勉強会などで使うプレゼン資料は何を使って作っていますか?私はPowerPointを使用していました。PowerPointがすごく使いやすいかと言われると私は結構苦手な方で、選択肢があまりないというのと社内標準のツールとなっているのでわからないことがあれば聞けるという理由から選択していました。しかし、つい最近presentermというツールを発見してからプレゼン資料を作るのが楽しくて仕方ありません。ぜひみなさんにもpresentermを使ってもらいたいので紹介します。
presenterm
ターミナルでスライドショーができるツールです。スライド資料はMarkdownで記述していきます。Markdownを保存するとホットリロードされます。iTerm2やKittyなら画像にも対応しています。
インストール
https://github.com/orhun/daktilo#installation
こちらの手順に従ってインストールしてください。私はcargo installしました。GitHub Releasesにバイナリファイルがアップされているので、こちらをPATHの通ったディレクトリに置くのが一番楽かもしれません。
使い方
執筆時点のバージョンは0.2.1でした。オプションは以下です。
Usage: presenterm [OPTIONS] <PATH>
Arguments:
<PATH>
The path to the markdown file that contains the presentation
Options:
-p, --present
Whether to use presentation mode
-t, --theme <THEME>
The theme to use
[default: dark]
-h, --help
Print help (see a summary with '-h')
-V, --version
Print version
-pはホットリロードを停止します。Readonlyの状態になるので、この時にMarkdownを修正しても何も起こりません。プレゼンするときはこのモードを使うようです。-tはテーマの指定です。テーマはデフォルトでdarkが設定されていて、その他にはtokyonight-stormというものがあります。テーマはYAMLフォーマットで自作することもできるのでこちらを参考に自作してみるのもいいかもしれません。
presenterm特有の記法
presentermはタイトルやページの設定をpresenterm特有の方法で記述する必要があります。
- プレゼンテーションのタイトル
Makrdownの先頭に以下のコードを記述します。
--- title: プレゼンテーションのタイトル sub_title: プレゼンテーションのサブタイトル author: 著者 ---

- ページの終わり
ページの終わりを設定したい行で以下を記入します。
<!-- end_slide -->
ここがページの区切りとなります。
- ページのタイトル
ページの先頭となる行に以下を追加します。
ページタイトル ---

ページのタイトルと---の行の間に空行は入れないでください。
- カラム
1ページを左右で分割できます。カラム数を変更すると3分割4分割などができます。
<!-- column_layout: [3,2] -->
この例では3+2=5で縦に5分割して、右が3、左が2となります。っと言ってもよくわからないですよね。以下にターミナルを縦に5分割した図を書いてみました。5分割したうち左側3分割が左画面、右側2分割が右画面になります(伝わってほしい・・・)
┌───┬───┬───┬───┬───┐ │ │ │ │ │ │ │ │ │ │ │ │ │ 左画面 │ 右画面 │ │ │ │ │ │ │ │ │ │ │ │ │ └───┴───┴───┴───┴───┘
それぞれのカラム内への記述は以下の通りです。
<!-- column_layout: [3,2] --> <!-- column: 0 --> - 左画面に表示 <!-- column: 1 --> - 右画面に表示 <!-- reset_layout -->

- 画像を表示
iTerm2やKittyターミナルであれば画像を表示できます。画像の指定はMarkdownのそれと同じです。

右側カラムに入れてみました。
<!-- column_layout: [3,2] --> <!-- column: 0 --> - 左画面に表示 <!-- column: 1 -->  _Picture by いらすとや <!-- reset_layout -->

