こんにちは。 アドベントカレンダー14日目です。 今年はフロントエンドまわりであれこれ開発することが多かったので、振り返りを兼ねてこれからフロントエンド開発を始める方向けに入門編としてお送りしています。 最終日の25日には何かアプリケーションができていることが目標です。
↓最初から読み始めたい方はこちらか↓
おさらい
Visual Studio Codeを使ったReactの開発環境の構築(第1回)から始まり、CSSフレームワークの1つであるtailwindcssを使ったUI開発(第2回)やコンポーネント化(第3回)について話しています。
開発サイクルを効率的に回していくための、サポート的や役割のツールとして、フォーマッター(第4回)、Linter(第5回)、バージョン管理(第6)、について学んできました。
第7回からReactに戻り、状態管理やカスタムフックを使ったライブラリの1つであるReact hook form(第8、第11回)について学びました。
第9回と第10回では、週末コラムとしてVisual Studio Codeの設定について紹介しました。
第12回では、画面遷移が発生するようなものであれば、ほぼ確実にお世話になるルーティングについて学びました。
第13回では、E2EやUIテストなどで使われているライブラリの1つであるPlaywrightの環境構築について学びました。
今回のはなし
前回に引き続きPlaywrightについて学んでいきます。今回は、Visual Studio Codeの拡張機能にあるPlaywrightの拡張機能を使ってみます。
インストール
次の拡張機能をVisual Studio Codeでインストールしてください。
インストールが完了しても見た目の変化がなくわかりにくいです。

Playwrightの拡張機能は、コマンドパレットからの実行をサポートしています。

