こんにちは。
先日のOSC名古屋は、オフライン展示のデビュー戦でした。 普段慣れないことだったので、説明などお聞き苦しいところなどあったと思いますが、たくさんの方とお話できて楽しかったです。
さて、とある方からVS Codeは興味があるけどターミナルが少し小さくて不便なのであまり使えていないという声を頂きました。今回は、ターミナルのレイアウトを変更して広く使うためにはどうしたらいいかを解説します。
初期設定の場合
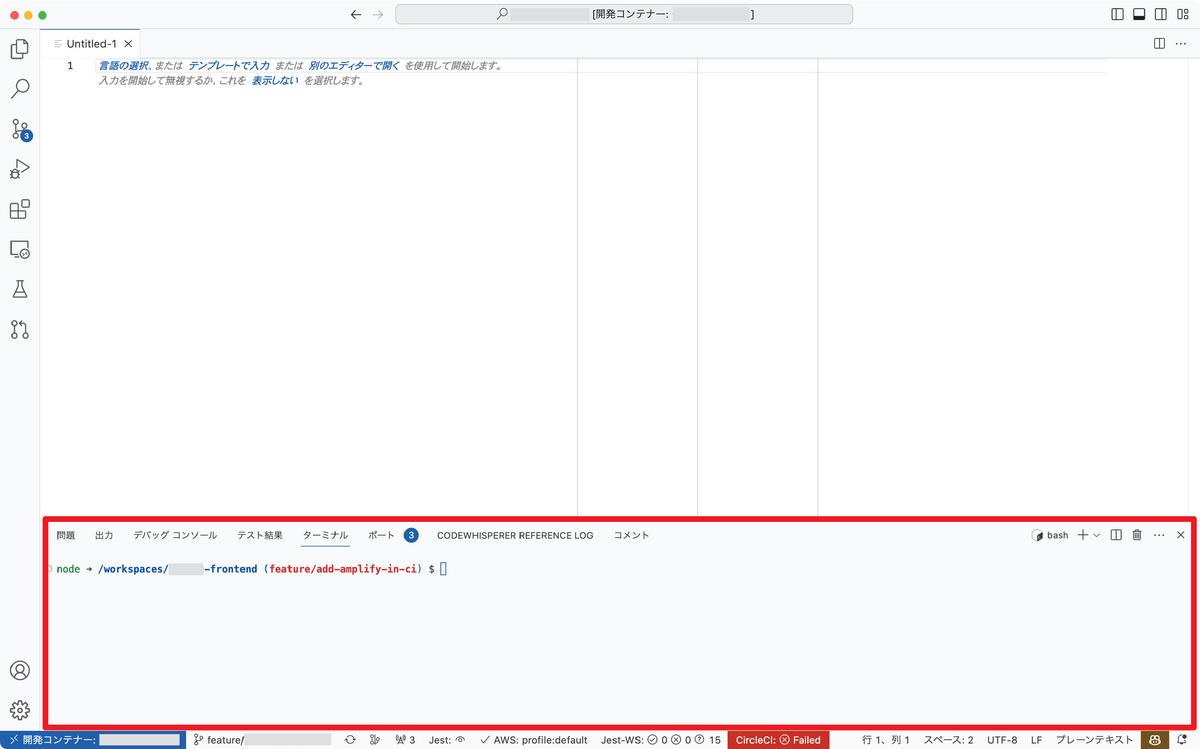
こんな感じで下の方に表示されます。ターミナルの縁をドラッグ&ドロップすることでサイズを広げたり狭めたりすることはできますが、コーディングエリアとのバランスもあり、あまり大きくできないのも悩ましいところですね。

