こんにちは。12月に入ってあちこちでアドベントカレンダーが始まっていますね。今年はどうしようか前日まで迷っていたのですが、今年はReactを使ってフロントエンド開発を始めたので、個人的な振り返りも兼ねてこれからReactを始める方向けに記事を書きます。
Reactとは
Meta(旧Facebook)とコミュニティによって開発されているUI構築のためのJavaScriptライブラリです。React.jsやReactJSと呼ばれることもありますが、Reactという名前のみで呼ばれることも多いです。 Reactは元々FacebookのNews FeedのUIを構築するために開発されたもので、その後2013年5月にオープンソース化されました。現在では様々なサービスで使用されています。
Reactの特徴
Reactの特徴は以下の通りです。
- 宣言的なView
- コンポーネント志向のUI構築
- 効率的なレンダリング
Next.jsとは
Next.jsはReactを使ったアプリケーションを作成するためのフレームワークです。クライアントサイドでレンダリングするReactに対して、Next.jsではサーバサイドレンダリングにも対応しています。Next.jsはReactに比べて比較的歴史が浅いフレームワークですが、Reactよりも開発をスムーズに進めるための仕組みが整っています。最近ではNext.jsを使ったフロントエンド開発が主流になりつつあります。
準備
実行環境
Reactを始めるにはNode.jsが必要ですが、何かを始めようとするとあれこれ環境構築は初めて何かをやろうとするときには最初の関門になります。今回は、Visual Studio CodeのDev Containers機能を使った実行環境の構築を紹介します。 Dev Containersを使うにはVisual Studio CodeやDockerが必要ですが、インストール方法などの細かい説明は省略させていただきます。それぞれのインストール方法は以下のリンクから公式サイトのドキュメントを参照していただくか、他のブログ記事などを参考にしてください。
ルートディレクトリの作成
開発に使用するルートディレクトリを作成してください。特に決まりはありませんので、好きな場所に作成して問題ありません。特に決まっている場所がない場合は、Documentsディレクトリに作成する方法を例にご紹介します。 最後にVisual Studio Codeを起動して、先ほど作成したディレクトリを開いてください。
mkdir -p ~/Documents/dev/react-sample cd ~/Documents/dev/react-sample code .
Dev Containersの設定
Visual Studio Codeの拡張機能からRemote Developmentをインストールしてください。
Remote Development - Visual Studio Marketplace

インストールが完了するとアクティビティサイドバーにこのようなアイコンが表示されます。
アイコンが問題なく表示されている方は、クリックしてください。

サイドバーが表示されている場合は、このような画面になります。
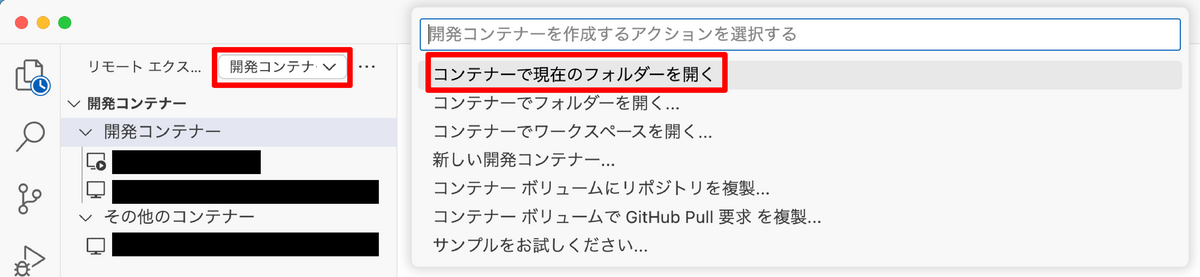
画面が表示された時に上部にあるリストダウンで開発コンテナが選択されていることを確認してください。
次に右上にある+をクリックしてください。画面上部の中央にダイアログが表示されたら、コンテナーで現在のフォルダーを開くを選択してください。