他にもアクティビティサイドバーにあるテスト機能と連携してPlaywrightの便利な機能を使うことができます。 今回は、こちらの機能を中心に学んでみようと思います。
テスト実行(一括)
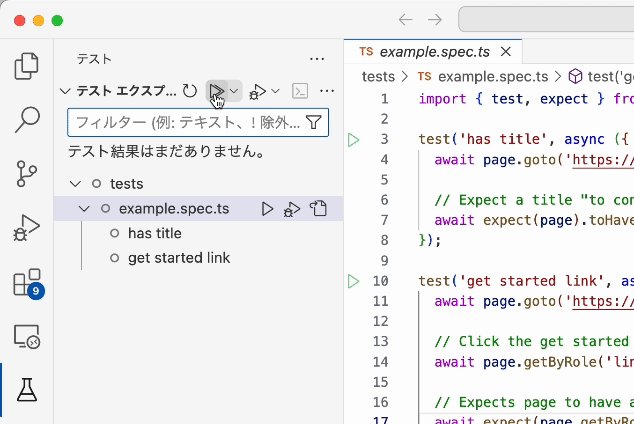
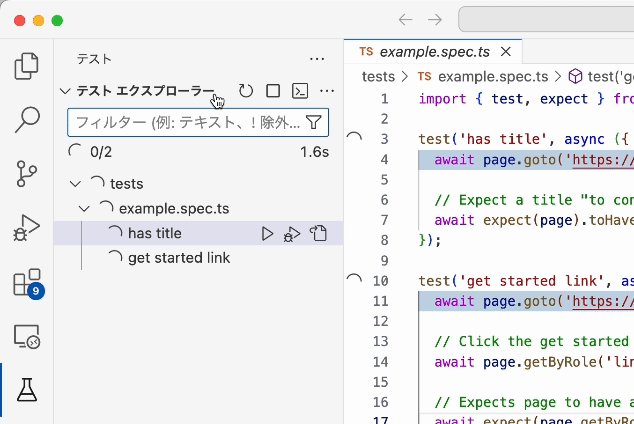
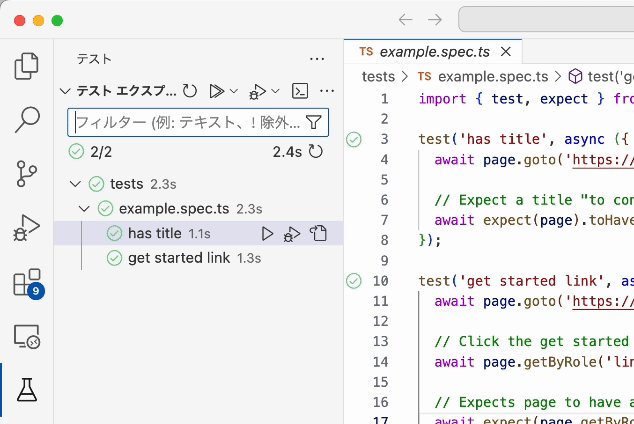
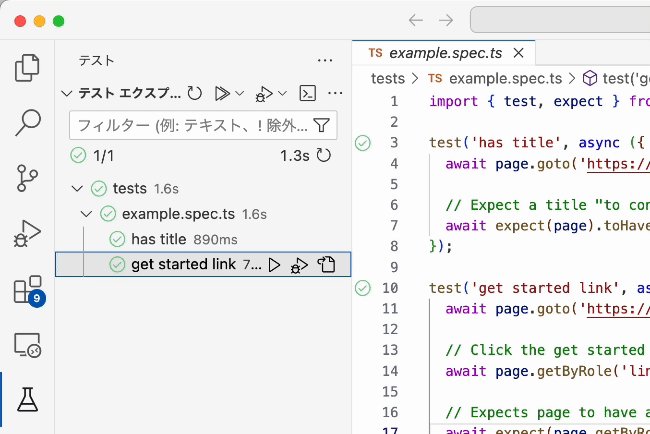
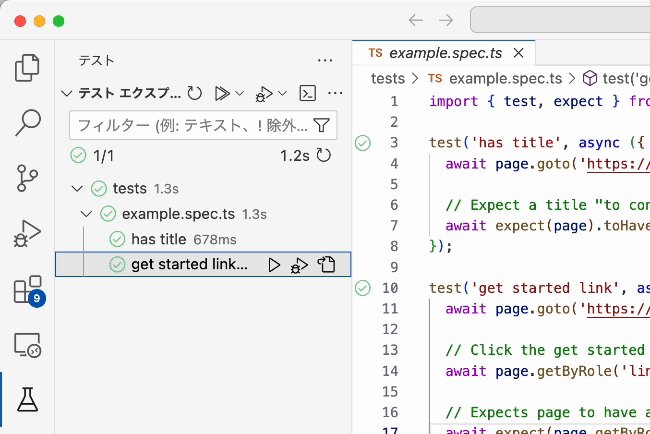
テストシナリオを一括で実行する方法です。サイドバー上部に表示されている実行ボタンのうち、三角形が複数並んでいるものをクリックすると一括で実行できます。

テスト実行(個別)
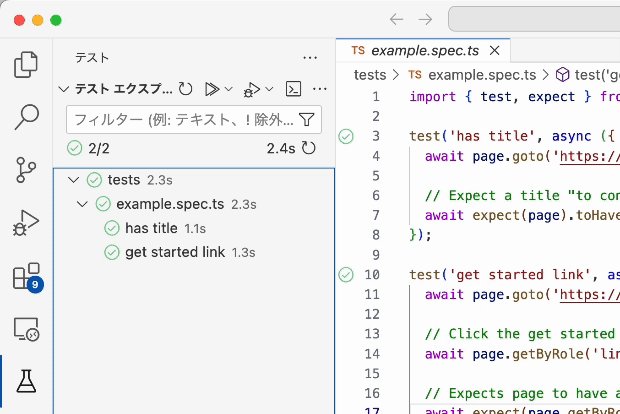
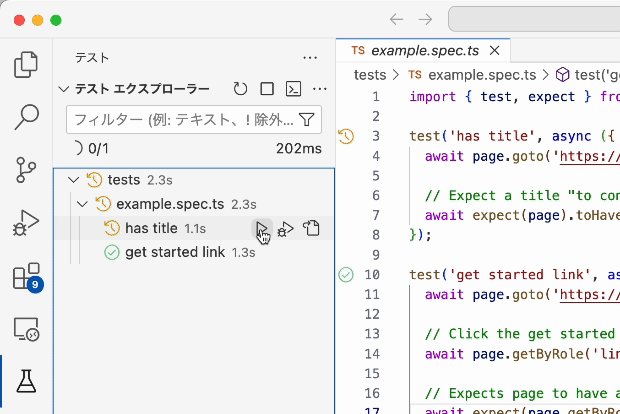
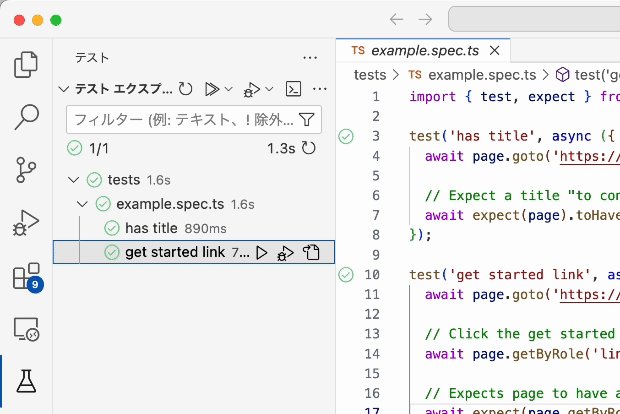
個別に実行する方法が2パターンあります。1つ目は、サイドバーから実行する方法です。プロジェクト内にあるテストファイルが自動的に抽出されているため、ファイル単位やテストシナリオ単位で個別に実行できます。

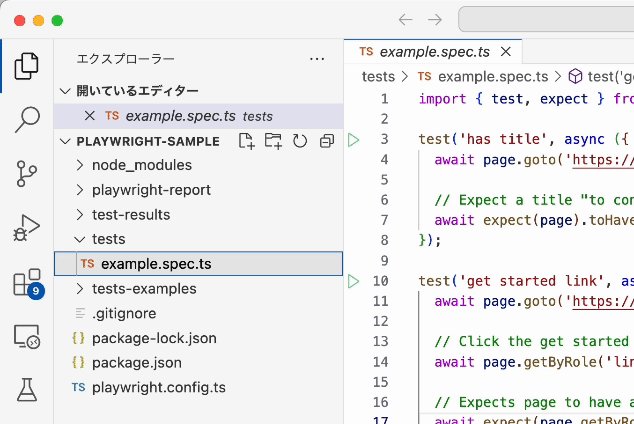
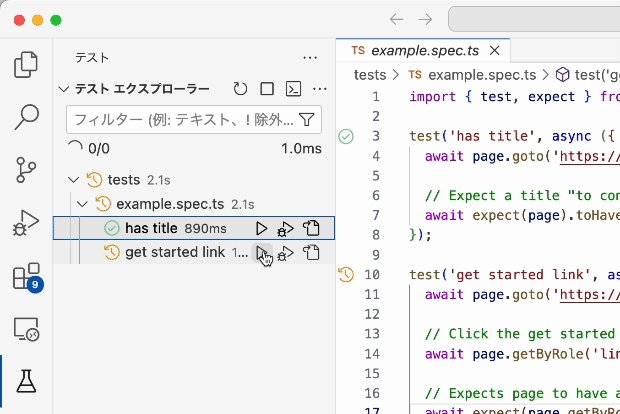
2つ目は開いているファイルから実行する方法です。これはテストシナリオの関数ごとに横に実行ボタンが用意されています。そのボタンを実行することで特定のシナリオのみを実行することができるため、テストコードを実装中に便利です。

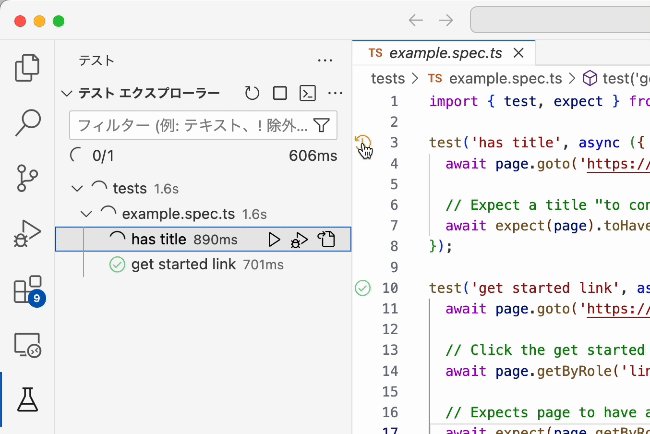