設定変更
ターミナルは幾つかのパターンでレイアウトを変えることができます。使用頻度や使いやすい場所に合わせて自由にレイアウトを変更してみてください。今回は、3つの例をご紹介します。
例①(表示位置を変更する)
ターミナルの表示場所を下から右に変えてみる。ターミナルは縦に情報が流れていくため、見た目のレイアウトも横長よりは縦長の方が使い勝手が良さそうですね。
また、左にコード右にターミナルなどの配置ができるため、ちょうど中央を半分とするとかなり広めに使うことができます。必要に応じてターミナルの表示/非表示にショートカットを登録して、シーンに応じて切り替えるとさらに便利です。
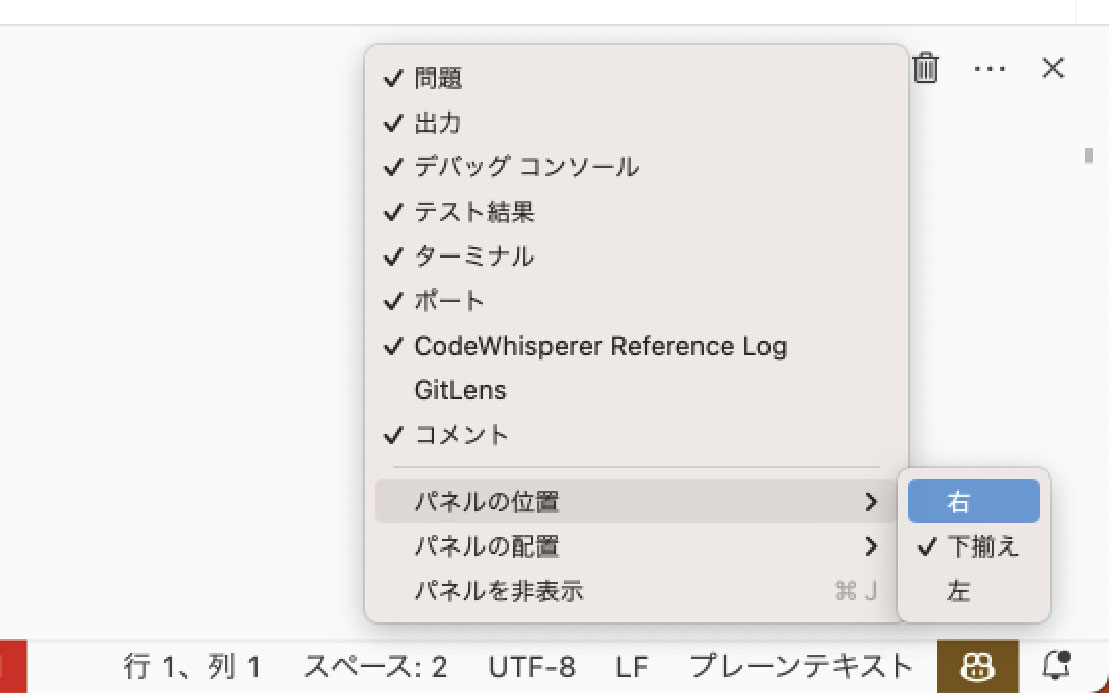
