こんにちは。
9月に入り朝晩の暑さが少し和らいできたように思います。
月が変わったらそろそろかな?と思うのがVisual Studio Codeの新バージョンリリースです。
毎月第一金曜あたりにリリースされたらリリースノートを定期的にチェックしています。
リリースの概要については、後日投稿予定の「VS Code通信(9月号)」をお読みください。
ポート転送機能とは?
僕の記憶が正しければGitHub Codespacesで提供されていた機能の1つで、開発環境上で動かしているアプリケーションを外部に公開する機能です。
この機能により通常であれば、localhostでのみアクセスできるようなアプリケーションにも外部からアクセスできるようになります。
厳密に言えば、単純にパブリックアクセスを許可するというよりも、URLを知っている人のみがアクセスできる限定公開のような形です。
同時に接続できるセッション数などにも上限が設定されているようなので、大人数にアクセスしてもらって何かするようなことは難しそうです。
自分の環境に外部からアクセスできるようになるため、安易に公開したり、他人が公開している環境に安易にアクセスしたりしないように注意しましょう。
使ってみる
実際にポート転送機能を使ってみることにします。
何かアクセスできる環境が欲しいのでReactアプリを簡単に作って動かしてみます。
mkdir vscode-local-port-forwarding cd vscode-local-port-forwarding
Reactアプリをcreate-react-appを使ってデフォルトのプロジェクトを作成します。
npx create-react-app . --template typescript

プロジェクトの作成が完了したらアプリケーションを起動します。
npm start
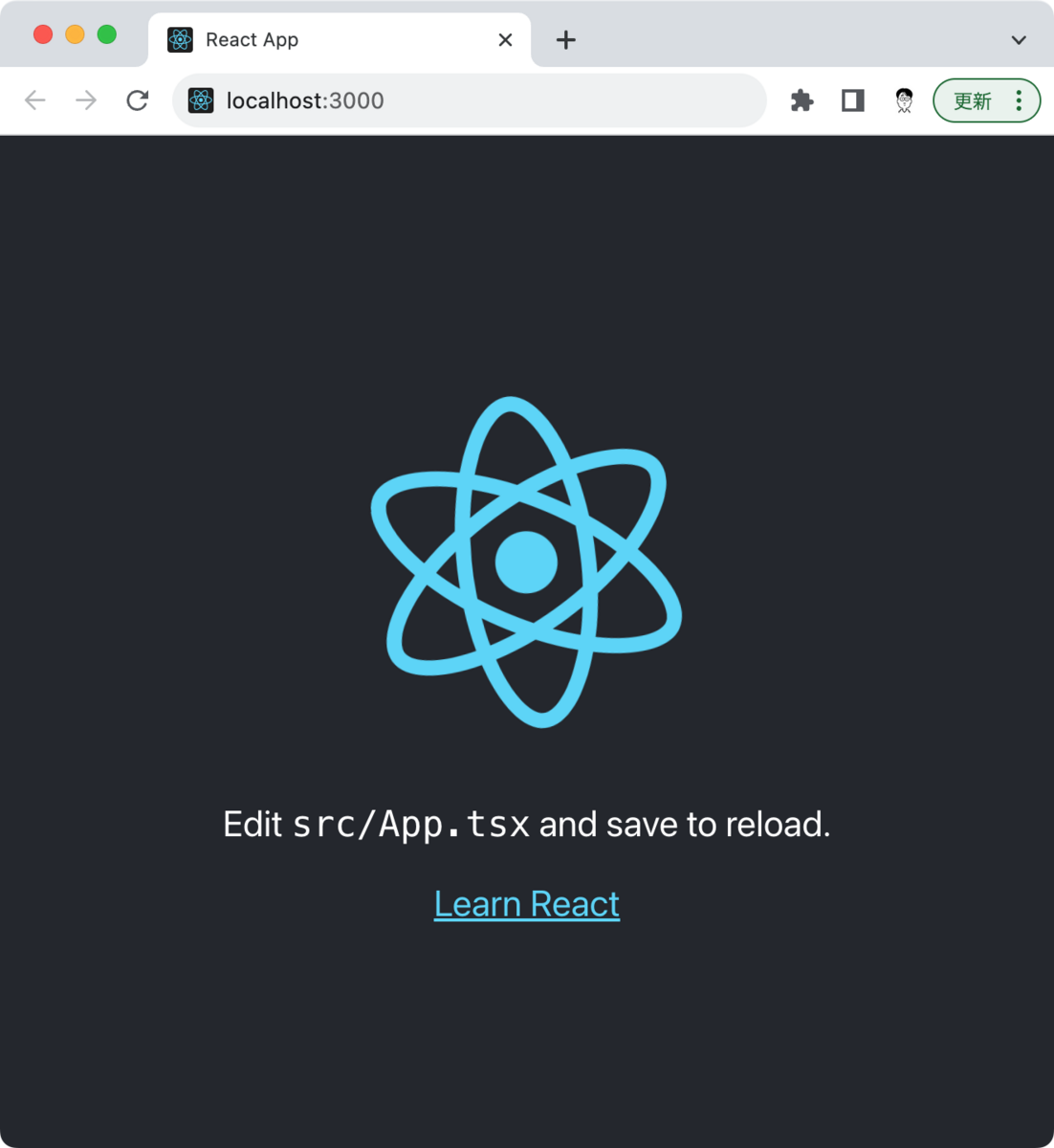
localhost:3000でアプリケーションが起動しました。この時点ではまだlocalhostからしかアクセスできません。