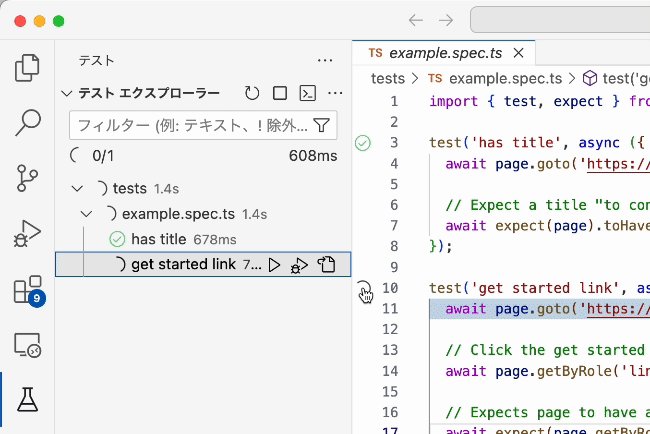
ブラウザー表示モードで実行
Playwrightでは、通常ヘッドレスモードと呼ばれるブラウザを表示せずに、バックグラウンドで実行するモードになっています。テストコードの実装中などに実際にどのような動きをしているかを確かめたいときになどに、ブラウザを表示して実行することができます。
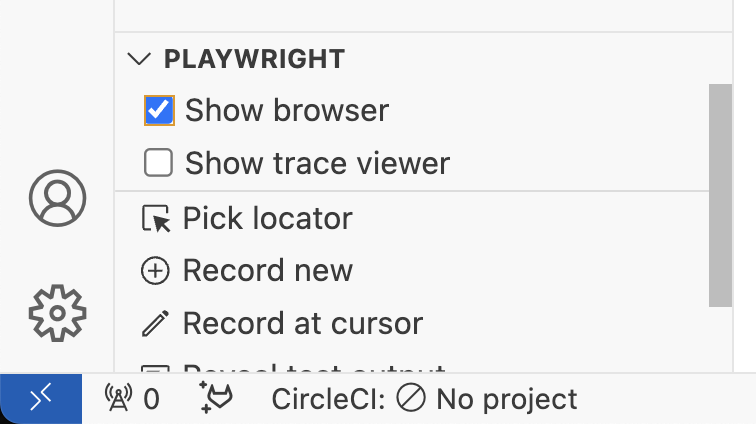
設定方法は次のチェックボックスを有効にするだけです。

チェックボックスを有効にできたら、改めてテストを実行してみましょう。
ロケーター抽出
Playwright 拡張機能で便利な機能の1つがロケーター抽出機能です。これは、ブラウザ上のデベロッパーモードでも同じようなことができますが、Visual Studio Codeの拡張機能を使って取得する方がよりスムーズです。
サイドバーでテストが表示されている状態からスタートします。サイドバー下部にある「Playwright」のセクションを開き、Pick locatorをクリックします。次に、ブラウザのウィンドウが表示されたら任意の項目を選択します。
選択できたらVisual Studio Codeに戻り、表示されているダイアログを確認します。ダイアログはクリップボードに表示されている内容をコピーして良いかどうか、聞かれています。表示されている内容は問題ないため、エンターを押して手順を進めます。
要素をコピーできたら次のコードを追加します。
import { test, expect } from '@playwright/test';
...
test('get started link', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Click the get started link.
