こんにちは。 アドベントカレンダー13日目です。そろそろ折り返し地点ですね。 今年はフロントエンドまわりであれこれ開発することが多かったので、振り返りを兼ねてこれからフロントエンド開発を始める方向けに入門編としてお送りしています。 最終日の25日には何かアプリケーションができていることが目標です。
↓最初から読み始めたい方はこちらか↓
おさらい
Visual Studio Codeを使ったReactの開発環境の構築(第1回)から始まり、CSSフレームワークの1つであるtailwindcssを使ったUI開発(第2回)やコンポーネント化(第3回)について話しています。
開発サイクルを効率的に回していくための、サポート的や役割のツールとして、フォーマッター(第4回)、Linter(第5回)、バージョン管理(第6)について学んできました。
第7回からReactに戻り、状態管理やカスタムフックを使ったライブラリの1つであるReact hook form(第8、第11回)について学びました。
第9回と第10回では、週末コラムとしてVisual Studio Codeの設定について紹介しました。
第12回では、画面遷移が発生するようなものであれば、ほぼ確実にお世話になるルーティングについて学びました。
今回のはなし
また少しReactから離れてE2Eテストに活用されるテスト自動化ツールについて、基本の『キ』を学びましょう。今回は、Playwrightを使った画面UIの自動化について学んでいきましょう。今回は、テスト観点は切り離してUI操作を中心に紹介します。
使いかた
今回は、これまでのアドベントカレンダーと同じ環境を使用しません。また、Visual Studio Code 拡張機能との相性の都合で、ローカルマシンに直接Nodeの実行環境を構築しています。
Playwrightの初期プロジェクトを作成
npm init playwright@latest
コマンド実行中にいくつか質問されますので、回答例として参考にしてください。
? Do you want to use TypeScript or JavaScript? … ❯ TypeScript JavaScript
TypeScriptを選択を選択して、エンターを押します。
? Where to put your end-to-end tests?
デフォルトのままでエンターを押します。
? Add a GitHub Actions workflow? (y/N)
デフォルトのままでエンターを押します。
? Install Playwright browsers (can be done manually via 'npx playwright install')?
デフォルトのままエンターを押します。
インストールなどの処理が終わるまで待ちます。
サンプルコードを実行
初期プロジェクトの準備が終わりました。プロジェクトのファイルを少し眺めてみるとtests/example.spec.tsというファイルがありました。
