こんにちは。この時期の流行りものに片足だけ突っ込んでいるような、いないようなアドベントカレンダーをやっています。
順調に継続できています。魔の3日目です。今回はこれからあれこれ作っていくために、コンポーネント化をしながら作っていきます。
今日は、コンポーネントの基本のキについて学びましょう。
コンポーネントとは
コンポーネントとは、部品のようなものです。部品を組み合わせて作ることで、Webページを組み上げることができます。再利用性を高める仕組みという意味では、関数と似たような仕組みです。このコンポーネントを上手く使うことで、作業効率を上げることもできますし、ソースコードの見通しを良くできるので、上手く使いこなせるようになりましょう。
コンポーネントの作り方
コンポーネントを作ることは、関数を作ることとほぼ同じです。そのため、作ること自体はそこまで難しいものではありません。最初は再利用性などを考えずに作ってみましょう。
コード入力する前にapp/components/Title.tsxというファイルを作成してください。componentsディレクトリは今回作成するコンポーネントを格納するディレクトリです。
export function Tile() { return ( <div> <h2>タイトル</h2> <p>サブタイトルサブタイトル</p> </div> ); }
この時点ではどこからも呼び出されていないため、画面上には何も表示されません。では、実際に呼び出してみましょう。最初に開いていたapp/page.tsxを開いて以下のコードを追加してください。
+ import Title from "./components/Title"; export default function Home() { return ( <div className="p-2"> <div> + <Title /> </div> ... </div> ); }
このコードを追加する際にimport ...のところから手書きしてしまった方には朗報です。
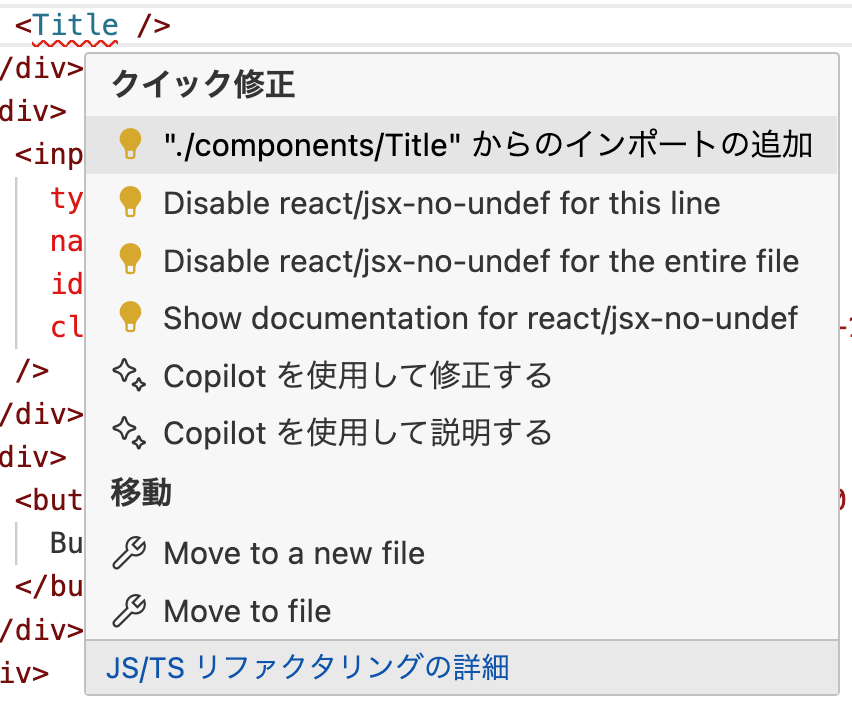
Visual Studio Codeには便利な機能があります。コード上で単純に<Title />と入力しただけでは波線が表示されて警告が表示されます。
その警告を開くと'Title' is not defined.と記述したコンポーネントが見つかりませんと怒られてしまいます。
その時に活用してほしい機能がクイックフィックス機能です。この機能を使うことで、コードの修正を提案してくれます。今回は、警告が表示されている内容の通りではなく、別のところに定義したコンポーネントを使おうとしている時の作法が足りていないことが原因です。答えから言ってしまうと1行目のimport ...の記述が必要になるのですが、Visual Studio Codeの機能を使って修正してみましょう。

