こんにちは。 アドベントカレンダー15日目です。 今年はフロントエンドまわりであれこれ開発することが多かったので、振り返りを兼ねてこれからフロントエンド開発を始める方向けに入門編としてお送りしています。 最終日の25日には何かアプリケーションができていることが目標です。
↓最初から読み始めたい方はこちらか↓
おさらい
- Visual Studio Codeを使ったReactの開発環境の構築(第1回)
- CSSフレームワークの1つであるtailwindcssを使ったUI開発(第2回)
- コンポーネント化(第3回)
- フォーマッター(第4回)
- Linter(第5回)
- バージョン管理(第6回)
- 状態管理とReact hook form(第7回、第8回、第11回))
- Visual Studio Codeの設定(第9回と第10回)
- Reactルーティング(第12回)
- Playwright(第13回、第14回)
今回のはなし
Dev Containersを使って開発をしていく際に悩みの種になるのが、機密情報の管理です。Dev Containersは、コンテナ技術の仕組みを使って実現されているため、コンテナを立ち上げる際に外から環境変数を渡すような仕組みを使って機密情報を一時的にコンテナ内で保持したりしています。
Dev Containersを使い慣らしてくるとGitHubのリポジトリから直接環境を立ち上げたりするような使い方も増えてきます。その際に困るのは、機密情報をどこで持つのかということです。ローカルマシン上にクローンしたソースコードを使って環境を立ち上げる場合は、リポジトリ管理しない設定にした上でenvファイルなどを作成して保持します。しかし、GitHubのリモートリポジトリから直接環境を構築する際は、そのようなファイルを保持する場所がありません。レビューなど一時的に使いたい場合にインスタントに環境を立ち上げる際に便利な反面、機密情報管理が課題となってしまいます。
現状ではGitHub Codespacesを使うことが比較的に管理しやすいのではないかと考えています。今回は、GitHub Codespacesについて学んでいきたいと思います。
GitHub Codespacesとは
GitHubが提供するサービスの1つで、クラウド上に開発環境を構築できるサービスです。ローカルマシン上にインストールしているデスクトップ版のVisual Studio Codeと接続することもできます。そのため、デスクトップ版で使っていたような開発者体験を保ちつつ、バックグラウンドの実行環境はクラウドと接続しているため、柔軟なスペックで開発環境を手に入れることができます。
はじめ方
今回は、第1回の環境構築編と第6回のバージョン管理編が終わっていることを前提としています。最小限必要なものは、devcontainers.jsonの設定ファイルとGitHub上にリモートリポジトリがあることです。
環境の作成
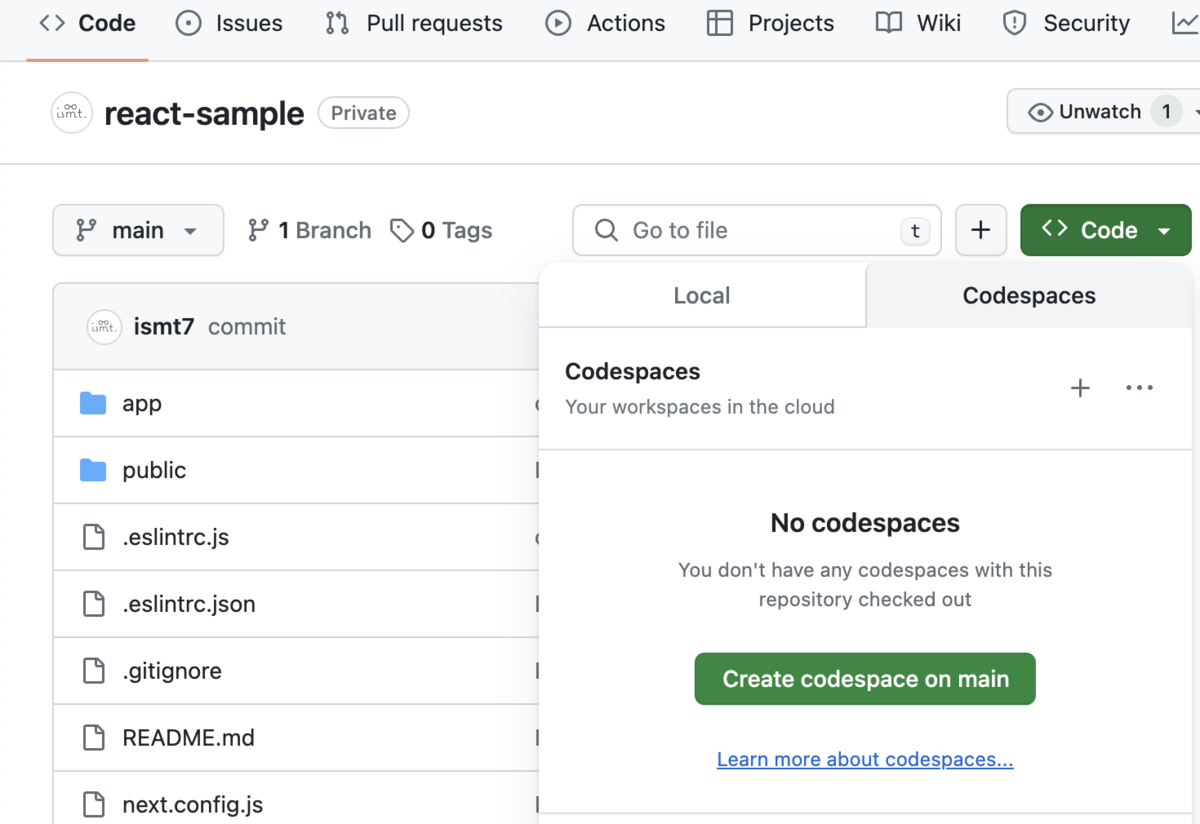
環境を作る手順はそこまで難しくありません。まずは、GitHubページからリポジトリを開きます。
画面中央のやや右寄りにあるCodeと書かれた緑ボタンをクリックして、タブにあるLocalとCodespacesからCodespacesを選択します。