import { test, expect } from '@playwright/test'; test('has title', async ({ page }) => { await page.goto('https://playwright.dev/'); // Expect a title "to contain" a substring. await expect(page).toHaveTitle(/Playwright/); }); test('get started link', async ({ page }) => { await page.goto('https://playwright.dev/'); // Click the get started link. await page.getByRole('link', { name: 'Get started' }).click(); // Expects page to have a heading with the name of Installation. await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible(); });
コードの中身を少し眺めてみます。test('has title', async ({ page }) => { ... });は、テスト項目の1つの単位として実行されます。具体的な中身の処理は{ ... }の中に記述します。
1つ目のテストシナリオを見てみると、Playwrightの公式ドキュメントのサイトにアクセスしています。
await page.goto('https://playwright.dev/');
タイトルに「Playwright」という文字が含まれるかどうかをチェックしています。
await expect(page).toHaveTitle(/Playwright/);
ソースコードを少し読んで内容が理解できたところで、実際に実行してみましょう。次のコマンドを実行することで先ほど見たtests/直下にあるプログラムが実行されます。
npx playwright test
実行が終わると簡単な結果が表示されます。最近ではヘッドレスと呼ばれるモードが標準的に有効になっているため、実際にブラウザーが目の前で起動してから動作しないようになりました。設定を変更することで、ヘッドフルモードで動かすことができます。
Running 6 tests using 4 workers 6 passed (10.3s)
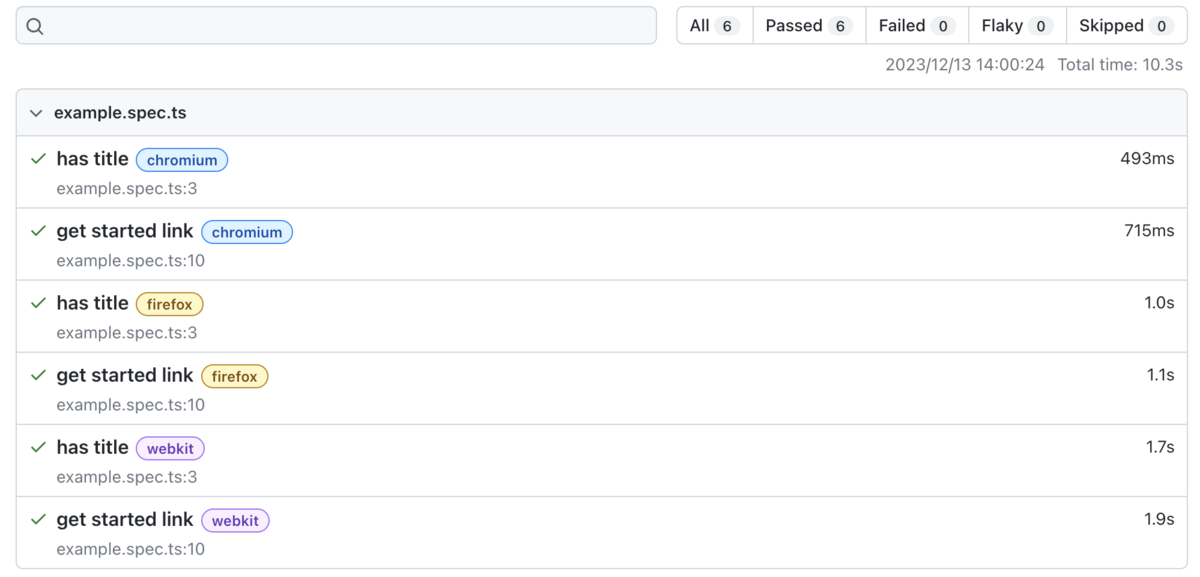
Playwrightでは、レポートをHTMLで確認できる機能が提供されています。次のコマンドを実行して確認してみましょう。
npx playwright show-report

UIモードで動かす
先ほど実行したコマンドは、CIやツールなどで機械的に動かす際に便利ですが、テストや処理を実装している時はUIの動きを見ながら期待通りに動いているか確認したくなります。その時には次のコマンドに--UIを追加して実行してみてください
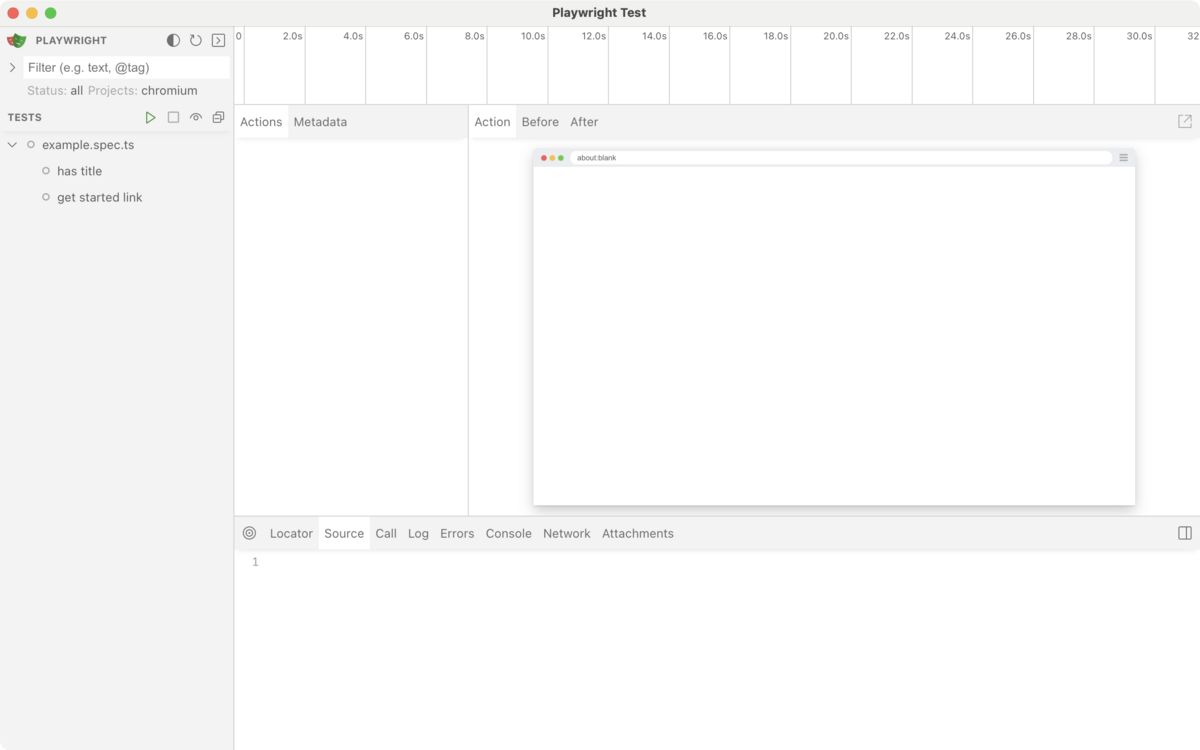
npx playwright test --ui
実行したらこのような画面が表示されます。テストシナリオごとに実行して、実行前後の状態を確認することもできるため、デバッグなどにも役立ちます。

基本操作ですが、1度このあたりで区切りとします。
おわりに
E2EやUI操作の自動化を実現するためによく使われるツールの1つとして、Playwrightがあります。今回は、このツールを使っていくために必要なことの準備編としてお送りしました。これから何回かに分けてPlaywrightの使い方について紹介する予定です。