波線が表示されているところにマウスカーソルを合わせて上の画像ように表示されたら、下にある「クイックフィックス」をクリックします。すると、いくつかの修正案が表示されます。今回は、./components/Titleからインポートの追加を選択してください。自動でimportが追加されます。

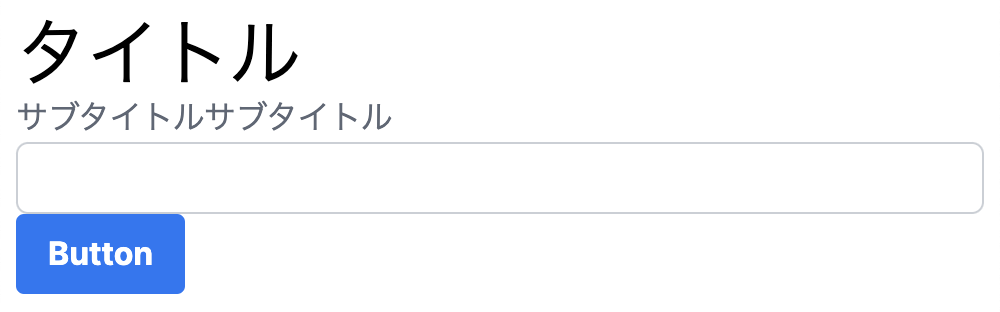
ここまでできたら、ブラウザを開いて確認してみましょう。タイトルが表示されているはずです。

コンポーネントの再利用
コンポーネントに引数を渡す形で再利用性を高めてみましょう。今回は、タイトルとサブタイトルを引数から渡せるようにします。app/components/Title.tsxを以下のように修正してください。
export default function Tile({
+ title,
+ subtitle
+}:{
+ title: string,
+ subtitle: string
}) {
return (
<div>
<h1 className="text-4xl">
+ {title}
</h1>
<p className="text-gray-500">
+ {subtitle}
</p>
</div>
);
}
次に呼び出している側から引数を渡すようにします。app/page.tsxを以下のように修正してください。
<Title + title="タイトル" + subtitle="サブタイトルサブタイトル" />
最初の表示と同じように表示できたら成功です。そこまで複雑ではないので、コードの読みやすさの変化などは実感しにくいですが、扱いやすくなったのではないでしょうか。
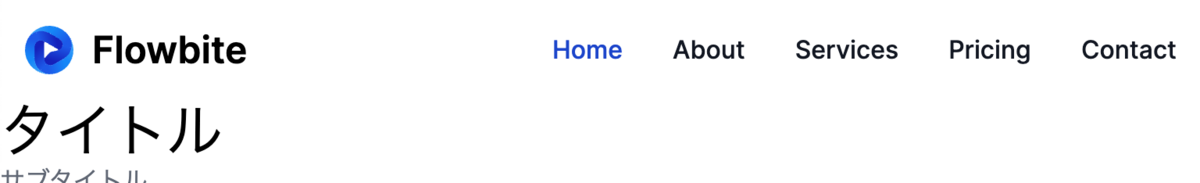
試しにtailwindcssのナビゲーションを追加してみましょう。サンプルコードは公式サイトから取得してください。 ナビゲーションのコードをpage.tsxに追加すると一気に見にくくなってしまいます。その時にこそコンポーネントを活用します。 特にコンポーネント名などは指定しませんので、復習課題的に自由に作ってみてください。
https://flowbite.com/docs/components/navbar/
上手くいくとこのように表示されます。

今回はここまでで以上です。
まとめ
今回はコンポーネント化について学びました。コンポーネント化は、再利用性を高めることができるので、上手く使いこなせるようになりましょう。また、ナビゲーションのコンポーネント化を取り組んだ方はインデントの調整が面倒だったかと思います。次回はコードのフォーマットを整えるツールの活用について学んでみましょう。