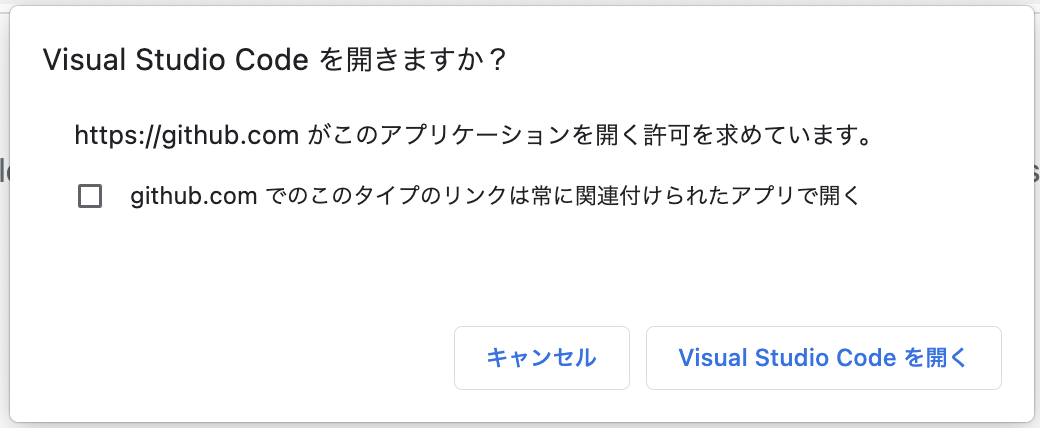
Create codespaces on mainをクリックすると環境構築が始まり、次のようなダイアログが表示されます。

Visual Studio Codeを開くをクリックして、Visual Studio Codeが表示されるまで待ちます。

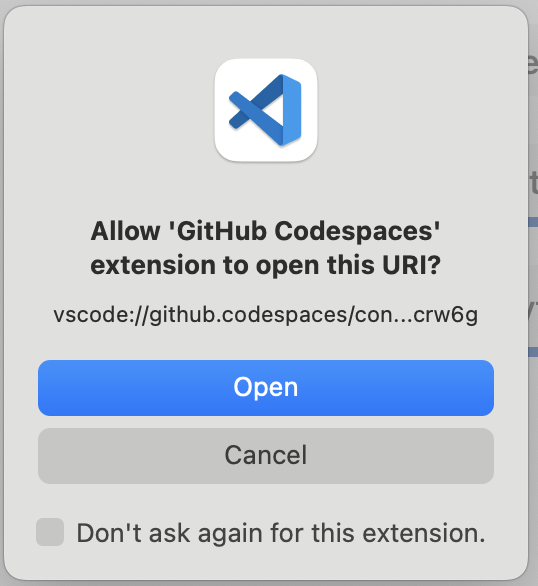
次のURLにアクセスすることを許可するかどうか聞かれますが、Openをクリックします。
環境構築まで少し時間がかかりますが、しばらくすると環境が立ち上がります。