ここから新しく追加されたポート転送機能を使ってみましょう。
ドキュメントを見る限りパネル上に新しく追加されているようなので、パネルを確認してみます。

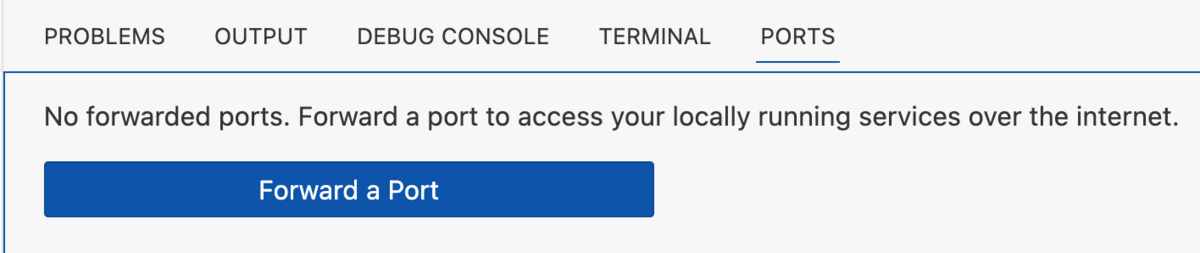
PORTSという項目が追加されていますね。

初めて開くとこのような感じで何も表示されていません。新しく追加してみようと思うのでForward a Portをクリックします。

今回のReactのアプリケーションは3000番ポートで起動されているので、それを入力してエンターを押します。
するとこのようなダイアログが表示されるので、Allowをクリックします。
外部アクセスできるようにするために、GitHubのサーバーを経由して行われるようなので、事前に認証が求められるみたいです。

GitHubの画面に遷移してからあれこれ認証を進めてから、再びVS Codeの画面に戻ってくると何やら処理をしているようです。
処理が完了するまで待ちます。

ログを見てるとinfo forwarding port 3000 at Privateと表示されたので処理が完了したみたいです。
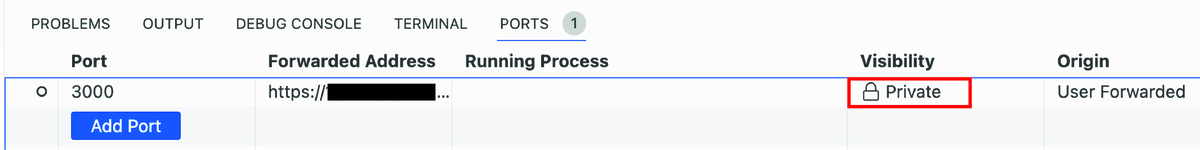
再びパネルのポートに戻ってみると何かやらURLが発行されているみたいですね

