こんにちは。 週末向けに少しゆったりした内容でお送りします。 アドベントカレンダー9日目です。 今年はフロントエンドまわりであれこれ開発することが多かったので、振り返りを兼ねてこれからフロントエンド開発を始める方向けに入門編としてお送りしています。 最終日の25日には何かアプリケーションができていることが目標です。
↓最初から読み始めたい方はこちらか↓
今日の内容
VSCodeの設定で色々なことができるのは知っているが、いまいち使いこなせていないということがあります。筆者自身もVSCodeは色々と設定しながら使っている方ですが、未だに使いこなせている感じがしません。週末向けにゆったりした短めの内容でお送りします。
ルーラー線
プログラミングをしているとよく何文字目を目安に折り返すか論争があります。所属している組織によって、80、100、120と様々です。これに関しては、特にこれといった最適解がないですが、大体この辺りの数値が多いのではないでしょうか。
今回は、大体の文字数の目安は決まっているけど、今どの辺まで書いているのか分からない。毎回確認するの面倒という方に役に立てばと思っています。
設定方法
.vscode/settings.jsonファイルを開き、次の内容を追加します。ファイルが存在しない場合は、新しく作成してください。
{ "editor.rulers": [80, 100, 120] }
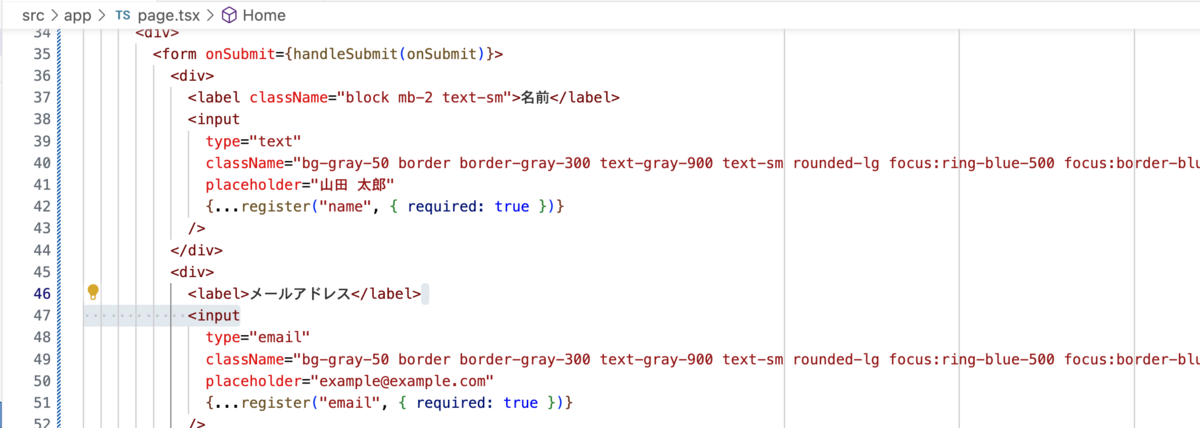
上記のように設定すると、80、100、120文字目に縦線が表示されます。右寄りにある3本の縦線がルーラー線です。

おわりに
今回は、VSCodeの設定でルーラー線を表示する方法を紹介しました。プログラミングしているときに意識することを減らすとより集中できるので、地味な設定ですが、ぜひ試してみてください。
