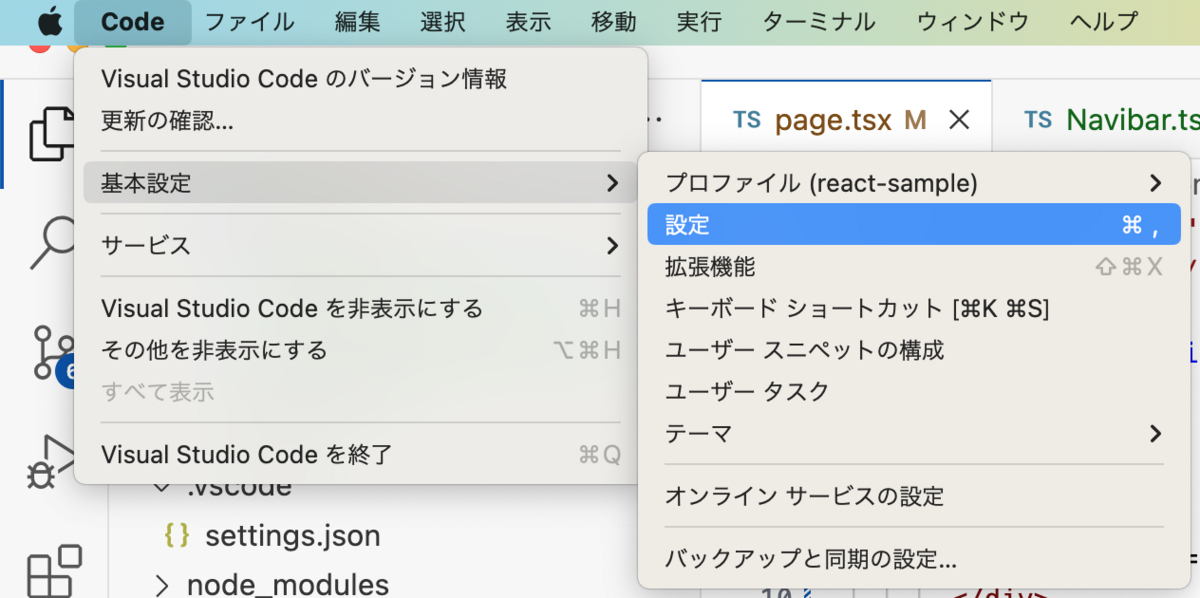
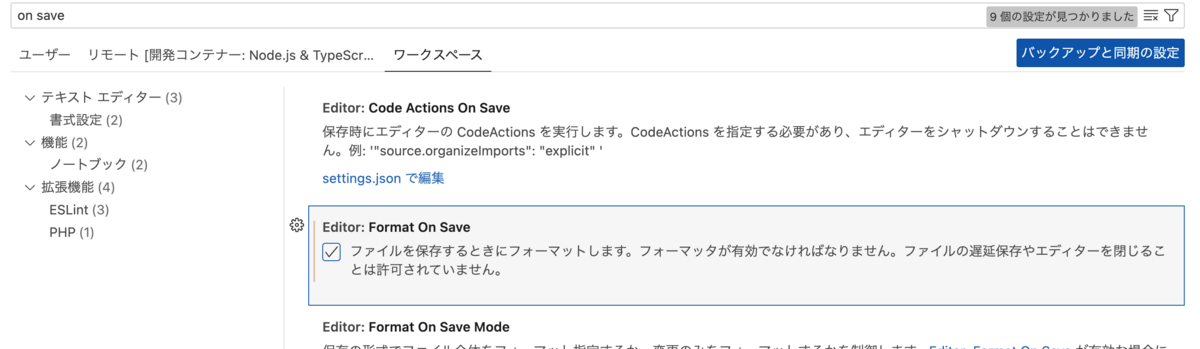
Visual Studio Codeの設定画面を開きます。設定画面は、⌘ + ,で開くことができます。設定画面の検索ボックスに「on save」を入力すると、Editor: Format On Saveという項目が表示されます。この項目をチェックすると、ファイルの保存時にフォーマッターが実行されるようになります。
設定画面では、ユーザー設定とワークスペース設定の2つの設定ができます。ユーザー設定は、Visual Studio Codeを使用するすべてのワークスペースに適用される設定です。ワークスペース設定は、現在開いているワークスペースにのみ適用される設定です。今回は、ワークスペース設定を選択します。


設定ができたらインデントを意図的に下げて保存してみましょう。保存時にフォーマッターが実行され、インデントが修正されます。これで保存時の自動実行ができるようになりました。
まとめ
今回は、Visual Studio Codeでフォーマッターを使う方法について学びました。フォーマッターを使うことで、コードのフォーマットを自動的に修正できます。また、保存時に自動的に実行することで、無意識にフォーマットを実行できます。これにより、コードのフォーマットについて考える必要がなくなり、開発に集中できます。次回は、Linterについて学びます。