- 一時停止
一時停止?っというらしいのですが、よくページが進むにつれてそのページにどんどん追記されていく資料をみたことがないでしょうか。あれを実現するコードです。
<!-- pause -->
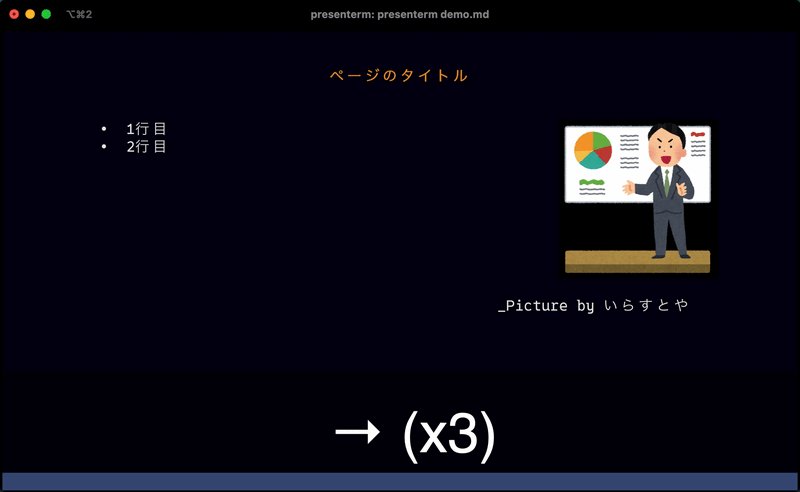
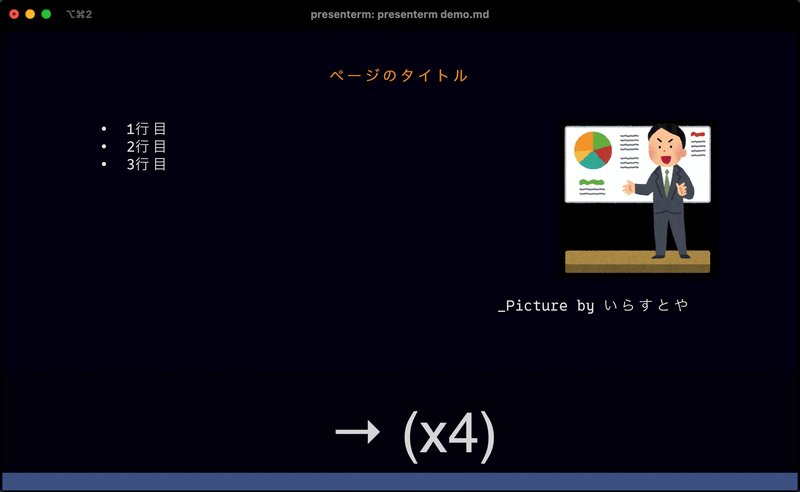
一時停止したいところにこの1行を挟むことで、ページを進めるごとに行が増えていくようになります。先ほどのカラムの左画面に入れていみます。Markdownは上から順に処理されるようなので<!-- column: 1 -->を先に記述して、このページを開いたら先に画像が表示されるようにしてあります。
<!-- column_layout: [3,2] --> <!-- column: 1 -->  _Picture by いらすとや <!-- column: 0 --> <!-- pause --> - 1行目 <!-- pause --> - 2行目 <!-- pause --> - 3行目