開発環境が構築されるまでにいくつか質問に答える必要がるので、今回は次のように回答しています。

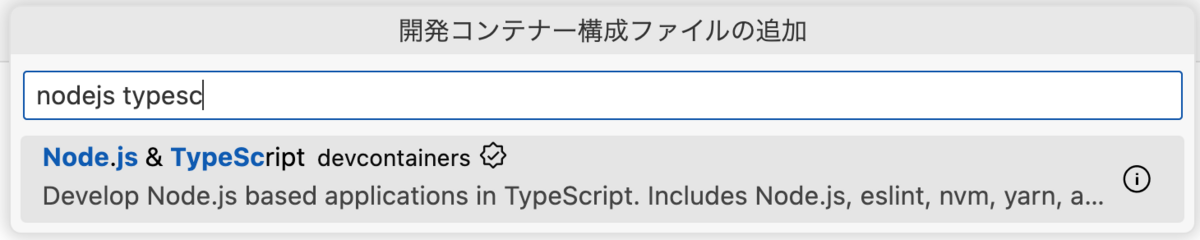
Node.js & TypeScriptを選択します。

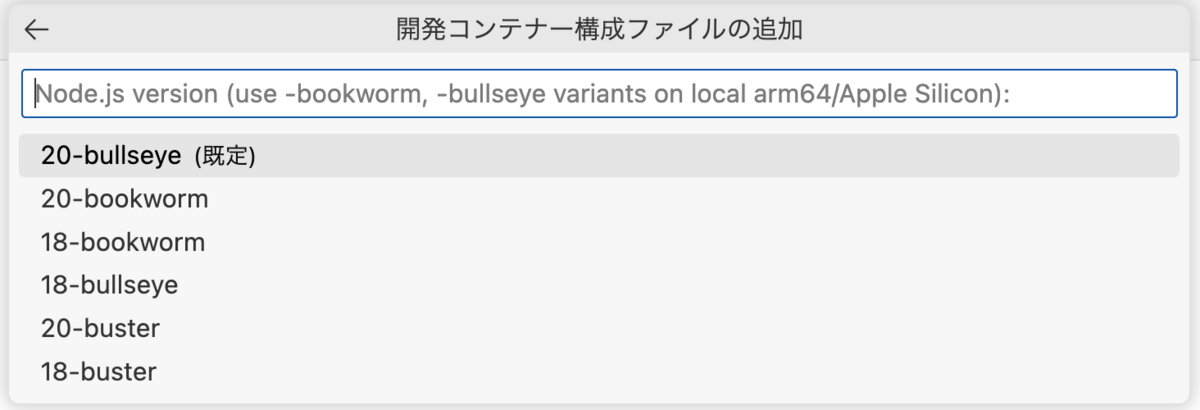
規定値のままでエンターを押します。

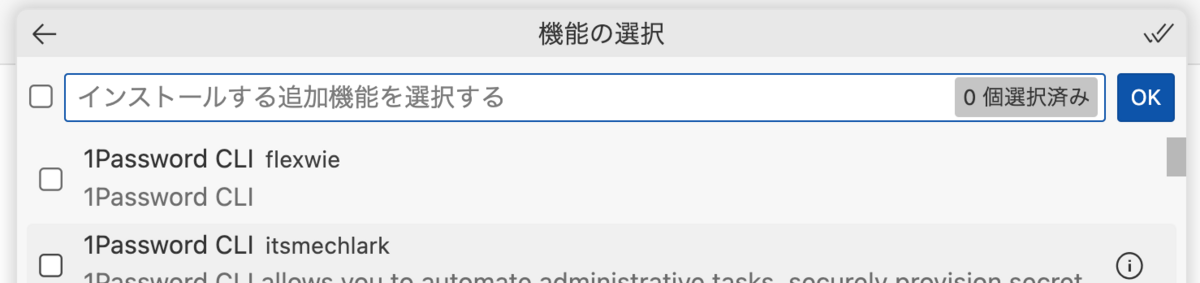
開発コンテナー内で様々な機能を有効化できる便利な機能ですが、今回は使用しません。そのままエンターを押してください。
しばらく待つと開発環境が起動されます。起動が完了すると右下に画像のような表示がされます。

念の為、ターミナルを開いてnode -vとnpm -vを入力してください。バージョンが表示されれば正常に起動しています。

Reactのインストール
ここまでで開発環境の構築が完了しました。次にReactの準備をします。Reactには便利なコマンドが用意されていますので、それを使ってプロジェクトを作成します。
npx create-next-app@latest src
アプリケーションの実行
Node.jsを使ったアプリケーションの実行方法はいくつかありますが、package.jsonにスクリプトをまとめてそれを実行する方法が一般的です。今回作成したプロジェクトでもpackage.jsonにスクリプトが用意されています。
今回は開発環境として実行するため、以下のコマンドを実行します。
cd src/ npm run dev
アプリケーションが問題なく起動されたらこのような画面が表示されます。

おわりに
ここまででReactを使ったアプリケーションの開発環境が構築できました。次回からReactを使って簡単なアプリケーションを作成していきます。