左下の情報を見ると無事にCodespacesで立ち上がったことが確認できますね。
Amplify CLI
ここまででCodespacesを使って環境構築ができました。これからは、Dev Containersの便利機能を使ってAmplify CLIとAWS CLIのコマンドが使えるようにしてみましょう。
第1回の環境構築編では直接Dev Containersの環境を立ち上げましたが、他のメンバーが同じ環境で立ち上げられるように、設定をコード化してリポジトリ管理します。
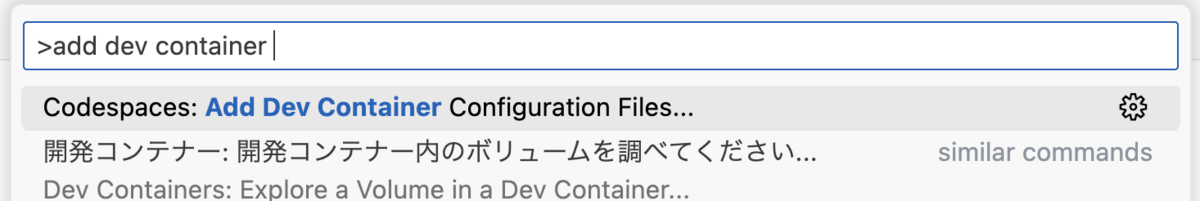
Dev Containersのコマンドパレットを使って設定ファイルを作成します。
add dev containerと入力してお目当てのコマンドを検索します。画像の一番上に表示されているものをクリックして実行してください。

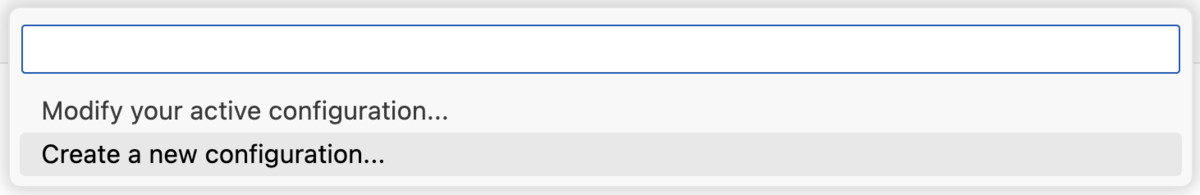
設定ファイルを作成するためにいくつかの質問が尋ねられますので、次のように回答してみてください。

今回は初めて作成するのでCreate ...の方を選択します。

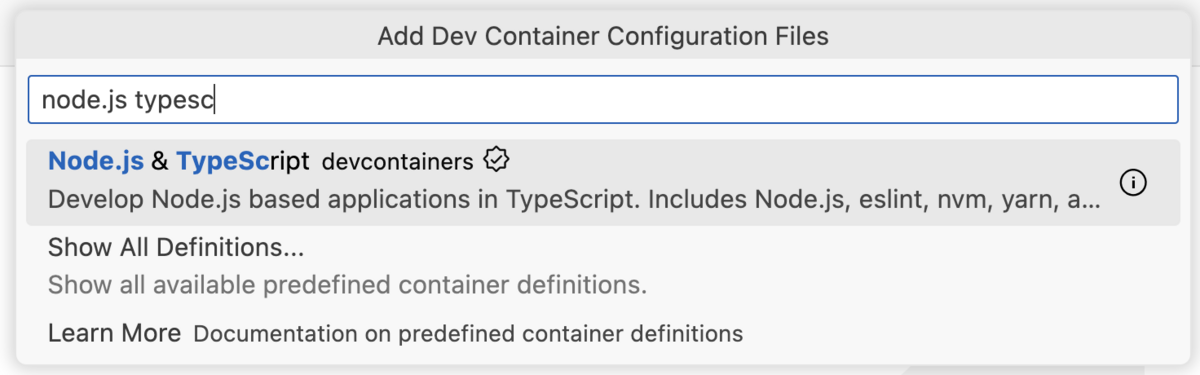
標準的に用意されている環境の中から今回はNode.js & TypeScriptを選択します。