ターミナルのヘッダー部分で右クリックして、パネルの位置>右を選択することで右側に表示できます。

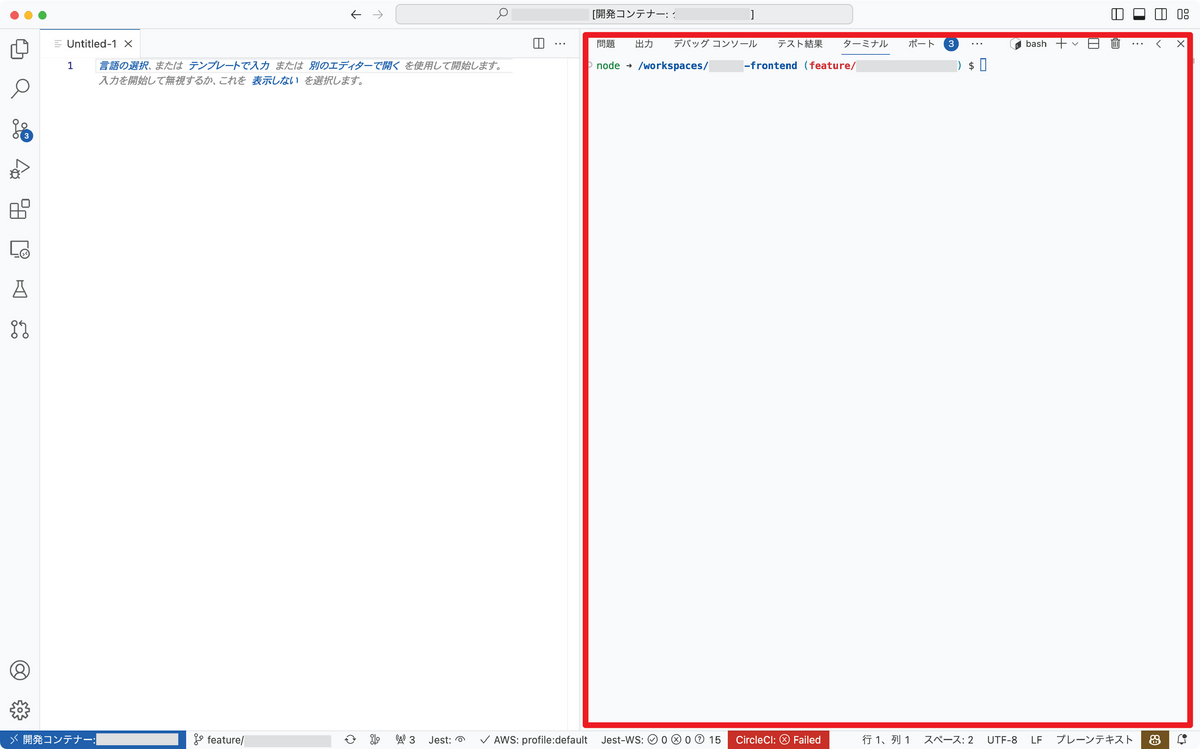
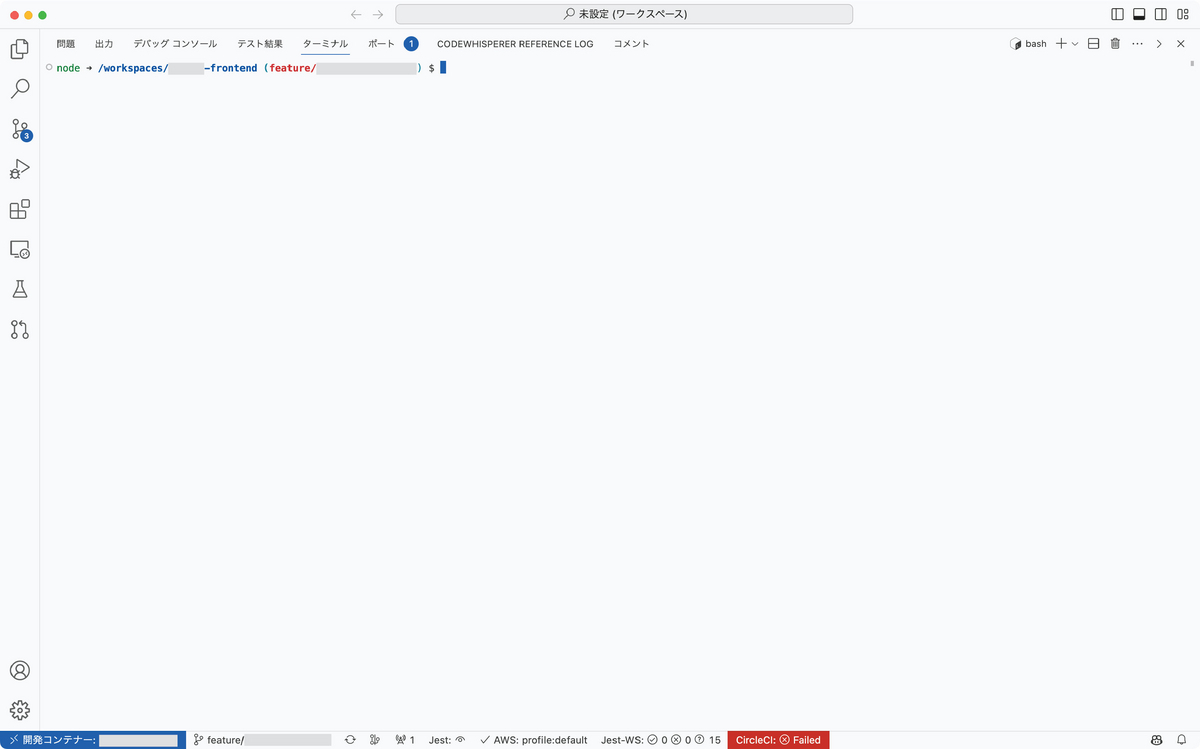
実際に表示位置を変えてみるとこのような形で見えます。

例②(最大化機能を使う)
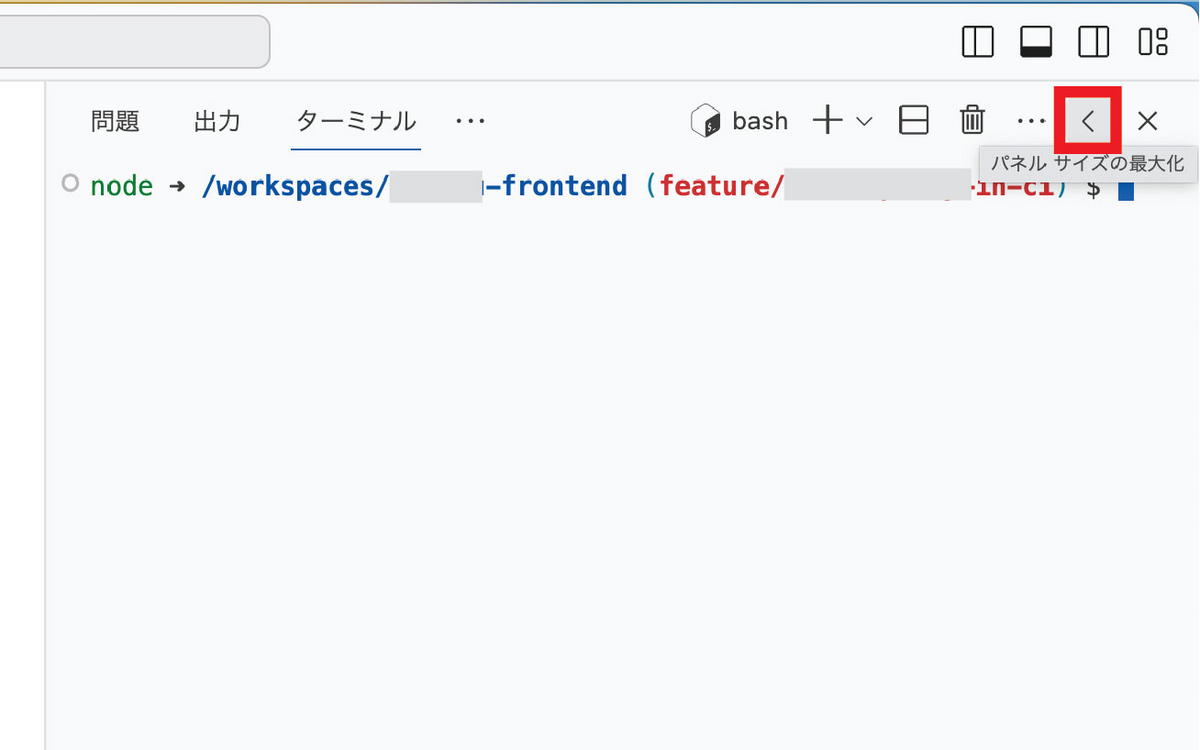
より広く使いたい場合は、ターミナルを右に表示する表示される機能を活用することで実現できます。 ターミナルを表示すると右端に<のようなアイコンが表示されていると思います。
そのボタンをクリックすることで左にぐいっと領域が広がってエディタ領域の全画面で使用することができます。メイン作業がターミナルになる時は広々使えて効率的に作業ができそうですね。

