こんにちは。
街中でクリスマスソングが聞こえるようになり、今年も残り少なくなってきていることを実感します。
秋の便りとして11月号をお届けします。
目次
Visual Studio Code ニューリリース
Visual Studio Codeのバージョン1.84がリリースされました。
主なリリース
| 変更点 | 変更内容 |
|---|---|
| 新しいオーディオキュー | アクセシビリティのオーディオキューまわりが改善 |
| アクティビティバーの位置 | アクティビティバーの表示を上部に変更可能に |
| エディタータブを非表示に | エディタータブの非表示が可能に |
| エディターグループの最大化 | エディターグループの最大化が可能に |
| Pythonの改善 | ターミナルでのコード実行が改善され、仮想環境の作成が簡単に |
| FastAPI チュートリアル | FastAPIを使った開発でVS Codeを最大限活用できるようにチュートリアルが公開 |
| Gradle for Java | Java Gradleのサポートが改善 |
| [プレビュー]GitHub Copilot | エージェントとのチャット、コミットメッセージの生成、ターミナルをサポート |
その他詳しいリリース内容については Visual Studio Code October 2023 にアクセスしてください。
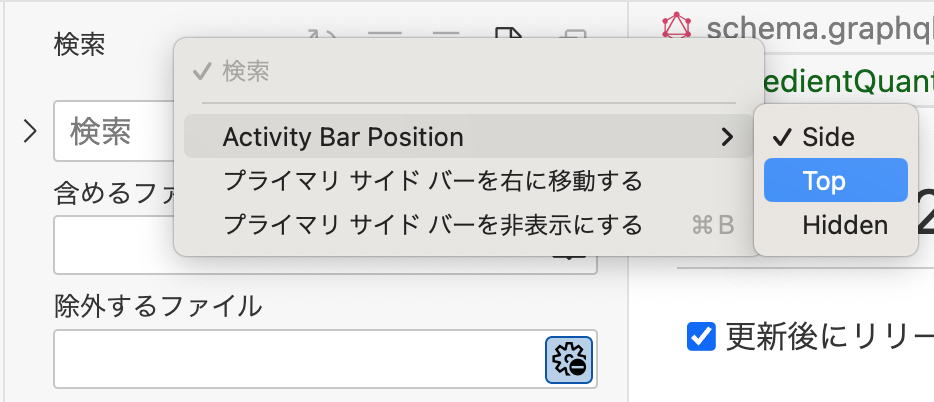
アクティビティバーの位置
これまで右や左に表示を変えることはできていたのですが、今回のアップデートで上部に表示することができるようになりました。
見た目のUIはセカンダリーサイドバー側にアクティビティを移動した時と同じような見た目です。
個人的にはトップ表示のUIは慣れていることと、アクティビティバーへのアクセスがほとんど全てショートカットで行っているので、上部に表示して横幅を有効活用できるのであれば嬉しいかもしれないですね。
実際に使ってみないと使い勝手がわからないと思いますので、気になる方は触ってみてはいかがでしょうか。

表示位置を変更すると、こんな感じでサイドバーの上部に横向きに表示されるようになります。
![]()
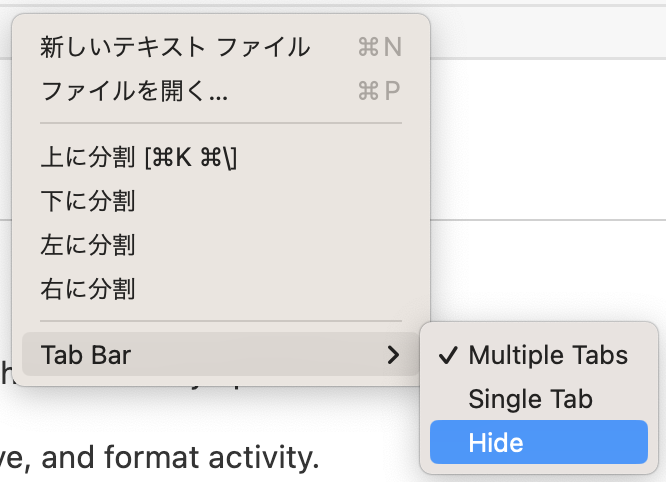
エディタタブの非表示
最近のリリースでタブのピン留めを別タブで表示できるような機能がリリースされました。
百聞は一見に如かずではないですが、リリース後から実際に触ってみているのですが、スキーマ情報など時々見たいけど探すには地味に面倒というような情報をピン留めしていくのに便利そうでした。
2段表示を使いこなしてくると、どうしてもエディターの表示領域が狭くなってしまうので、その時に便利なのがタブの非表示機能です。
この機能を使うことで一時的にタブを見えなくすることができるので、縦に広く使うことができるようになります。

表示の仕方がわからなくて一瞬焦ってしまったのですが、戻す際はコマンドパレットから行うとよいみたいです。
シングルモードかマルチモードかはお好みで

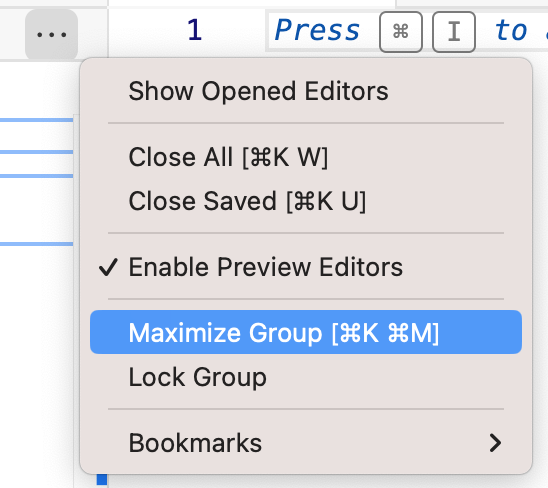
エディターグループの最大化
この機能は欲しかった機能の1つです。
いつもコーディングする際は、VS Code上で複数のコードを左右に画面分割して並べてからコーディングするスタイルでよくやっています。
自宅や会社では快適な環境が整っているので広い画面で快適に作業ができるのですが、外出時などにMacを持ち出して作業する時には画面分割が少し苦しくなります。
外出時には取り組むタスクを工夫して画面分割しなくても済むようにすることも1つのやり方だと思いますが、今回のリリースで追加された機能を活用することで快適に作業ができるようになりそうです。
これまでもVS Codeではほぼ最大化する機能はあったのですが、地味に使いにくいものでした。しかし、今回のアップデートで直感的なイメージに近い形で改善されたので、これでMac1台で作業する時にも快適になりそうです。

