Visual Studio CodeでDev Containersを使ってPythonの開発環境を作ってみたメモです。
Visual Studio Codeとは
デスクトップ上で動作する軽量かつ強力なソースコードエディタです。WindowやmacOS、Linuxで動作しい、JavaScript、TypeScript、Node.jsをビルドインでサポートし、他の言語のランタイム(C++、C#、Pythonなど)用の拡張エコシステムを提供しています。
Visual Studio Code(以降は、VS Code)は統合開発環境(IDE)とエディタの中間的な立ち位置をコンセプトに開発が進められており、統合開発環境のようなパワフルさとエディタのような軽快さを併せ持っています。
https://code.visualstudio.com/docs
Dev Containersとは
VS Codeの拡張機能で、コンテナ内で開発環境を構築するためのツールです。DockerやPodmanなどのコンテナランタイムを利用して、開発環境をコンテナ内に構築し、VS Codeからコンテナ内の開発環境を利用することができます。
仮想マシンやコンテナ上に実行環境を用意してSSHなどで接続してから開発を行うのとは異なり、Dev Containersを使うことでリモートな環境でもVS Codeのフル機能を利用することができるようになるため、VS Codeの開発者体験を損なうことなくリモート開発を行うことができます。
最近話題になりつつあるPodmanを使うこともできるようになっていますが、 Podmanのポテンシャルを最大限に引き出すためには、まだまだ改善の余地があるようです。そのため、本記事ではDockerを使って解説します。
https://code.visualstudio.com/docs/devcontainers/containers
FastAPIとは
Python製のWebフレームワークで、高速でシンプルなAPIを作成することができます。Pythonの型ヒントを使って型チェックを行い、Swagger UIやReDocを使ってAPIのドキュメントを自動生成することができるため、APIの開発がスムーズに行えます。
https://fastapi.tiangolo.com/ja/
事前準備
※Visual Studio CodeやGitはインストール済みとします。
Docker
Dockerコマンドが使える環境が必要です。ツールのインストール方法に指定はありませんが、よくわからないという方は、Docker Desktopをインストールします。
既にインストールされている場合は、Dockerコマンドが使えるかDocker Desktopが起動しているか確認します。
https://docs.docker.com/desktop/install/windows-install/
コマンドの動作確認をする場合は、次のコマンドを実行してバージョンが表示されることを確認します。
docker --version
Dev Containers
冒頭でも軽く説明しましたが、Dev ContainersはVS Codeの拡張機能です。VS Code上で拡張機能を検索してインストールします。
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
表示 > 拡張機能を開き、拡張機能の画面が表示されることを確認します。この時に表示される画面のことをプライマリーサイドバーと呼びます。
余談ですが、拡張機能はアクティビティバーのアイコンをクリックして表示することもできます。

このような画面が表示されたら、検索バーにdev containersと入力して、Remote - Containersをインストールします。
検索結果の1番最初に表示されるDev Containersをインストールします。

ワークスペースを作成する
Dev Containersを使って開発環境を構築する方法はいくつかありますが、ここではGitHubからリポジトリをクローンして作成する方法を紹介します。
今回はdevops-study-20240904というリポジトリを用意しました。

再びVS Codeを開き、アクティビティバーからリモートエクスプローラー(下から2番目)を開きます。

1番上のリストにDev Containersが選択されていることを確認します。

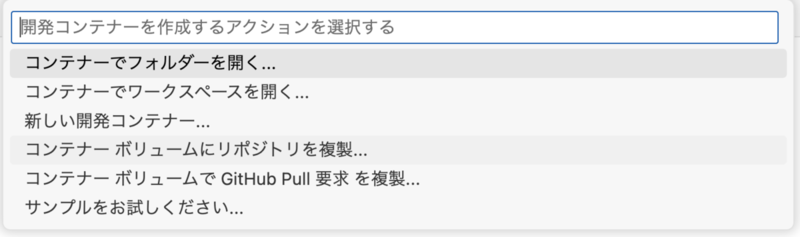
DEV CONTAINERSと表示されている右側にある+をクリックして、コンテナーボリュームにリポジトリを複製を選択します。

