こんにちは
先日、オープンソースのローコード開発プラットフォーム「Pleasanter」を開発している株式会社インプリム様と弊社がパートナー契約を締結しました。
社内にも検証用を兼ねている環境が立ち上がり、本格的に使い始める準備が整いつつありますので、これからはPleasanterネタも少しずつお送りできればと思います。
Pleasanterとは
公式ドキュメントに記載がある内容をそのまま引用しました。
ノーコードおよびローコード双方のメリットを併せ持つ強力な機能を備えており、技術的な知識がなくても簡単に業務アプリを作成できるツールです。オープンソースで提供され、初期費用なしユーザライセンスなしでご導入いただけます。
簡単に言ってしまうとキントーンやSalesforceのようなもののOSS版とよく言っています。OSSの手軽さの1つではありますが、初期コストや契約などを気にすることなくすぐに構築して触ってみることができます。百聞は一見に如かずではないですが実際に触ってみて、何か実証実験的に試せそうな業務などで検証してみるのも楽しいかもしれませんね。弊社でも、早速社内全員が触れる場所で動かし始めています。
なぜ、Pleasanter?
少し話が長くなるのですが、数年前にRPAが一気に盛り上がった時期がありました。その時に野良RPAをどうにかしてくれと、社内で集約して統廃合やエンジニアとしての当たり前の運用体制やソースコード管理を導入するなど安定稼働に奔走していました。
今振り返ってみると、野良RPAでやっていたことはExcelのようなデータに対して編集したり、一括入力出力したりバッチ処理的な役割が多かったです。しかし、社内独自のシステムではフォーム指向で1件1件データを更新することしかできないことが多く、必要に応じてまとめて更新することが自由にできなかったりします。とはいえ、それらの要望を1つ1つ答えようとしても開発現場は大量の要望に応えきれずにトリアージして一部の要望を塩漬けせざるを得なくなります。
Pleasanterに出会ってからは、あの当時これがあれば本命の社内システムに統合が短期的に進まなかったとしても、一時的にデータを受け止めて交通整理するダム的な役割が作れたのではないかと思っています。
少しふんわりした話なのでもう少し具体的に言うと、現場でよく使われるExcelのような使い方ができるので毎回システム改修をしなくても画面構成や項目をいじるだけで対応できることが意外とあります。
他にも、拡張的に書けるスクリプトがJavaScriptで書ける。RPAでは画面UIでブロックを並べたりすることで、非エンジニアにとっては優しいのかもしれませんが、エンジニアにとっては敬遠したくなるものです。Pleasanterでは、JavaScriptで書けることによって、エンジニアらしくない構文はあるものの、まだ読めるものという認識を持てるのではないでしょうか。
筆者自身も触り始めて間もないので、気づけていない魅力は沢山あると思っています。ぜひ、一緒に環境構築をして使い始めませんか?
インストールについて
Pleasanterは、ドキュメントが充実しているところも魅力の1つで、インストール方法もWindows ServerやUbuntu、Dockerまで様々なOSや環境向けに手順が用意されています。
もし、興味があって試してみたいけど、実際に環境構築したりするところに不安があったり、実際に手を動かせるメンバーがアサインできないなどありましたら、PoC環境の構築からお手伝いしておりますのでお気軽にご相談ください。
https://pleasanter.org/ja/manual?category=0090_0120
やりたいこと
今回のゴールを見失わないようにやりたいことを整理します。今回は、かなり前に社内図書をバーコードをリーダーで読み込んで、ISBNなどの書籍識別用コードからオープンなデータを用いて書籍データを取得したCSVファイルがあります。
そのデータをPleasanterに取り込んで最終的には貸出管理みたいなものを作ってみたいと思います。全体的に組み上げるまでの流れを何回かの記事に分けて連載的に投稿できればと考えていますので、もし興味がある方は、ぜひ続きも読んでいただければと思います。
データを保持するテーブルを作る
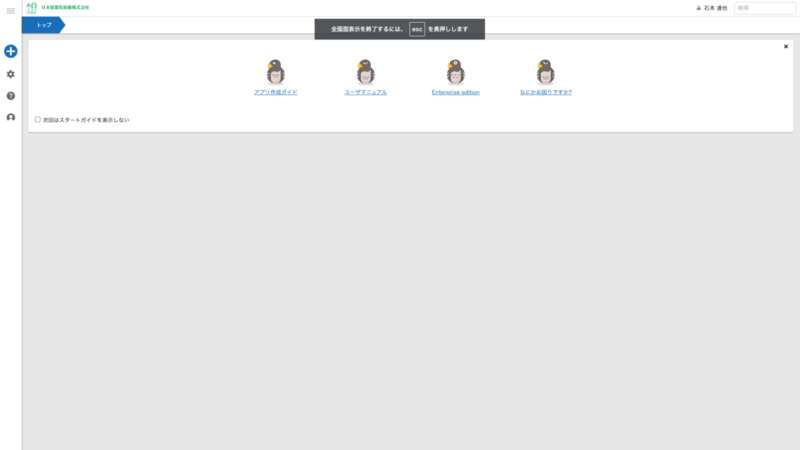
やり始める前にまずはログインしてアクセスしてみます。ログイン後にはこのようなトップページに移動します。