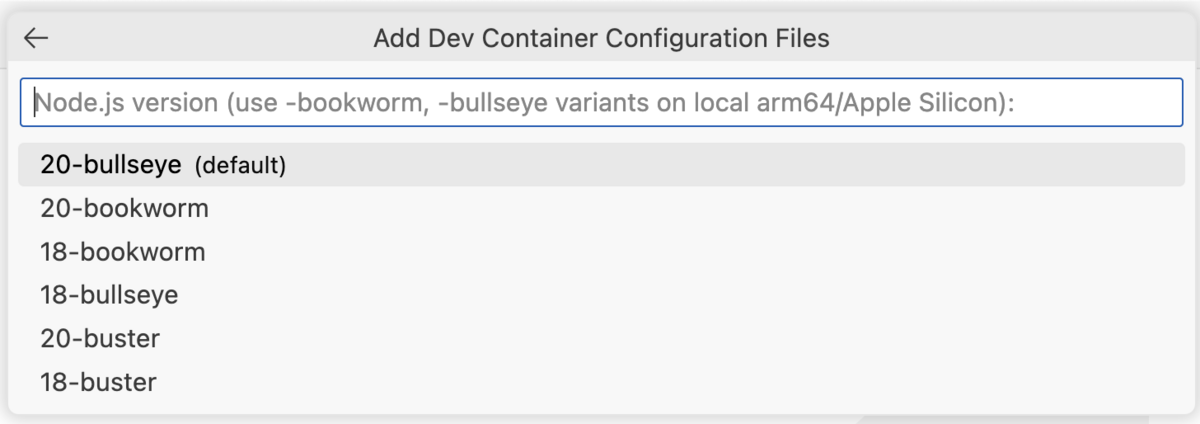
使用するバージョンは、デフォルト値を選択します。

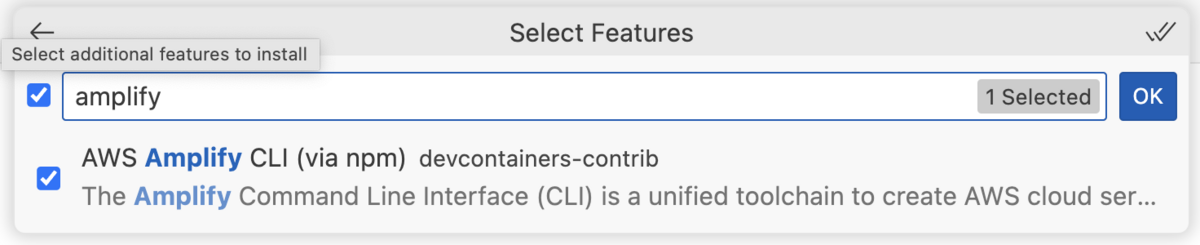
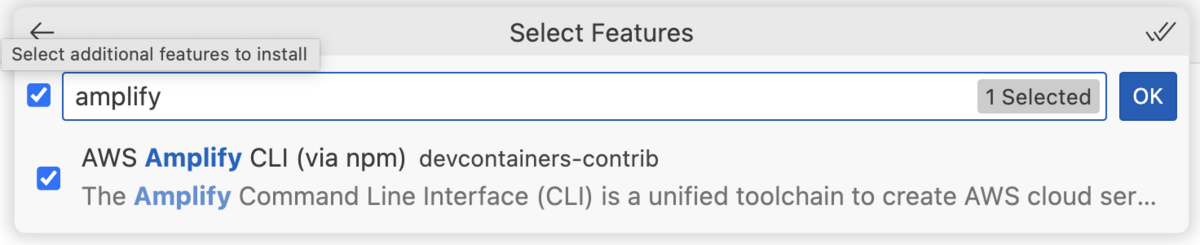
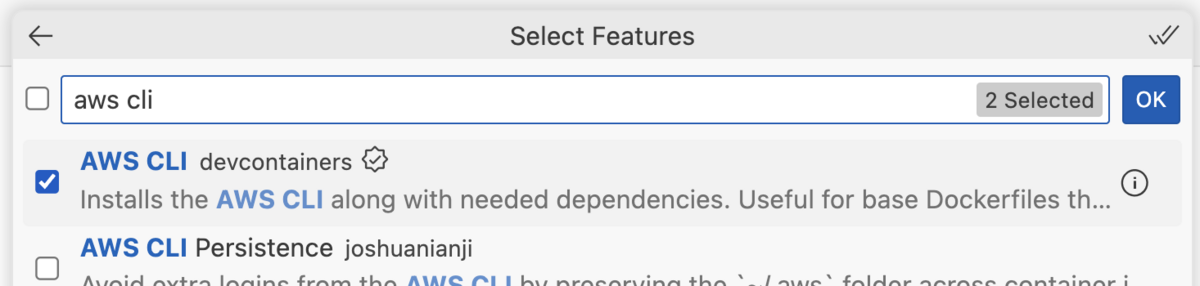
最後に起動したコンテナ内で使用したいCLIツールを選択します。後で設定ファイルを編集することで追加や削除することができます。
今回は、AWS CLIとAmplify CLIを使用したいので、その2つを選択します。


