結構前にvhsというツールの紹介記事を書いたんですが、同じ開発元からfreezeというツールが公開されていました。vhsは実行したいコマンドをテキストファイルに羅列してvhsコマンドに渡すと、羅列されたコマンドを実行し、その様子をgifアニメにしてくれるというものでした。freezeはコードや実行したいコマンドを渡すとコードの中身やコマンドの実行結果を画像にしてくれるというものです。便利そうなので使ってみます。
freeze
インストールはドキュメントにある通りです。私の環境はMacなのでHomebrewから入れました。あと、追加でJetBrainsフォントも追加しました。homebrew/cask-fonts/font-jetbrains-mono
主な使い方は2つです。freeze /path/to/codeでソースコードを直接渡すか、freeze --execute 'command args...'で実行したいコマンド渡すかです。簡単ですね。
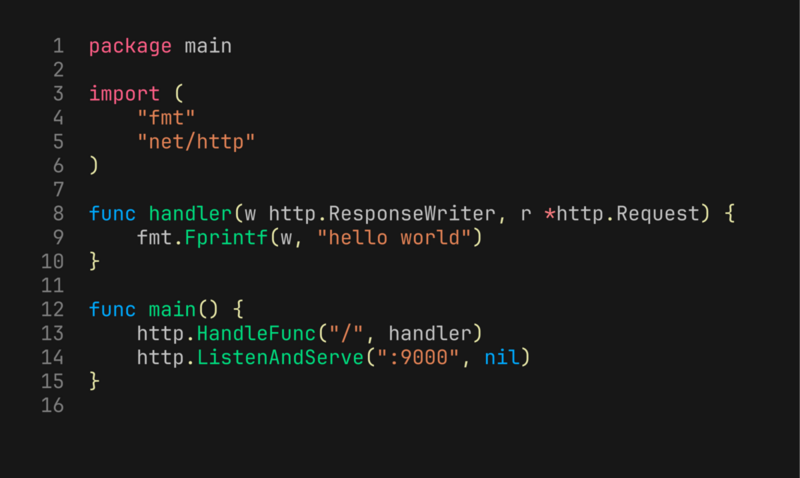
コードから画像を出力してみます。

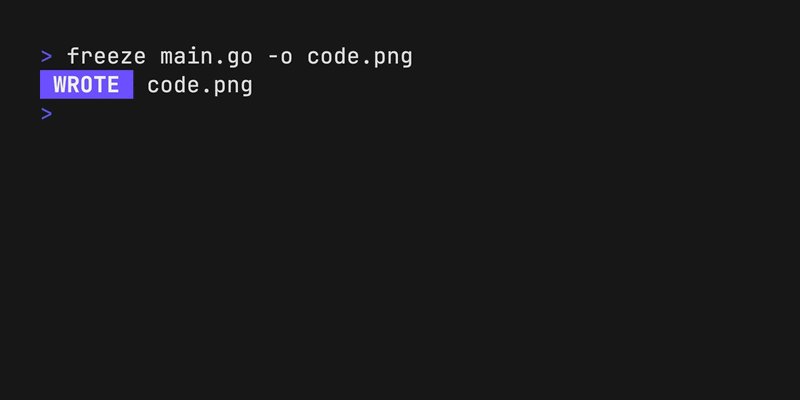
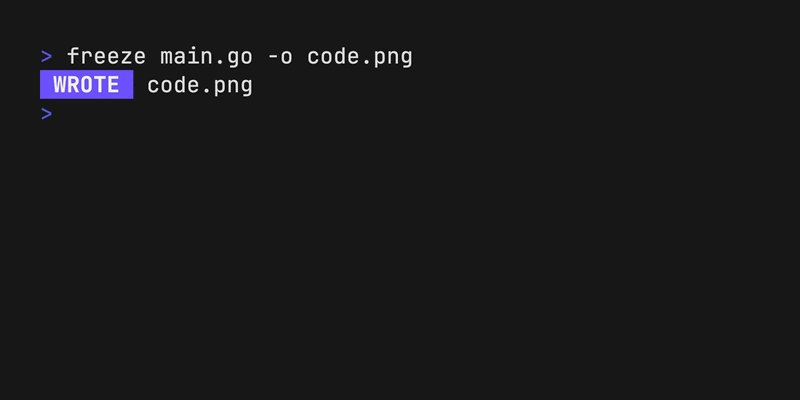
-o /path/to/image.pngは出力する画像のファイルパスです。未指定の場合はfreeze.pngが出力されます。対応しているフォーマットは.svg .png .webpの3つです。
出力された画像がこちらです。