スタートガイドが表示されていますが、不要な方は左下のチェックボックスにチェックを入れることで非表示にもできます。筆者は、まだ使い慣れていないのでしばらく表示したままにします。
無事にログインもできたので、図書データを保存するための準備を進めます。
Pleasanterではあらかじめさまざまなテンプレートが用意されていますが、勉強も兼ねて1から作ってみます。何かしらデータを保持するものは「テーブル」と呼ばれるものを使うみたいです。テーブルには「期限付きテーブル」と「記録テーブル」があります。
- 記録テーブル: 表形式でデータを記録するための機能
- 期限付きテーブル: タスク管理など期限を管理するための機能
詳しくはドキュメントを参照ください。
https://pleasanter.org/ja/manual/basic-operations
項目名とデータベース上のカラム名の対応 | Pleasanter
それぞれのテーブルの役割を見たところ、今回は「記録テーブル」が目的に合っていそうですね。

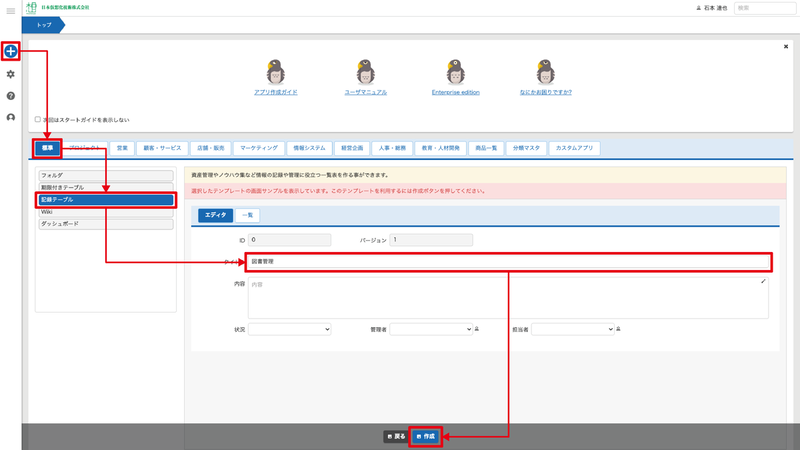
記録テーブルの作り方は、ナビゲーションメニューにあるプラス(+)アイコンの新規作成を押します。
標準タブ > 記録テーブルを選択して、作成ボタンを押します。画像上ではタイトルを入力していますが、表示例なので入力不要です。(追記_2024/10/16)
エディタと一覧は、
- エディタ: テーブルのタイトルや内容など情報入力するフォーム
- 一覧: 実際に作成されるテーブルのプレビュー
のようになっているみたいです。
今回は複雑な設定はせずにタイトルだけ入力して次に進みます。もう一度タイトル入力のダイアログが表示されたので、同じ内容入力して次に進みます。