発行されているURLにアクセスしてみます。左からURLをコピー、ブラウザーで開く、VS Code内で開くのようです。お好みの方法で開いてみてください。

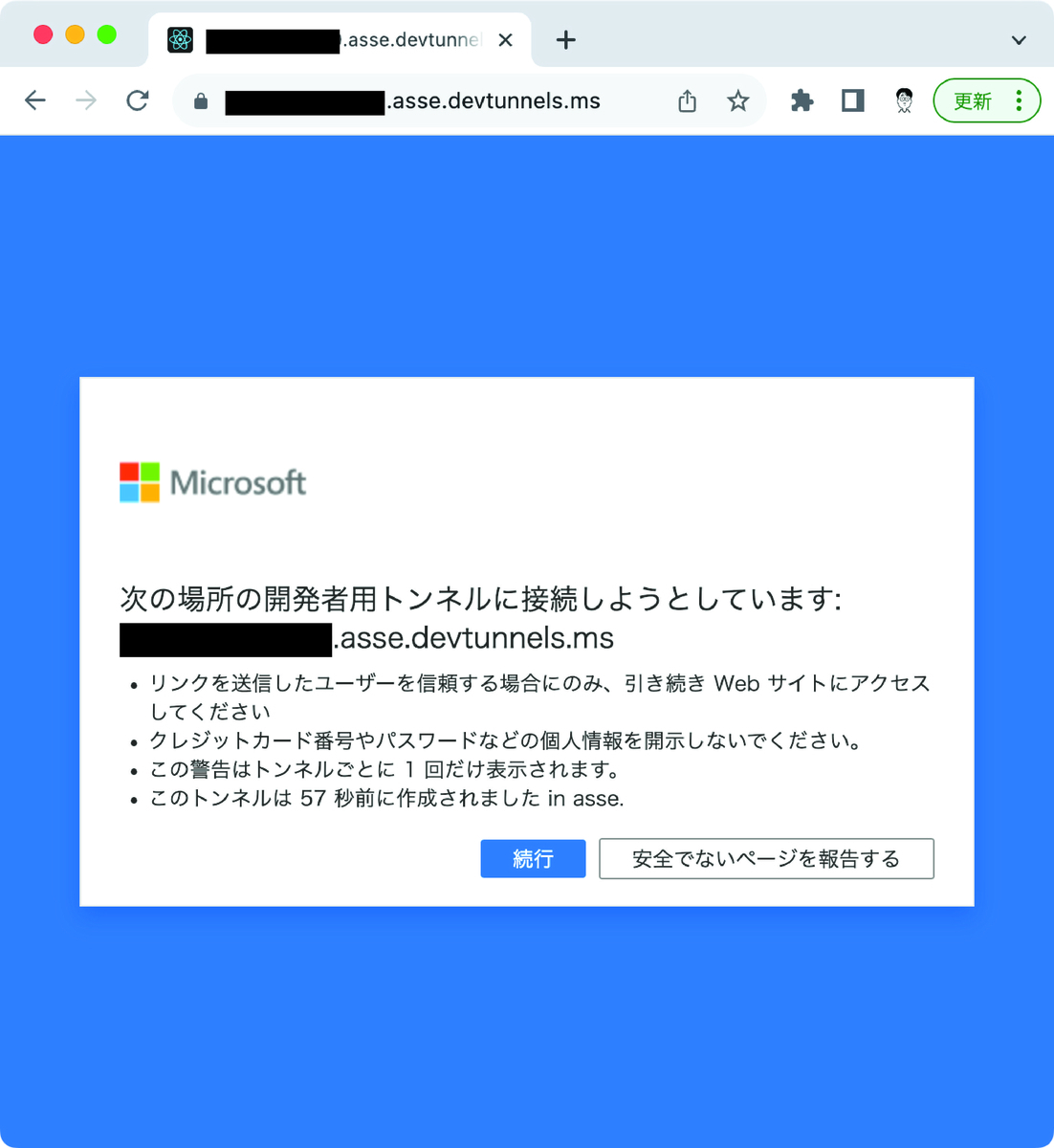
初めてアクセスした場合はこのような警告が表示されるようです。先ほども言ったように、見ず知らずのURLにアクセスするのは注意してください。
自分で発行したものとURLが一致するため、続行をクリックします。

