こんにちは。 アドベントカレンダー6日目です。 今年はフロントエンドまわりであれこれ開発することが多かったので、振り返りを兼ねてこれからフロントエンド開発を始める方向けに入門編としてお送りしています。 最終日の25日には何かアプリケーションができていることが目標です。
↓最初から読み始めたい方はこちらか↓
おさらい
Visual Studio Codeを使ったReactの開発環境の構築(第1回)から始まり、CSSフレームワークの1つであるtailwindcssを使ったUI開発(第2回)やコンポーネント化(第3回)、フォーマッター(第4回)、Linter(第5回)について学んできました。
今回のはなし
第1回から第5回までは、これから開発サイクルを回していく上で土台となる部分の環境作りを中心にお話ししてきました。 この辺りで環境作りについてはひと段落ついてきたタイミングですが、1つ忘れていたことがありました。 それは、バージョン管理です。 Git/GitHubを使ったバージョン管理はエンジニアの7つの道具の1つとして挙げられるほど、エンジニアにとっては欠かせないツールです。 そんなバージョン管理について今日は学んでいきましょう。
バージョン管理とは
バージョン管理とは、ファイルを「誰が」「いつ」「何を変更したのか」のような情報を記録することで変更履歴を残すことです。残した変更履歴を辿ることで任意のタイミングの状態がどのようになっていたかを知ることができます。手書きのメモなどの履歴をたどって復元することは想像しただけで大変な作業ですが、バージョン管理をシステム化することで変更履歴の蓄積や任意のタイミングへの復元が高速かつ簡単になります。
バージョン管理システムには、ある時点の状態Aとある時点の状態Bの間でどのような変更が加えられたかの差分(Diff)を取得できます。このようなバージョン管理に必要な機能をより便利に活用できるようにして提供しているツールがGitをはじめとするバージョン管理システムです。
集中型と分散型
ここではあまり詳しく触れないですが、バージョン管理システムでは集中型と分散型の2つをよく目にします。 集中型は1つの中央集権的なバージョン管理サーバーとやり取りをしながらバージョンを管理するもので、主なツールにはSubversion(SVN)があります。 一方、分散型は各開発者のローカル環境にもリポジトリを持ち、リモートリポジトリとやり取りをしながらバージョンを管理するもので、主なツールにはGitがあります。 最近では、分散型のGitが主流になってきています。
Gitとは
Gitとは、主にソースコードの変更履歴を管理する分散バージョン管理システムです。Linuxカーネルのソースコードを管理することを目的としてリーナス・トーバルズ(Linuxの生みの親)によって開発されました。
GitHubとは
GitHubは、Gitをバージョン管理システムとして使用したソースコードをホスティングするサービスで、人気の高いサービスの1つです。
GitHubを使用することでリモートリポジトリの管理だけでなく、リモートリポジトリに変更を反映させる際にプルリクエスト機能を使用して変更された内容をレビューするような仕組みが用意されています。これからの機能を活用することでクリーンなコードを常に維持できるようになります。
GitHubでリポジトリを作成する
前置きが長くなってしまったのですが、第1回で作ったNext.jsのプロジェクトをGitHubにアップロードしてみましょう。 GitHubを使うためには、アカウントが必要です。 もし、まだアカウントを持っていない方は公式ドキュメントの手順い従ってアカウントを作成してください。
https://docs.github.com/ja/get-started/quickstart/creating-an-account-on-github
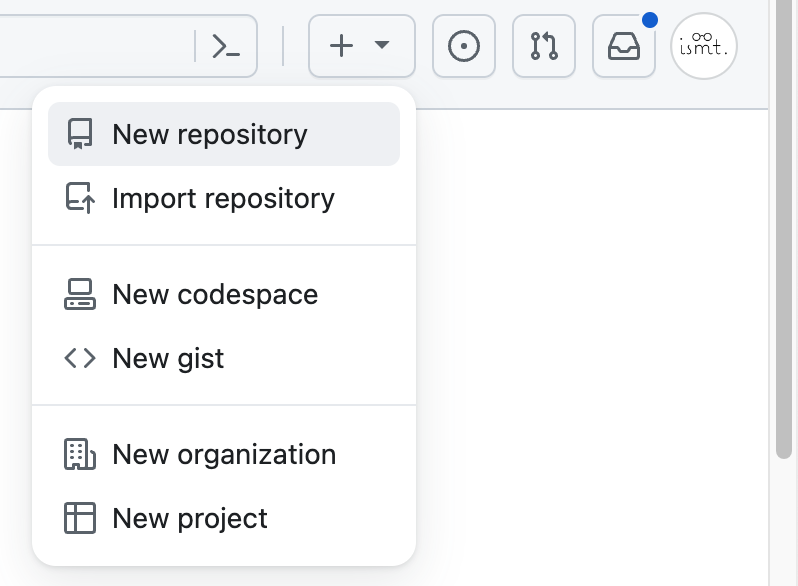
GitHubにログインしたら、右上の「+」ボタンをクリックして「New repository」を選択します。