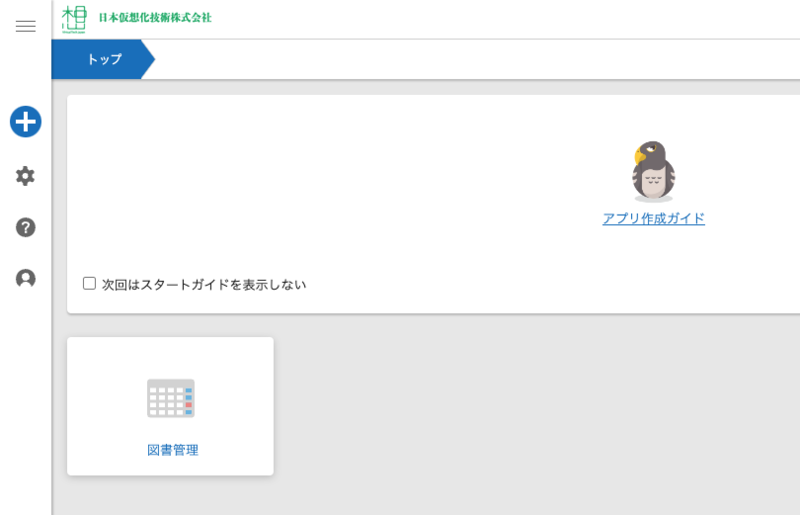
トップページが表示されると先ほど作成した図書管理が表示されました。

図書管理の記録テーブルを開いてみましょう。

テーブル項目を編集
まず保持する項目をざっくり整理しました。Pleasanterのコミュニティエディションでは、各項目の上限数に26項目の制限がありますので、A〜Zで用意されたものをうまく活用する必要があります。
| 項目名 | Pleasanter表示名(デフォルト) |
|---|---|
| ISBN | [図書管理] 数値A |
| 書籍名 | [図書管理] タイトル/内容 |
| 著者 | [図書管理] 説明A |
| 出版社 | [図書管理] 説明B |
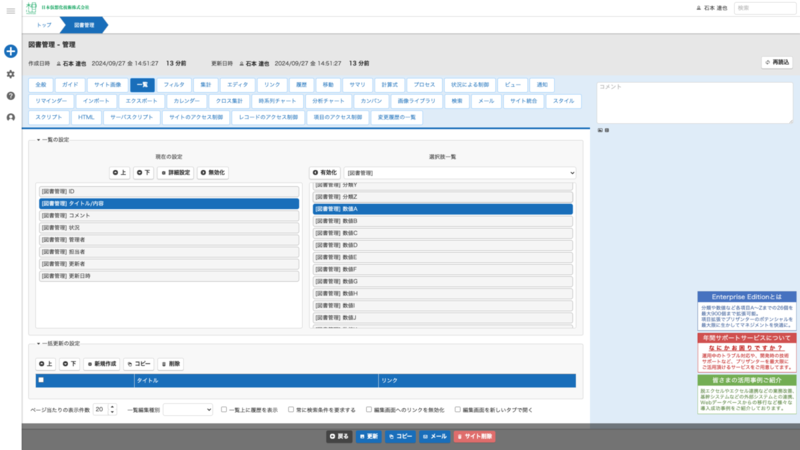
項目を編集するにはナビゲーションメニューから管理 > テーブルの管理 > 一覧に移動します。