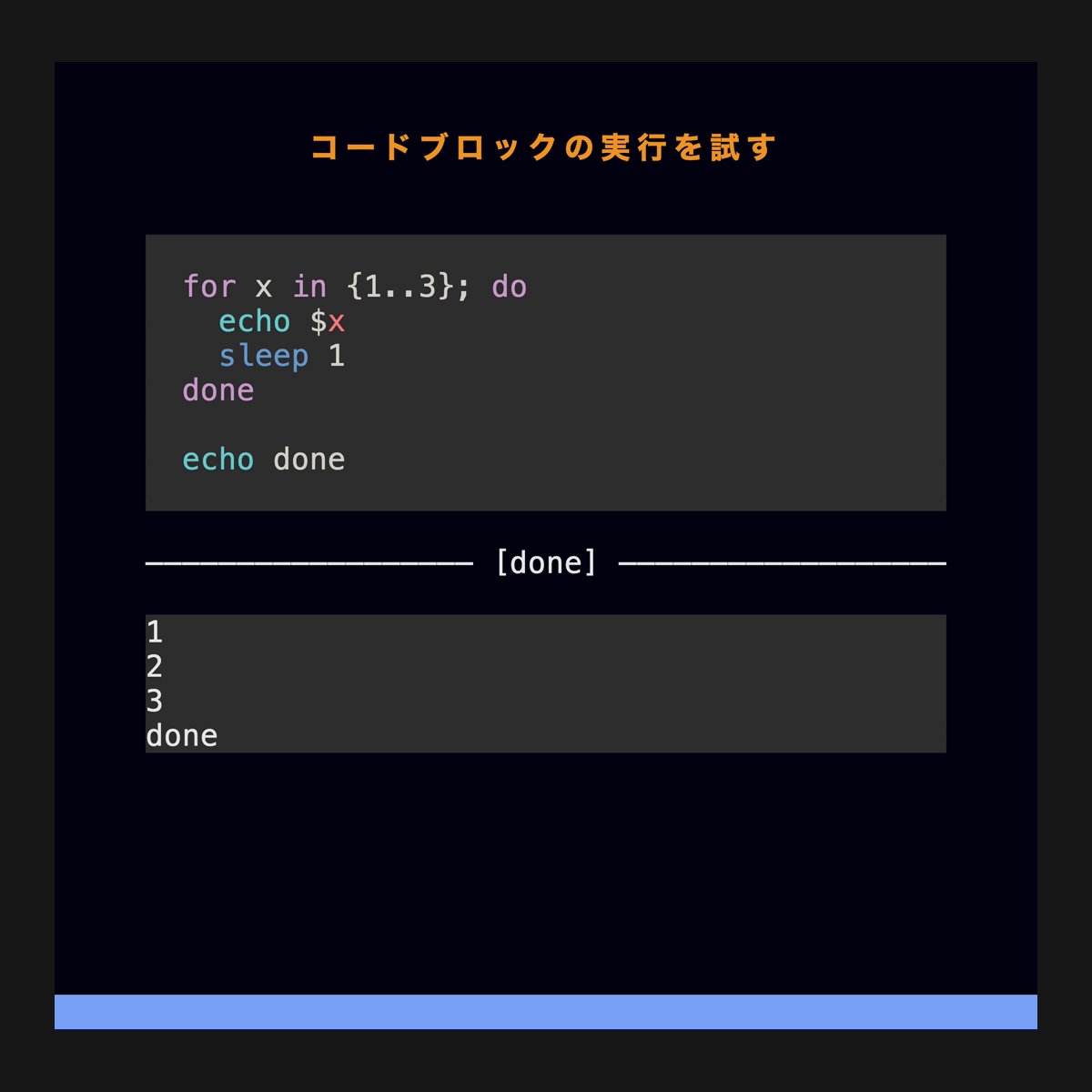
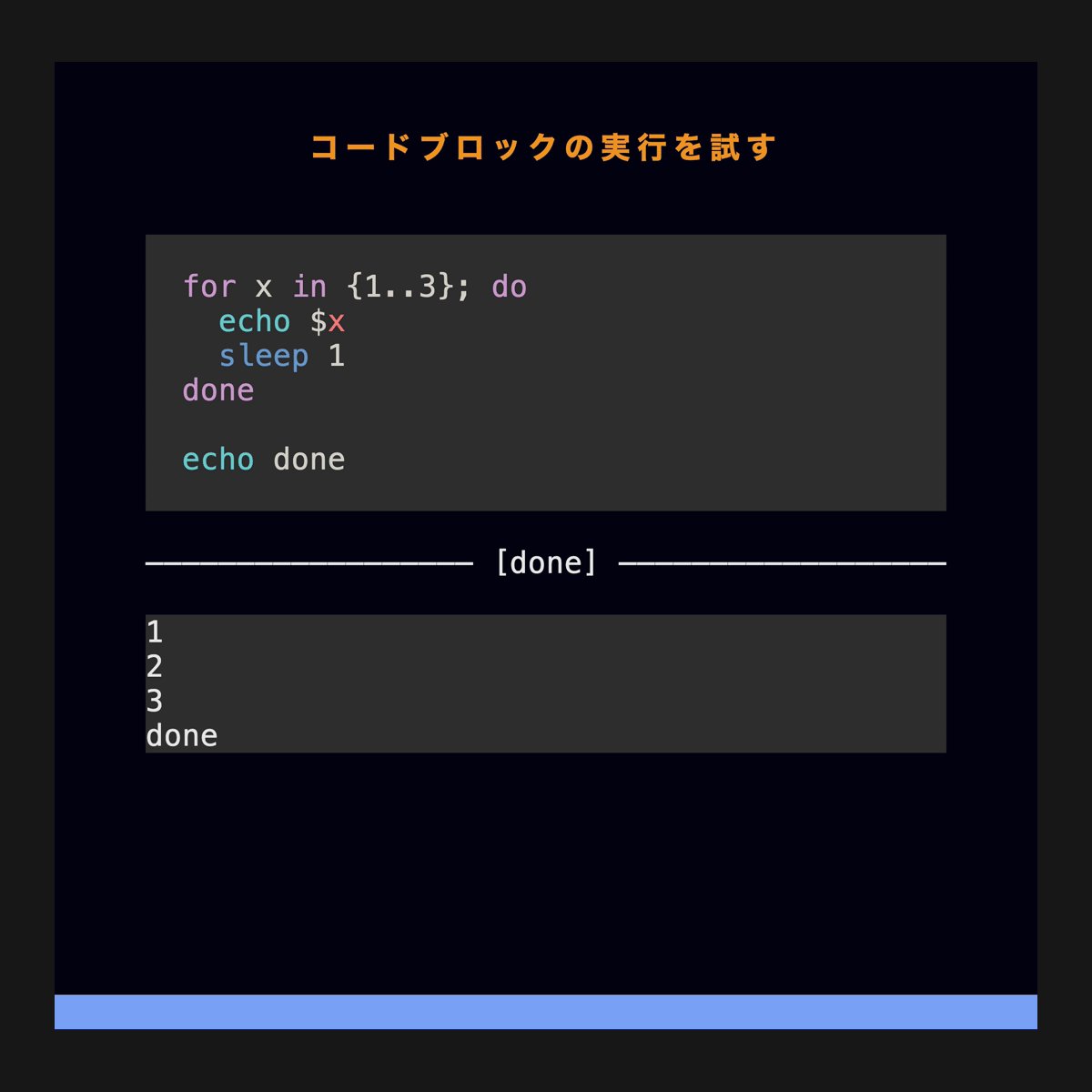
コードブロックのシェルを実行
試筆時点ではmasterブランチでビルドしたpresentermではコードブロックを実際に実行できます。この機能は0.3で組み込まれるようです。
cargo install --git https://github.com/mfontanini/presenterm
Markdownに以下のコードを追加してみてください。
```bash +exec
for x in {1..10};do
echo $x
done
```
presentermでこのMarkdownを実行し、このコードブロックのページでctrl+eを押すと・・・

コードブロックに記述されたコードが実行できました。このコード、仮想環境で実行してるわけじゃなく、本当にホスト上で実行されているので、その点だけ注意してください。rm -rf --preserve-root /*のデモなんかやった日には・・・
