前回の記事でDev Containersを使ってGoの開発環境を構築しました。 今回はその続きで、SQSのローカル環境用にElasticMQを動かしてみます。
ElasticMQとは
SQS互換のREST(クエリ)インターフェースを提供するメッセージキューシステムです。ElasticMQは、REST(クエリ)インターフェースのサブセットを実装しているため、テストや開発のためにローカルで使用することができます。
ElasticMQのインストール
今回は、Dev Containersを使ってコンテナ上に開発環境を構築しているため、ElasticMQもコンテナ上で動かします。
使用するイメージはこちらです。
https://hub.docker.com/r/softwaremill/elasticmq
Dev Containersの設定
前回は1つのコンテナで開発環境を構築するように設定したため、devontainer.jsonのファイルのみしか作られていません。このままでは、複数のコンテナを動かすことができないため、ファイルを追加します。
まずは、Dockerfileを作成します。
FROM mcr.microsoft.com/devcontainers/go:1-1.22-bookworm
次に、docker-compose.ymlを作成します。余談ですが、現在ではcompose.ymlという名前が推奨されていますが、Dev Containersで自動的に生成されるファイル名がdocker-compose.ymlなので、それに合わせています。
version: '3.8' services: app: build: context: . dockerfile: Dockerfile volumes: - ../..:/workspaces:cached command: sleep infinity network_mode: service:elasticmq elasticmq: image: softwaremill/elasticmq:latest ports: - "9324:9324" - "9325:9325"
最後にdevcontainer.jsonを修正します。
{
"name": "Go",
- "image": "mcr.microsoft.com/devcontainers/go:1-1.22-bookworm"
+ "dockerComposeFile": "docker-compose.yml",
+ "service": "app",
+ "workspaceFolder": "/workspaces/${localWorkspaceFolderBasename}",
+ "forwardPorts": [9324, 9325]
}
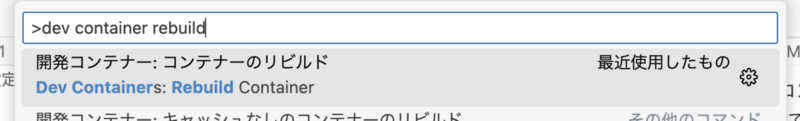
メニューバーからコマンドパレット(表示 > コマンドパレット)を表示し、dev container rebuildと検索して実行します。

コンテナが再構築されたら、ElasticMQが起動していることを確認します。
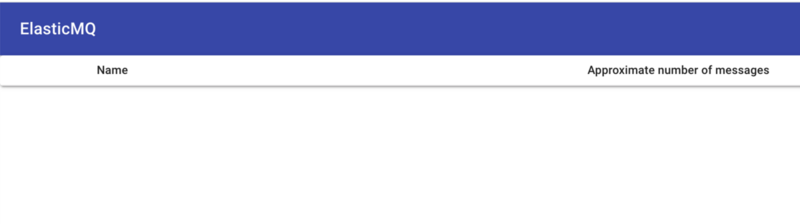
Dev Containersの設定で、ポート9324と9325をフォワードしているため、http://localhost:9325にアクセスすると、ElasticMQの管理画面が表示されます。

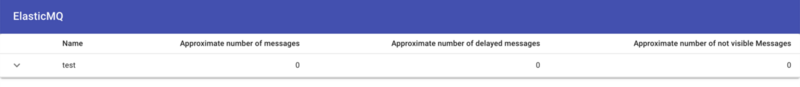
現在は何もリクエストを飛ばしていないため、キューは空です。
AWS CLIの準備
現在の開発環境では、AWS CLIがインストールされていないため、このようにコマンドが実行できません。
bash: aws: command not found
これからAWS CLIをインストールするのですが、今回はDev Containersの機能を使ってインストールします。
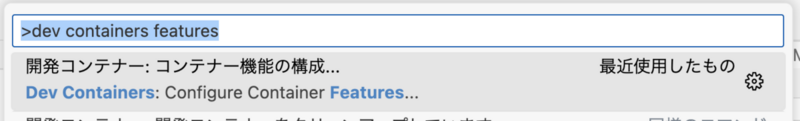
メニューバーからコマンドパレットを選択し、>dev containers featuresと検索して実行します。