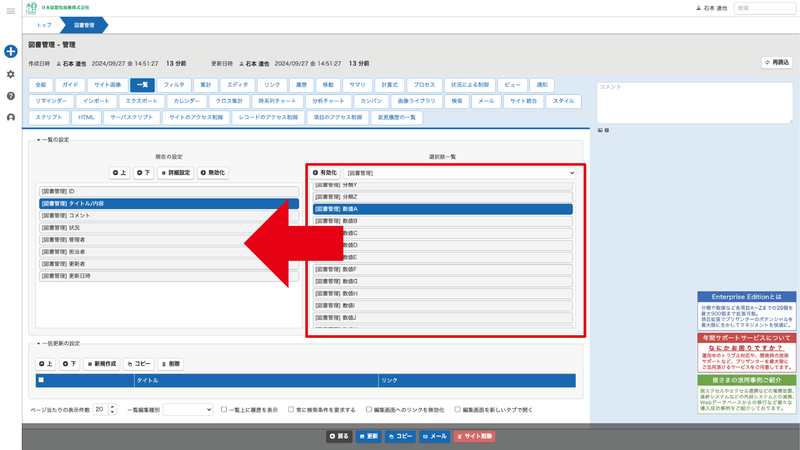
この画面で表示する項目を左に、非表示にする項目を右に移動します。

ここで使用できる項目をざっくり分類してみるとこのような感じになります。
| 項目分類 | 説明 | 項目 |
|---|---|---|
| 読取専用系 | システム上で自動で設定されるもので編集できない項目 | ID、バージョンなど |
| 任意系 | 各A〜Zの26個使用可能。項目設計の際に注意が必要 | 分類、数値、日付、説明、チェックボックス、添付ファイル |
| デフォルト系 | 標準的に用意されている項目で自由に編集可能な項目 | タイトル、内容、開始、完了など |
特にデフォルト系を上手く活用することで任意系の消費を減らしたいですね。任意系はエンタープライズプランになると最大900個(一部データベースを除く)まで拡張できるようなので、ホーム数が足りなくなった頃くらいにはプラン変更を検討することも考えた方が良さそうですね。
今回は、タイトルのみ名称を変更して書籍名にして、それ以外は数値Aと説明A〜Bを活用することにしました。
タイトルに関しては、タイトル結合など高度な活用ができそうですが、最初からあれこれ手を出してしまうと迷子になってしまいそうなので、今回はシンプルに使ってみようと思います。
https://pleasanter.org/ja/manual/table-management-column
表示名は詳細設定 > 表示名を変更することで自分の好きな名前に変えることができるようです。
テーブルの一覧表のレイアウトは変更ができました。他にも、テーブル作成時や変更時のフォームのレイアウトを変える必要があります。
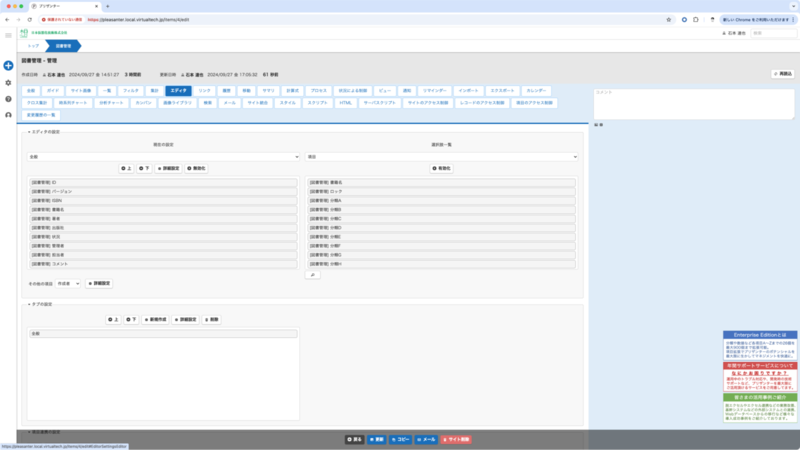
フォームのレイアウトを変更するためには、エディタを変更する必要があります。エディタを開くには先ほど開いた一覧タブのところからエディタータブを開きます。
テーブルの項目を表示/非表示する時と同じ容量で項目を並び替えます。エディターのところは、入力のバリエーションまわりの設定などがあるので少し複雑になります。

途中いろいろと試行錯誤を繰り返したのですが、最終的にはこのようなレイアウトになりました。
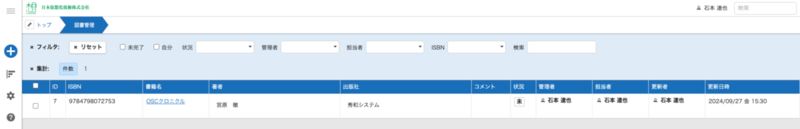
最後に弊社社長が最近出版した書籍を宣伝っぽく登録してみました。

テーブルの権限
ある程度形になったところで他のメンバーに触ってもらうために共有したのですが、作った直後は、自分しか権限がついていなかったので、メンバー全員や特定の人のみなど権限を調整する必要がありました。
一覧やエディタタブの時と同じようにサイトのアクセス制御のところから設定することができます。なかなか用語を覚えるまでは、パッとこれだ!と辿り着けないですね。
おわりに
これまでOSCでよくお話ししたり、画面のデモを見せていただいたりする機会はあったのですがのですが、しっかりと触ったのは今回が初めてでした。
まだまだ勝手が掴めずになれないところはありますが、使いこなせてくると面白くなってきそうなので、いろいろ試しながらレベルアップしていきたいですね。
Excelに限界を感じている方や複数人の同時編集で苦労している方などは、検討してみてはいかがでしょうか。