するとローカルで実行していた時と同じ画面が表示されました。

作成した時と同じ端末でアクセスしてもわかりにくいため、スマホからアクセスしてみました。
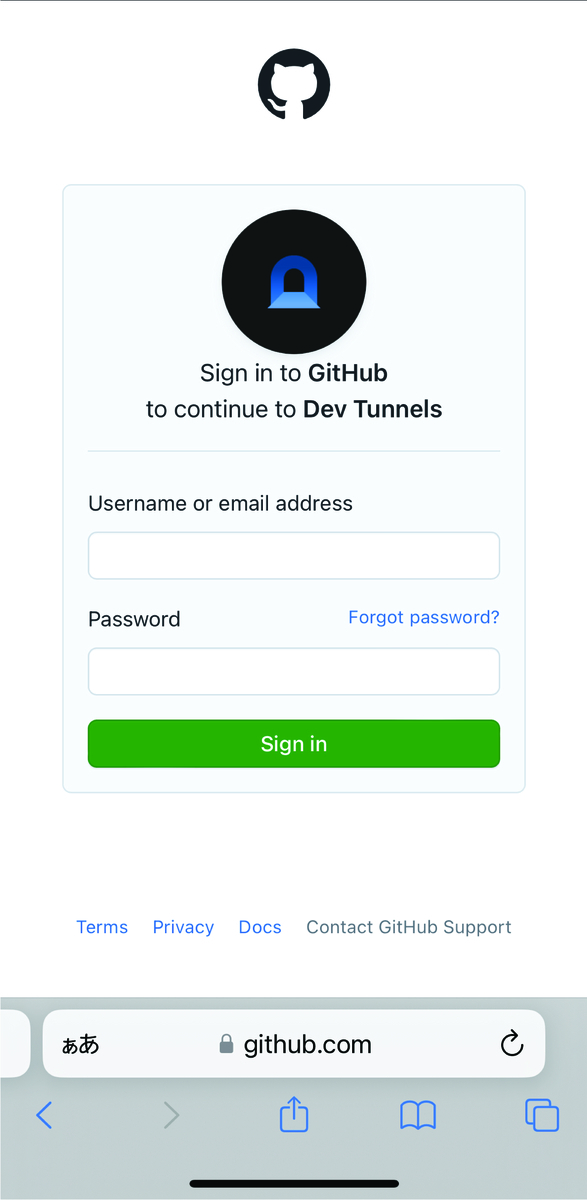
プライベート設定になっているため、GitHubのログイン認証画面が表示されました。
仕様としてはGitHubにログインすれば、プライベート設定でも閲覧できるようなので、リアルスマホで動作確認したい時などにも便利そうですね。