最大化後の見た目のイメージはこのような感じです。

例③(ワークスペースを複製 + 最大化の組み合わせ技)
複数ディスプレイを使って、左にエディタ、右にターミナルなどのような形で表示させた状態で作業したい、という方もいると思います。頻繁にコードとターミナルを行き来する場合には必要ですね。 VS Codeでも機能を組み合わせ技でそのような構成を実現することができます。
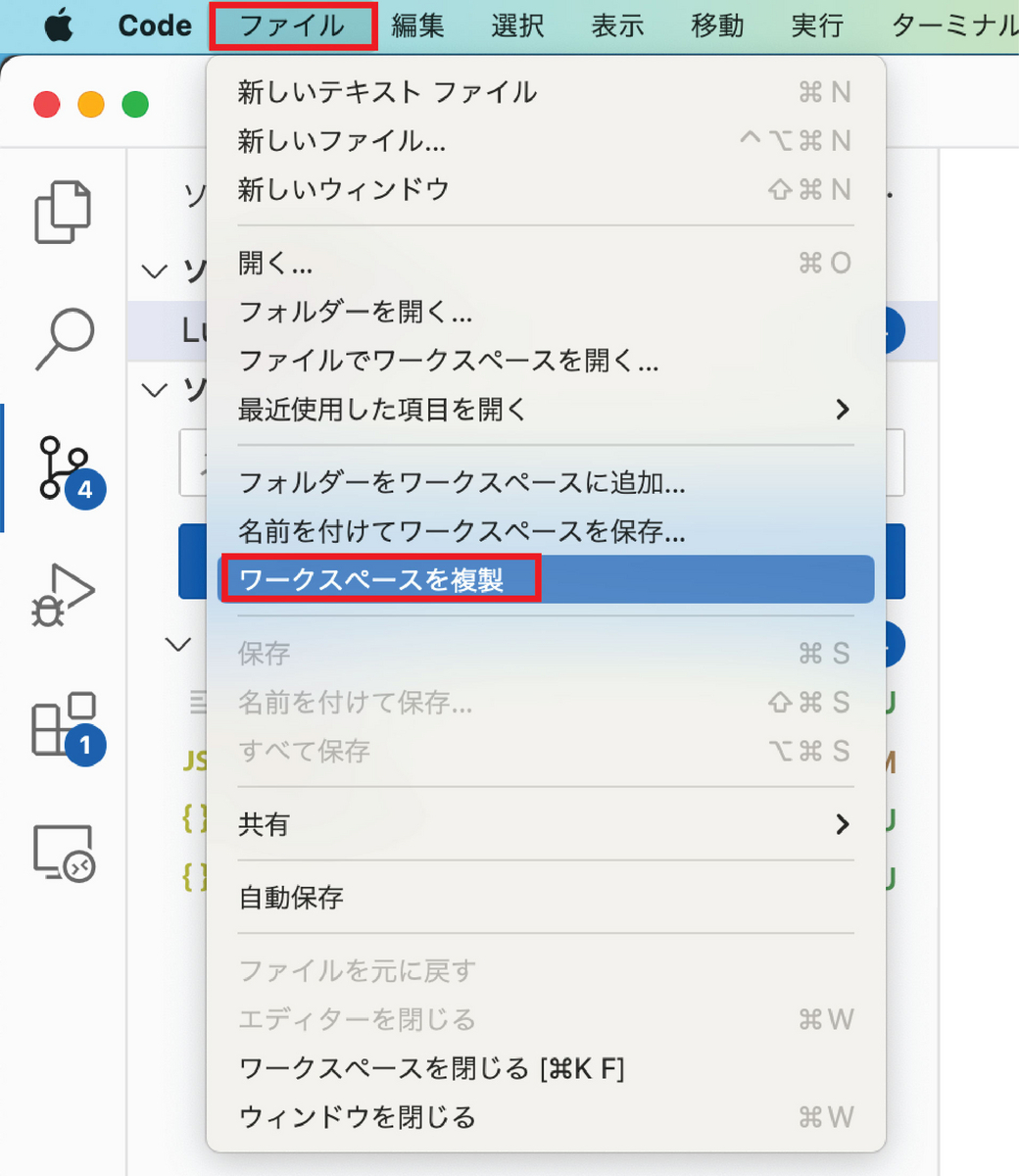
通常の使い方だと、1つのウィンドウ内でしか画面分割をすることしかできないのですが、「ワークスペースを複製」をすることでウィンドウを複数に分割することができます。もちろん、同じプロジェクトを開いているため、変更内容はスムーズに同期されます。