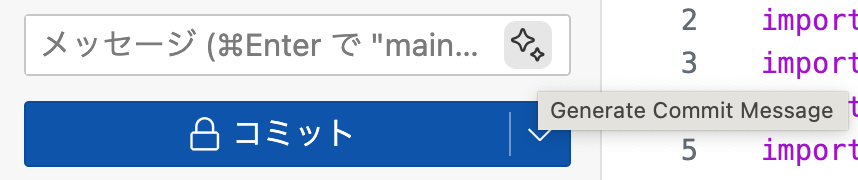
GitHub Copilot
GitHub Copilotがコード補完のサポートだけでなく、コミットメッセージやプルリクエストのタイトルの生成にも対応しました。
メッセージの自動生成は欲しいと思っていた方は意外といるのではないでしょうか。

拡張機能
人気ランキング
Visual Studio Codeのマーケットプレイスに公開されている人気ランキンを元にしています。
| 順位 | 変動 | インストール数 | 拡張機能 |
|---|---|---|---|
| 1 | → | 103M(±3.8) | Python - Visual Studio Marketplace |
| 2 | → | 74.9M(±3.4) | Pylance - Visual Studio Marketplace |
| 3 | → | 71.9M(±1.1) | Jupyter - Visual Studio Marketplace |
| 4 | → | 55.1M(±1.7) | C/C++ - Visual Studio Marketplace |
| 5 | → | 53.6M(±1.0) | Jupyter Keymap - Visual Studio Marketplace |
| 6 | → | 52.4M(±1.1) | Jupyter Notebook Renderers - Visual Studio Marketplace |
| 7 | → | 41.2M(±1.3) | Live Server - Visual Studio Marketplace |
| 8 | → | 38.0M(±1.0) | Prettier - Code formatter - Visual Studio Marketplace |
| 9 | → | 35.5M(±1.2) | IntelliCode - Visual Studio Marketplace |
| 10 | → | 33.6M(±1.1) | Jupyter Cell Tags - Visual Studio Marketplace |
2023/11/06 時点の情報を反映しています
今月の拡張機能
JavaScriptを普段使っている人向けの内容になりますが、パッケージのアップデートを確認する時に便利そうだったので取り上げてみました。
使い方
まずは拡張機能をインストールします。拡張機能エクスプローラーから「Version Lens」を検索してインストールします。

インストール以外特に込み入った設定はないのでこれで準備完了です。
次にpackage.jsonを開くとタブの右端にVのアイコンが表示されていると思います。

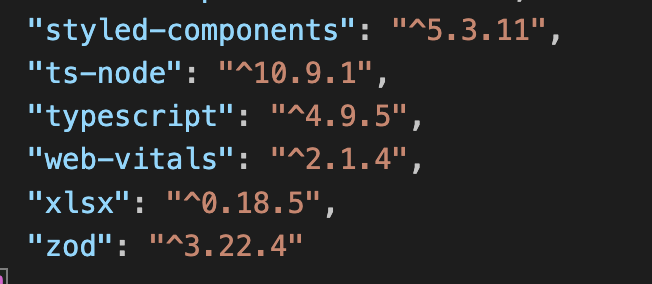
何もやっていないとこのような感じで、いつもの見た目になっています

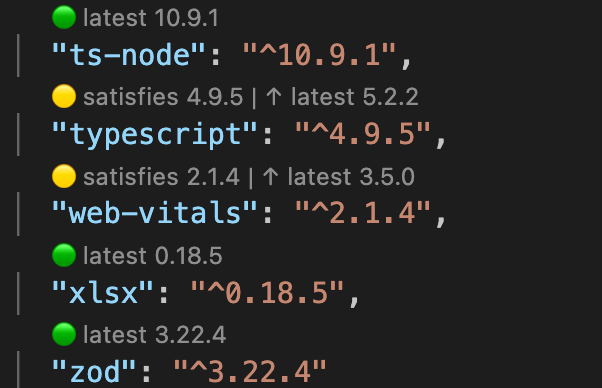
Vのアイコンを押してしばらく待つとこのように最新状態と一致しているかを表示してくれます。

1度有効化しているとファイルを開くたびにチェックしてくれるようなので、気づいたらバージョンが古かった。なんてことを避けることができそうですね。
ちなみに、↑ latestボタンを押すとバージョンアップをすることもできるみたいです。
今回はあえて拡張機能を使った方法でご紹介しましたが、拡張機能以外にもGitHubの機能を使った方法など様々な方法でチェックや管理を行うことができます。もし、バージョン管理でお困りのことがありましたらお気軽にご相談ください。
おわりに
今回はUIまわりで細かい変更が多かった印象です、タブの表示まわりなどは欲しい機能もいくつかあったので、早速使っていこうと思います。
バックナンバー
月刊VS Code通信 カテゴリーの記事一覧 - とことんDevOps | 日本仮想化技術のDevOps技術情報メディア