次に、リポジトリを作成するために必要な情報を入力する画面が表示されます。 様々な設定ができるのですが今回は、以下2点だけ設定してください。
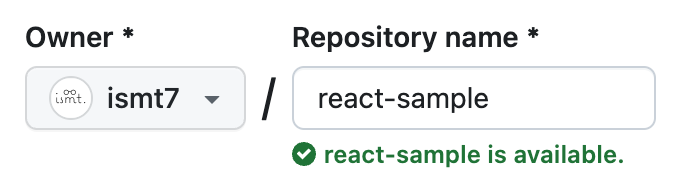
リポジトリ名
好きなリポジトリ名を入力してください。 スラッシュ(/)の左側に自分おGitHub IDが表示されていない場合は、意図した組織が選択されているか注意が必要です。

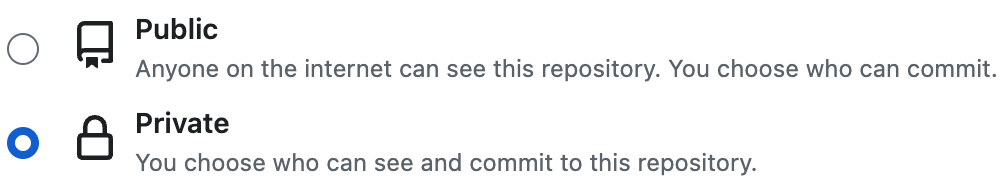
公開範囲
公開範囲は、2種類選択できます。 「Public」を選択すると、誰でもリポジトリを閲覧できます。 「Private」を選択すると、自分以外の人はリポジトリを閲覧できません。
望まない形でリポジトリを公開してしまわないように、基本的には「Private」を選択することを習慣づけておくことをおすすめします。

その他
通常であれば、README.mdや.gitignoreの作成をここで選択しておくと手軽で便利なのですが、今回は作成しません。
第1回の記事で作成したNext.jsのプロジェクトには既にREADME.mdや.gitignoreが存在しているため、それらと競合してしまうためです。
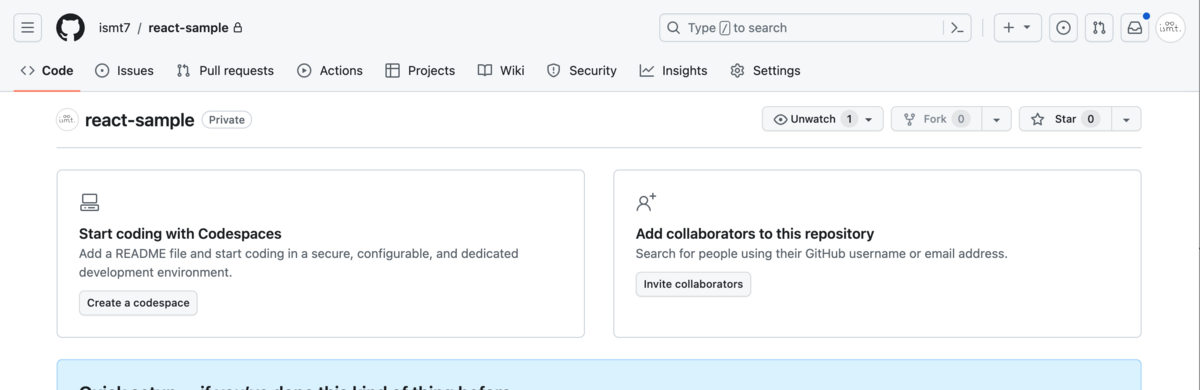
入力が完了したところで、画面下部の「Create repository」ボタンをクリックしてリポジトリを作成します。 次のような画面が表示されたらリポジトリの作成は完了です。