公開設定
せっかくなので、公開設定をしてみます。
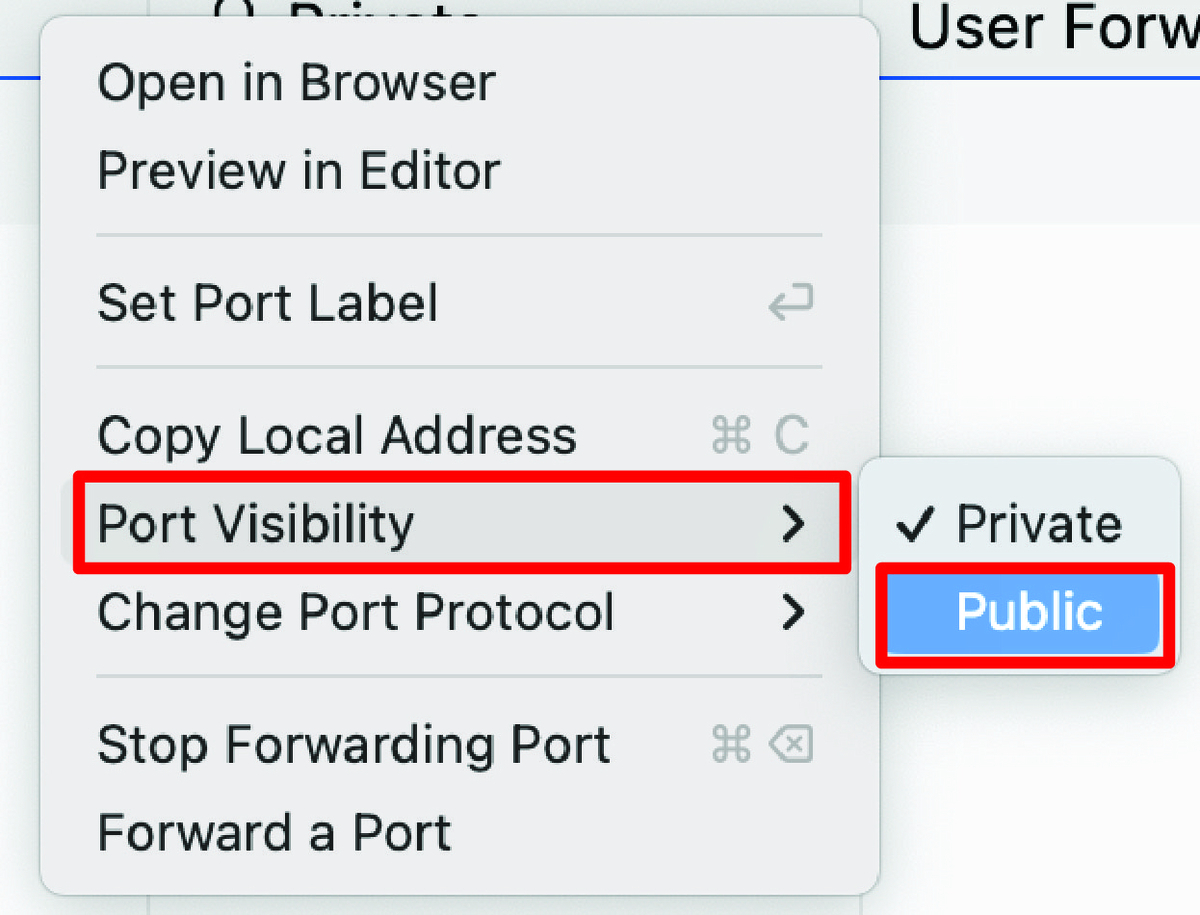
パネルのPORTSから公開範囲を変更したいポート上で右クリックします。
Port Visibility > Publicで公開範囲を変更します。

するほ先ほどプライベートと表示されていた場所がパブリックに変わっています。
改めてスマホからアクセスし直してみると、無事に表示されました。

Dev Containers環境へのアクセス
開発環境をDev Containersを使ってDockerコンテナ上に構築しているので、ポート転送機能を使うことができるのかも興味があったので試してみました。
ここでは詳しい手順は紹介しませんが、アクセスすることができました。
2段階的な設定が必要なのでやや手間ではありますが、公開して誰かに触ってもらう必要が出てきた時には便利そうですね。
おわりに
これまではGitHub Codespacesのみで使用できた機能がローカルマシン上でも同じようにできるようになりました。
開発途中にすぐに触って確かめて欲しい時などに便利ですね。アプリケーションをリリースしてから依頼者からちょっと違ったので、修正して欲しいなどと言われると悲しくなってしまうので、このような機能をうまく活用して手戻りが少ない開発をしていきたいですね。
個人的にはDevOpsなサービス開発に関わっていると、変更したコードを開発環境や検証環境、本番環境に向けてCI/CDや自動化のテクニックを駆使して素早く実現することをやっていますが、ローカル環境に直接アクセスしてもらうような仕組みとの向き合い方について理想的な形を考えていきたいともいました。