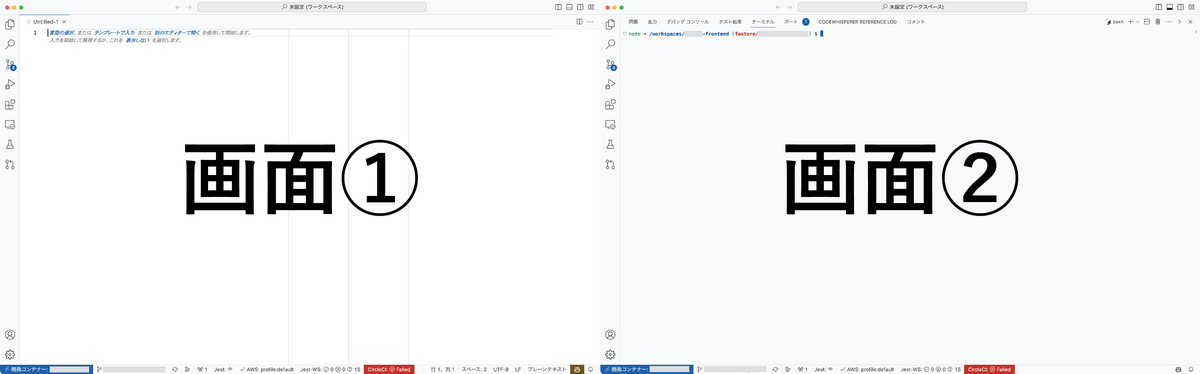
ワークスペースの複製が完了したら、1つのウィンドウでターミナルを開き、例②で紹介した最大化をします。 そうすることで片方がエディタとして最大限活用しつつも、別のウィンドウでターミナルを画面全体で使用することができます。

まとめ
今回のお悩みをVS Codeでどのように解決できるかについて幾つかの画面表示のレイアウト変更の方法をご紹介しました。 今後もオフライン展示などでさまざまな方と情報交換をしつつ、気になったお悩みについて解決の糸口をご紹介できればと思っていますので、会場に見かけた際はお気軽にお悩みをぶつけてみてください。