ローカルのリポジトリとリモートのリポジトリを紐付ける
今回は、第1回でNext.jsのプロジェクトを作成した際に、既にローカルのリポジトリが存在しています。 後付けでGitHubのリモートリポジトを作成しているため、それらを紐付ける必要があります。
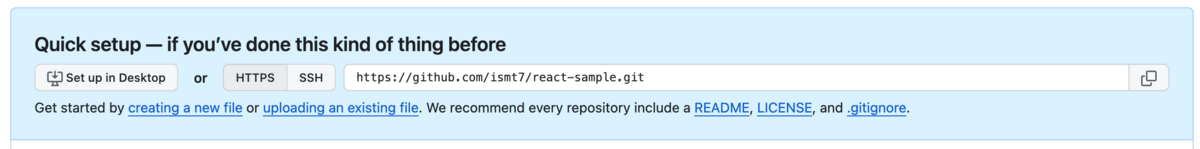
先ほど表示されたリポジトリの画面で次の情報をメモしておいてください。

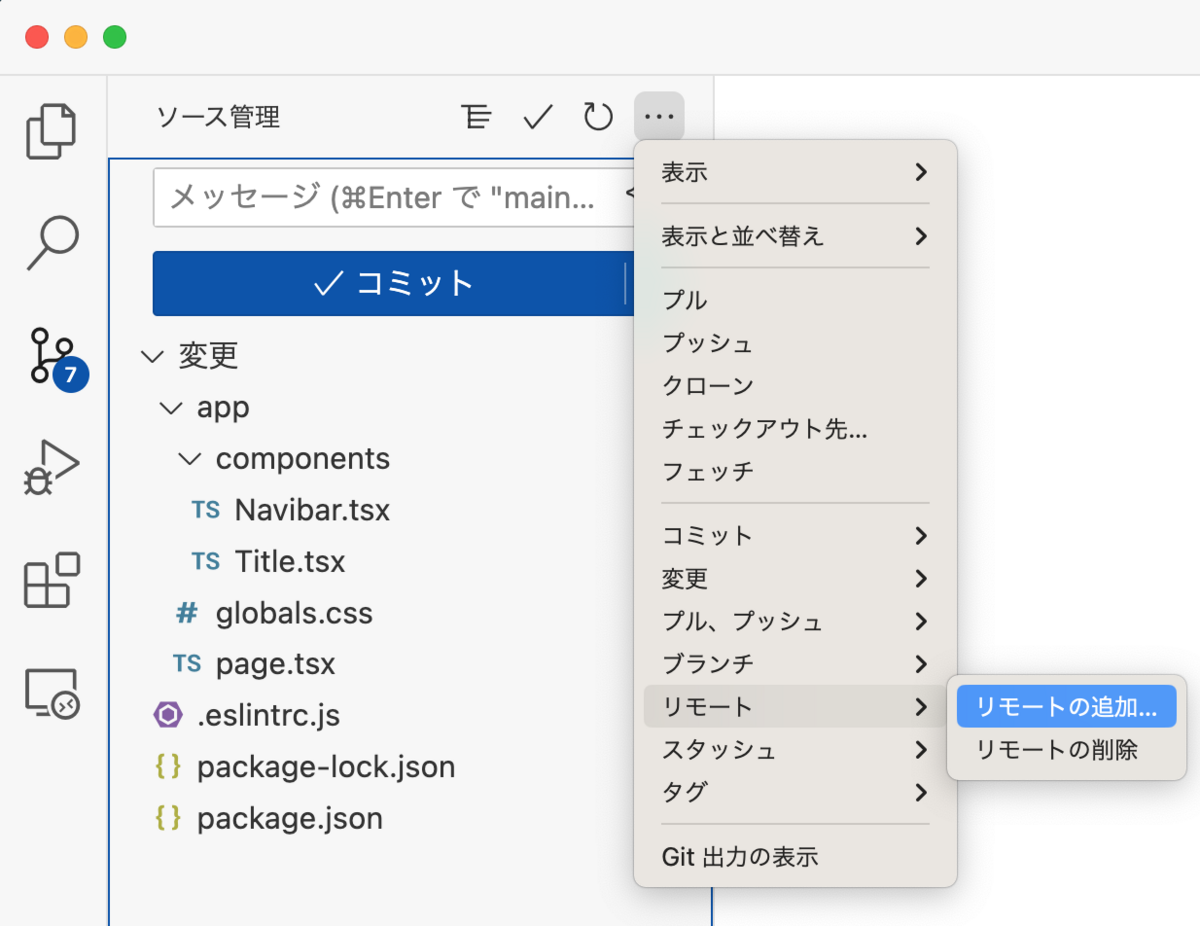
メモができたらVisual Studio Codeを開きます。 左端のアクティビティバーの「ソース管理(上から3番目)」をクリックしてソース管理の画面を表示します。 次にサイドバーの右上にある「・・・」のアイコンをクリックし、「リモート>リモートの追加...」をクリックします。