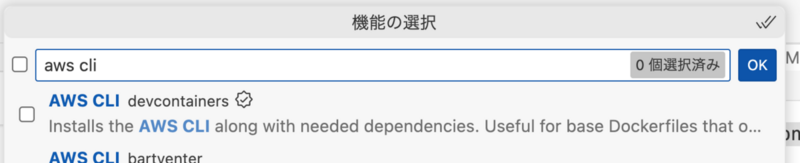
機能の選択画面が表示されたらaws cliと検索してチェックボックスをオンにして、OKボタンをクリックします。

devcontainer.jsonファイルで確認すると先ほど選択したAWS CLIが追加されていることが確認できます。
"forwardPorts": [
9324,
9325
- ]
+ ],
+ "features": {
+ "ghcr.io/devcontainers/features/aws-cli:1": {}
+ }
}
まだ、このタイミングでは開発環境自体が再構築されていないため、AWS CLIがインストールされていません。
右下の通知アイコンをクリックし、Rebuildを選択します。もし表示されていない場合は、コマンドパレットから再構築を実行してください。

再構築が完了したら、aws --versionを実行してバージョンを確認します。
aws-cli/2.16.5 Python/3.11.8 Linux/5.10.104-linuxkit exe/aarch64.debian.12
次はヘルプが表示されたため、AWS CLIがインストールされていることが確認できました。
aws cliからAWSサービスに接続できるように設定します。
aws configure
今回は細かい手順は割愛させて頂きますが、詳しくはAWSが提供している公式ドキュメントを参照してください。
ElasticMQの利用
aws cliを使ってAWSサービスに接続できるようになったため、ElasticMQで立ち上げたテスト環境を使ってみます。
今回はローカルホスト環境のElasticMQに対して、SQSのキューを作成してみます。
aws sqs create-queue --queue-name test --endpoint-url http://localhost:9324 --region ''
このようなレスポンスが帰ってきて、無事に登録されたようです。
{ "QueueUrl": "http://localhost:9324/000000000000/test" }
キューの確認をしてみます。
aws sqs list-queues --endpoint-url http://localhost:9324
こちらでも登録されていることが確認できました。
{ "QueueUrls": [ "http://localhost:9324/000000000000/test" ] }
この時にAWSコンソール上では何か作成されているという感じではなさそうですね 。

localhost:9325のElasticMQの管理画面を確認すると、キューが作成されていることが確認できます。

メッセージの送信
実際にキューを使ってみるために、メッセージを送信してみます。
aws sqs send-message --queue-url http://localhost:9324/queue/test --message-body "ElasticMQ Test Message" --endpoint-url http://localhost:9324
--queue-urlと--endpoint-urlは冗長のように見えますが、どちらも必要なものなので、両方指定してください。
{ ``` "MD5OfMessageBody": "************", "MessageId": "*****************" ``` }
メッセージが送信されたようです。***の部分は実際の値が入っています。
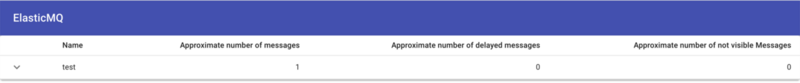
ElasicMQの管理画面を確認すると、メッセージがキューに入っていることが確認できます。

メッセージの取得
aws sqs receive-message --queue-url http://localhost:9324/queue/test --endpoint-url http://localhost:9324
先ほど送信したメッセージが取得できました。
{ "Messages": [ { "MessageId": "**********", "ReceiptHandle": "**********", "MD5OfBody": "**********", "Body": "ElasticMQ Test Message" } ] }
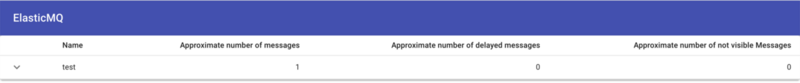
ElasticMQの管理画面を確認すると、メッセージを取得してもキューが削除されていないことが確認できます。
キューを取得すると削除されるようなイメージもありますが、取得するだけでは削除されないことを実際に確認できますね。

メッセージの削除
メッセージを削除してみます。--receipt-handleはreceive-messageで取得したメッセージのReceiptHandleを指定します。
aws sqs delete-message --queue-url http://localhost:9324/queue/test --receipt-handle ********** --endpoint-url http://localhost:9324
特にレスポンスはありませんが、メッセージが削除されたことを確認します。
コマンドを実行してキューを取得してみます。
{ "Messages": [] }
メッセージが取得できないことが確認できました。
念の為、ElasticMQの管理画面でも確認すると、メッセージが削除されていることが確認できますね。

まとめ
今回は、ElasticMQを使ってローカル環墧にSQSのテスト環境を構築しました。 AWSサービスを使う際には、ローカルに環境を構築することで悩むことが多いですが、SQSに関してはElasticMQを使うことでローカル環境で開発やテストを行うことができるのは便利ですね。