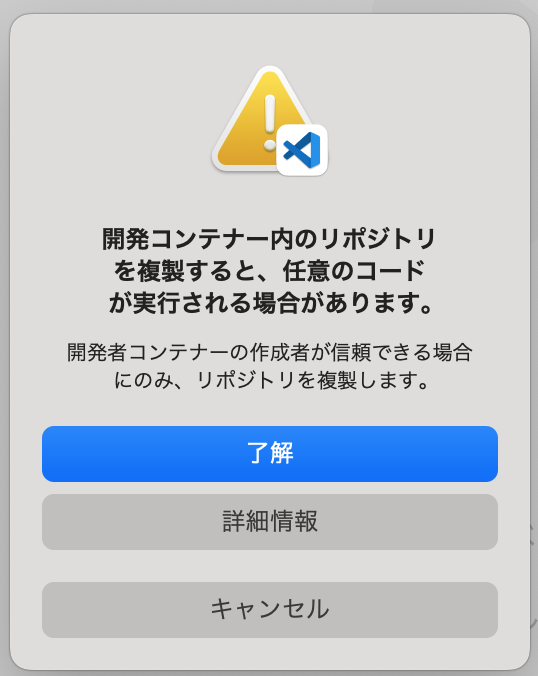
初めて実行する際に警告が表示されます。悪意がある人が意地悪することもあるということですが、今回は自分で作成したリポジトリかつ、公式が提供しているものを使用するため、信頼できる場合として進めます。

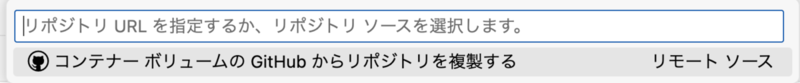
今回はGitHubのみですが、GitLabなど他のサービスを選択することもできます。

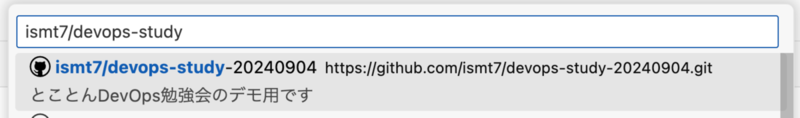
GitHubを選択後に対象とするリポジトリを選択します。今回は、devops-study-20240904を選択します。

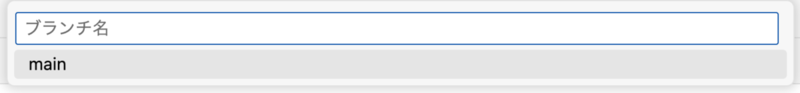
リポジトリを選択すると、ブランチを選択する画面が表示されます。mainを選択します。

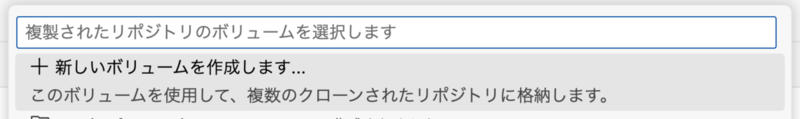
Dockerのボリュームを作成します。今回はdevops-study-20240904という名前で作成します。

あとで、削除する場合などに分かりやすくなるように筆者の場合はリポジトリ名をそのまま使うことが多いです。

使用するコンテナイメージを選択します。Dev Containersから公式で提供されているものには、認証バッチのようなものが付与されていますので、それを利用することができます。
今回はPythonの開発環境を構築したいので、Pythonを選択します。