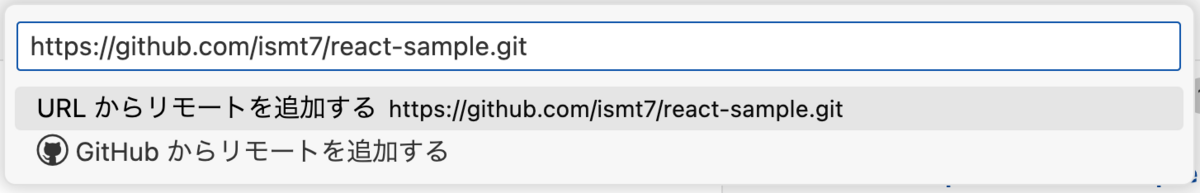
次の画像のような画面が表示されたら、先ほどメモしたリポジトリの情報を入力してエンターキーを押します。

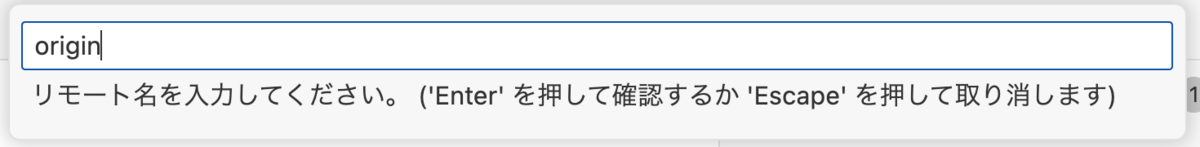
リモート名を入力しますが今回はoriginと入力して、エンターキーを押します。

これでリモートリポジトリとローカルリポジトリが紐付けられました。
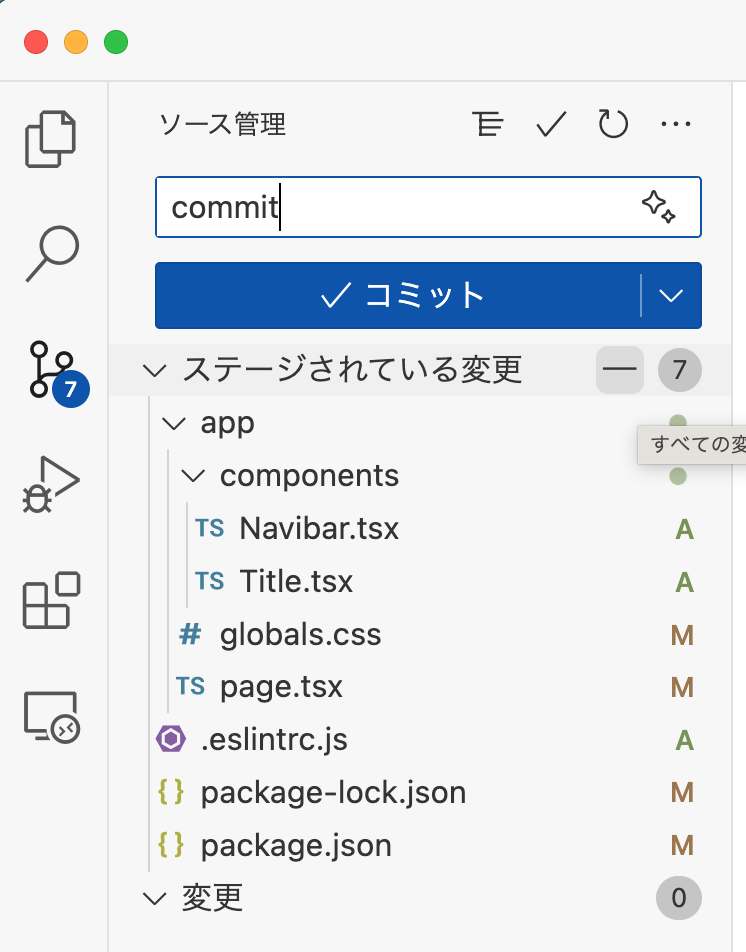
現時点までの変更をコミットしてみましょう。サイドバー内で数字の7が表示されている左側の「+」ボタンをクリックして変更をステージングします。次にコミットメッセージを入力して、コミットボタンを押します。これは、git addとgit commitの操作に相当します。