await page.getByRole('link', { name: 'Get started' }).click();
// Expects page to have a heading with the name of Installation.
await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();
+ await expect(page.getByRole('heading', { name: 'Installing PlaywrightDirect' })).toBeVisible();
});
これで簡単に要素のパス情報をコピーすることができました。E2EやUI自動化をやろうとしたらロケーターの取得は1つの初心者泣かせなポイントだと個人的には考えていますので、このようなツールを使って手軽に取得できるのはいい仕組みですね。
また、よくE2Eテストが壊れやすいと言われている要因の1つは取得したロケーターの情報にあります。ロケーターの取得方法にはいくつかのやり方がありますが、ファイルの絶対パスのような形で取得するものがあります。この方法は、HTMLが変わっただけでパスが成り立たなくなってしまうので、壊れやすいということになります。パスが深くなればなるほど壊れる確率は高くなります。
壊れにくいように工夫して要素を参照することは、開発者の腕の見せ所かもしれませんね。
おわりに
今回は、Playwrightについて2回に渡って基本的な使い方をまとめてきました。このツールを使うことでE2Eテストツールとしても活用できますし、UI操作の自動化ツールとしても使うことができます。
最近では、ノーコードやローコードなども数多く登場してきているので、色々なツールを試しながら自分にあったツールを見つけてみてください。