コンテナイメージを選択したら、タグを選択します。今回は(既定)と表示されているものを選択します。

Dev Containersではコンテナ内で実行するツールを選択することができます。この時点では何も選択せずに進みます。

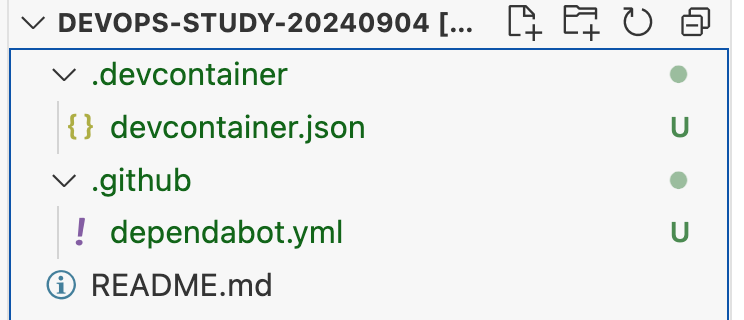
しばらくすると、コンテナが作成されて開発環境が起動します。開発環境が起動したら先ほど対話的に進めた内容がdevcontainer.jsonに保存されていることが確認できます。

また、左下を見てもらうと、開発コンテナー:Python 3 ...と表示されており、ここからもコンテナ上で動いていることを確認できます。

Pythonのコマンドが使えることを確認します。
python -V pip -V

無事にPythonを使った開発環境が構築できました。
FastAPIを使ってみる
最後にFastAPIを動かしてみます。実際に動かしてみるだけなので、公式サイトの内容に従って進めます。
https://fastapi.tiangolo.com/ja/
必要なパッケージをインストールします。
pip install fastapi pip install "uvicorn[standard]"
インストールが完了したら、次のコードをmain.pyというファイル名で保存します。
from fastapi import FastAPI app = FastAPI() @app.get("/") def read_root(): return {"Hello": "World"} @app.get("/items/{item_id}") def read_item(item_id: int, q: str = None): return {"item_id": item_id, "q": q}
ファイルを保存したら、次のコマンドを実行します。
uvicorn main:app --reload
コマンドを実行すると、次のようなログが表示されます。
INFO: Will watch for changes in these directories: ['/workspaces/devops-study-20240904'] INFO: Uvicorn running on http://127.0.0.1:8000 (Press CTRL+C to quit) INFO: Started reloader process [16930] using WatchFiles INFO: Started server process [16932] INFO: Waiting for application startup. INFO: Application startup complete. INFO: 127.0.0.1:48010 - "GET / HTTP/1.1" 200 OK INFO: 127.0.0.1:48010 - "GET /favicon.ico HTTP/1.1" 404 Not Found
無事に立ち上がっていそうなので、ブラウザでhttp://localhost:8000にアクセスします。

無事にHello Worldが表示されました。
最後にドキュメントを見てみましょう。http://localhost:8000/docsにアクセスします。

自動生成されたドキュメントが表示されました。
AWS CLIを使ってみよう
最後にDev ContainersでAWS CLIを使ってみます。CLIを使うために公式ドキュメントに書かれている手順をもとにインストールすることもできますが、Dev Containersの機能を使って簡単にインストールすることができます。
コマンドパレット(表示 > コマンドパレット)を開きます。

コマンドパレットが開いたら、dev container futureと検索して、次のコマンドを実行します。

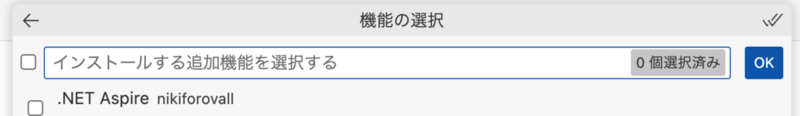
コマンドを実行したらDev Containersの機能を選択する画面が表示されます。今回はAWS CLIを選択します。

設定を変更したらコンテナを再起動します。再起動するまではファイルの変更内容をコンテナに反映することができません。

再起動が完了したら、AWS CLIを使ってみます。
aws --version
![]()
無事にバージョンが表示されたら、AWS CLIを使うことができるようになりました。
おわりに
今回は、VS CodeのDev Containersを使ってFastAPIの開発環境を構築し、動かしてみました。Dev Containersを使うことで、環境構築にかかる手間を減らすことができるため、開発効率を向上させることができます。
また、リポジトリにDev Containersの設定ファイルを保存することで、チームで共通の開発環境を構築することも可能です。