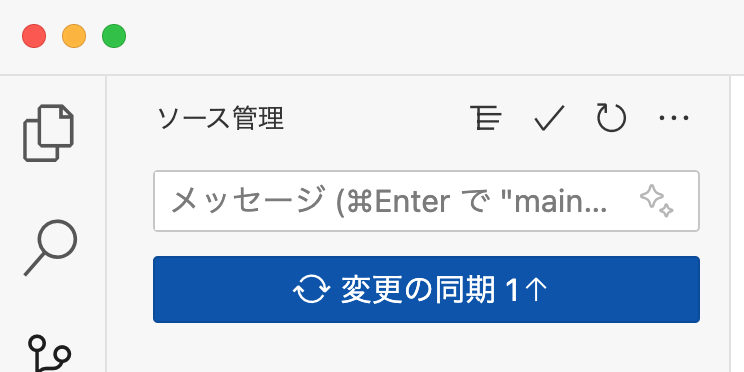
コミットが完了したら「変更の同期」ボタンをクリックして、リモートリポジトリに変更を反映させます。これはgit pushと同じ操作です。

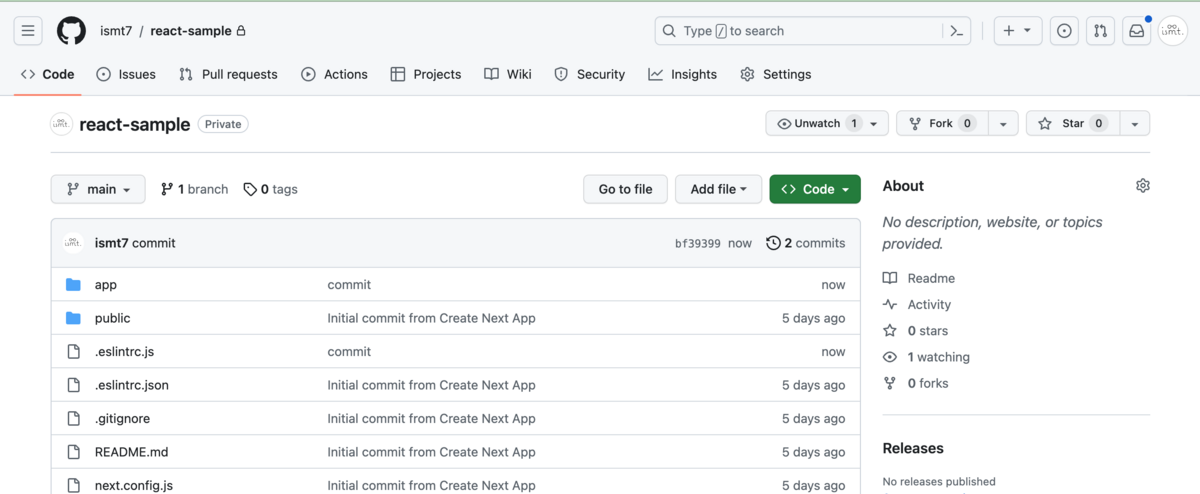
リモートリポジトリに変更が反映されたら、GitHubのリポジトリ画面をリロードしてみましょう。先ほどコミットしたメッセージが表示されているはずです。

おまけ
Git/GitHub関連でおすすめの拡張機能3選
おわりに
今回は、バージョン管理について学びました。 バージョン管理は、開発する上で欠かせないツールです。 バージョン管理することで、変更履歴を残すことができ、任意のタイミングの状態がどのようになっていたかを知ることができます。 また、GitHubを使うことでリモートリポジトリの管理だけでなく、リモートリポジトリに変更を反映させる際にプルリクエスト機能を使用して変更された内容をレビューするような仕組みが用意されています。
まだ使ったことがない方は、今年のうちに学んでみてはいかがでしょうか。
