夏の厳しい暑さも和らぎつつあり、合間に秋を感じることができるようになってきました。皆さんいかがお過ごしでしょうか。さて、
今月も新しいバージョンがリリースされたので、リリースノートを眺めなていきたいと思います。
目次
Visual Studio Code ニューリリース
Visual Studio Codeのバージョン1.93がリリースされました。
主なリリース
| 変更点 | 変更内容 |
|---|---|
| プロファイルエディタ | 新しいプロファイルエディタが一般公開されました |
| テスト生成の改善(Github Copilot) | Github Copilotを使用してテスト生成が改善 |
| 複数のターミナルタブを移動 | 複数のターミナルタブを選択し、グループへの移動が簡単に |
| キーボードで列のサイズ変更 | VS Codeのテーブル列のサイズ変更がキーボードでより簡単に |
| vscode.devのIntelliSense | IntelliSenseを使用してvscode.devでのJSおよびTSコーディングを強化 |
その他詳しいリリース内容については Visual Studio Code August 2024 にアクセスしてください。
ここからは筆者として気になった機能を少しだけ深掘りしています。
テスト生成の改善(Github Copilot)
Github Copilotを使用してテスト生成が改善されました。主な変更は、既存のテストファイルを探して、存在する場合は末尾にテストを追加し、テストファイルが存在しない場合は、新しいテストファイルを作成してテストを追加するようになりました。
今月の拡張機能
今月は、Regex Highlightingという拡張機能を紹介します。
https://marketplace.visualstudio.com/items?itemName=stneveadomi.grepc
アクティビティサイドバーから拡張機能を開き、Regex Highlightingを検索してインストールしてください。

アクティビティサイドバーにこのようなアイコンが表示されていれば、インストール完了です。

拡張機能が無事にインストールできたら、ハイライトしたテキストを入力して登録してみましょう。

ちょうどいいテキストがなかったので、過去にブログ執筆した下書きのテキストを使ってみました。

TypeScriptとJavaScriptのキーワードをハイライトするように設定を追加しました。
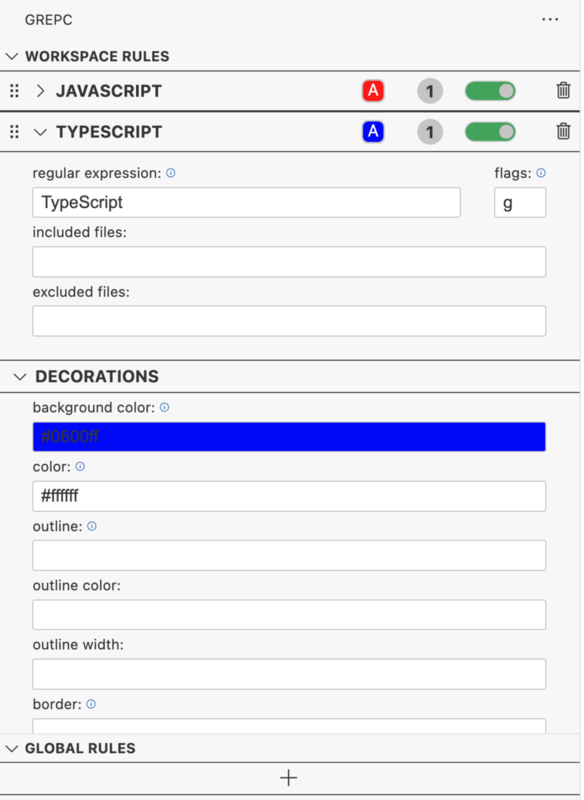
初めに入力したタイトルのようなところは、タイトルでした。ここに入力したキーワードをハイライトしてくれるのかと勘違いしていたので、少しつまずきポイントです。
実際にハイライトしたキーワードを設定する場所は、regular expressionという項目になります。 それ以外は実際にハイライトしたい背景色と文字の色を指定するだけです。
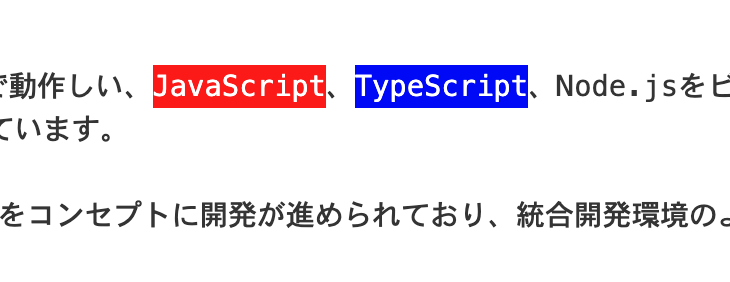
試しにやってみると、こういう形でハイライトされました。

おわりに
今月のVS Codeのリリース内容を紹介しました。GitHub Copilot周りのリリースが多かったような印象がありました。また、来月のリリースも楽しみにしたいですね。