--show-line-numbersオプションをつけてあげると行数も出力できます。

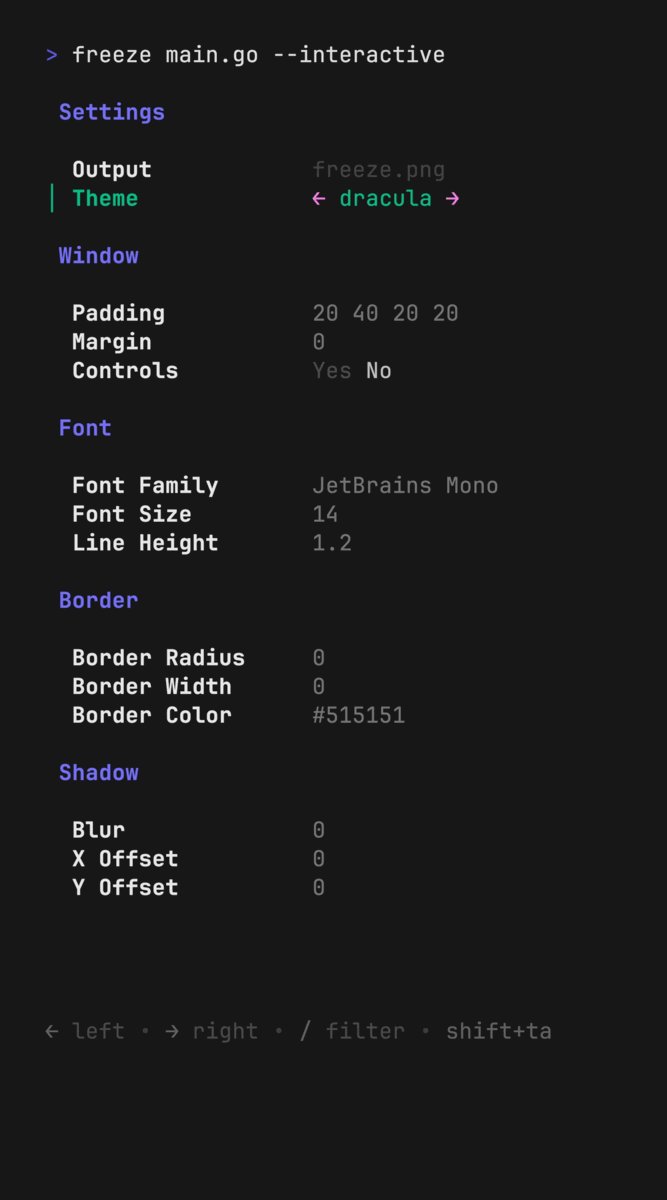
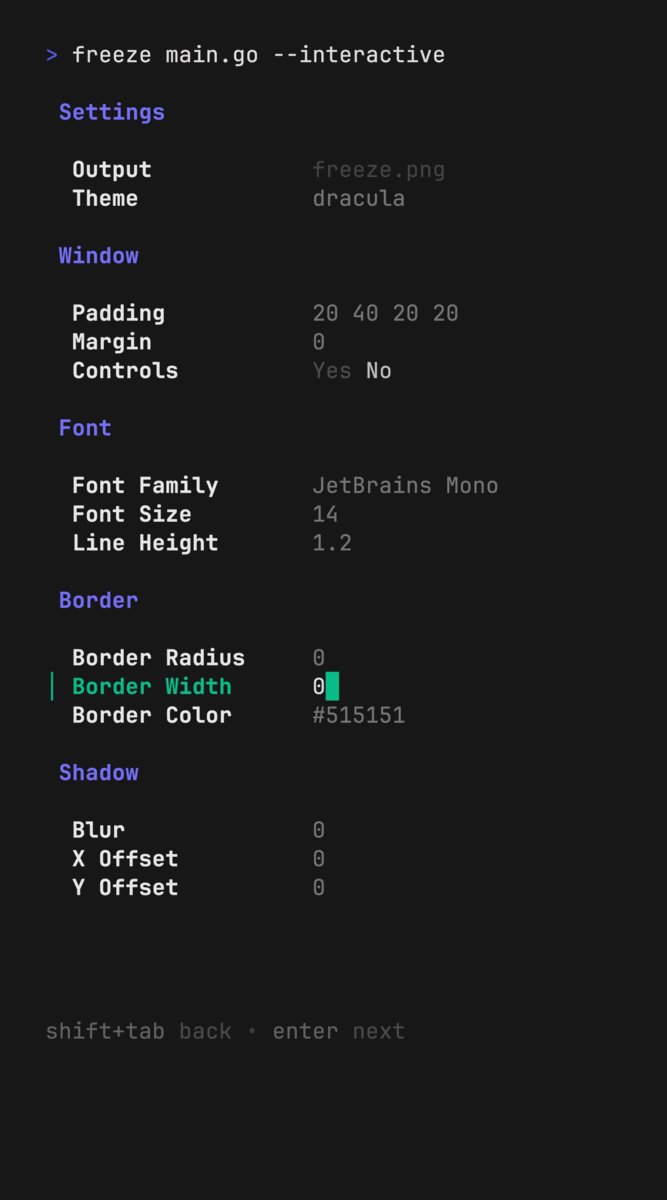
--interactiveオプションをつけてあげるとコマンドライン引数ではなくて、対話的にオプションを設定できます。

テーマを変更したので出力された画像の見た目も変更されているのがわかります。

次はコマンドから画像を出力してみます。

-x 'command args...'の部分で実行するコマンドを指定しています。
出力された画像がこちらです。

まとめ
今回は全てデフォルトのままで使ってみましたが、helpを見てみるとウィンドウやマージン、パディングなど色々設定できそうでした。
コードを画像にできるSaaSなどもありますが、手元でささっと画像を生成できるのはいいですね。積極的に使っていきます。