CLIツールの選択ができたら、OKをクリックします。ファイル作成が終わるまでしばらく待ちます。
ファイル作成が完了すると.devcontainer/devcontainer.jsonのファイルが作成されます。このファイルを開くと以下のような形で表示されます。
{ "name": "Node.js & TypeScript", "image": "mcr.microsoft.com/devcontainers/typescript-node:1-20-bullseye", "features": { "ghcr.io/devcontainers/features/aws-cli:1": {}, "ghcr.io/devcontainers-contrib/features/amplify-cli:2": {} } }
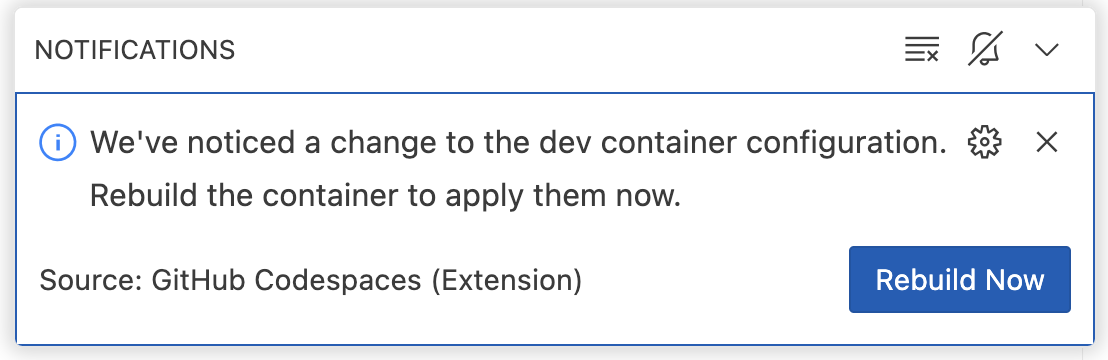
これでファイルの準備は完了ですが、設定ファイルを編集した際にはリビルドを実行しない限り、コンテナ環境に反映されないため、リビルドの実行が必要です。
Visual Studio Codeでは、ファイルを編集して保存したタイミングでファイルの変更を検知して、通知ダイアログを右下に表示してくれます。そのダイアログから実行しましょう。

ビルドが終了すると今回設定した内容が反映されます。試しにそれぞれのツールでバージョンを確認してみましょう。
$ amplify version 12.8.2
aws --version aws-cli/2.15.1 Python/3.11.6 Linux/6.2.0-1018-azure exe/x86_64.debian.11 prompt/off
このようにバージョンが表示されて、コマンドが実行されていることが確認できました。
おわりに
今回は、GitHub Codespacesを使った開発環境の構築方法とVisual Studio CodeでDev Containersを使ったCLIツールの簡単セットアップについて紹介しました。
次回は、AmplifyやAWSコマンドを使ってみるために必要なシークレット情報をどのように保持していくといいのかについて学んでいきましょう。
