Visual Studio Code(以下VSCode)はマイクロソフトが開発している拡張可能なエディターであり、元々はオープンソースではありませんでしたが、現在はオープンソースで開発されています。
何かの言語でソフトウェア開発をする場合、開発用のマシンに開発環境をセットアップするのが従来のやり方ですが、Dockerを使えばコンテナ上で開発環境を動かして、環境がいらなくなったらコンテナごと削除するだけでクリーンアップできて便利です。
今回はVS CodeとVS Codeの拡張機能を使って、コンテナベースでアプリケーション開発を試してみます。
- Visual Studio Code
- Docker
- Remote - Containers
また本例ではPHP開発を例にしているので、次のVS Codeの拡張機能をインストールしています。ここは言語ごとに適切な拡張機能を入れておけば良いでしょう。
- PHP Debug
- PHP Intelephense
開発環境を作成するためのファイルを作成
どのような開発環境を作るか、これから各ファイルを作成して定義します。まずはdockerfileの準備から。
dockerrfile
PHP 8.0ベースのPHPとApacheがセットアップされたイメージを利用する例にします。次のような内容でファイルを作成します。このイメージはDebianベースです。
FROM php:8.0-apache-bullseye
docker-compose.yml
次に実行環境を定義するために次のようなdocker-compose.ymlを作成します。
version: '3' services: php: build: . stdin_open: true tty: true ports: - '8080:80' volumes: - ./source:/var/www/html
このYAMLではApacheの公開ディレクトリーとしてローカルの/sourceディレクトリーをバインドするので、ディレクトリーを作成しておきます。
mkdir source
とりあえずこのディレクトリーにPHPファイルを一つ置いておきます。
<?php echo "Hello"; ?>
必要なのは最低限これだけです。
開発環境を作成
先ほどいろいろなファイルを作成したディレクトリーをVS Codeで開きます。
tree . ├── docker-compose.yml ├── dockerfile └── source └── test.php 1 directory, 3 files
もしくはcodeコマンドを使って該当のディレクトリーに移動した後にcode .などとすると開かれます。
docker-compose.ymlを右クリックして「Compose Up」を選択すると、定義した環境をDockerコンテナーの中に作成してくれます。

実はここまではVS CodeのDocker拡張機能だけあれば実現できます。なんとなくですがローカル上のDockerコンテナーの中に開発環境を作るのに、「Remote - Containers」拡張機能を入れるのってなんか不思議ですよね。
「Remote - Containers」拡張機能を入れるメリットとして、ローカル、リモートに関わらず、コンテナーの中のファイルを手元のVS Codeで開いて編集できるメリットがあります。デプロイした後にソースの手直しをしたり環境に直接アクセスしてデバッグが可能になるので、合わせてインストールしておくと良いと思います。
コンテナへの接続
左サイドバーのDockerアイコンをクリックします
コンテナを選んで、「Open in Browser」を選ぶと、コンテナにブラウザーを使ってアクセスできます

- コンテナを選んで、「Attach Visual Studio Code」を選ぶと、コンテナにVS Codeが接続されます

- 「フォルダを開く」ボタンをクリックします

- 開きたいパスの入力とファイルを選択してEnter

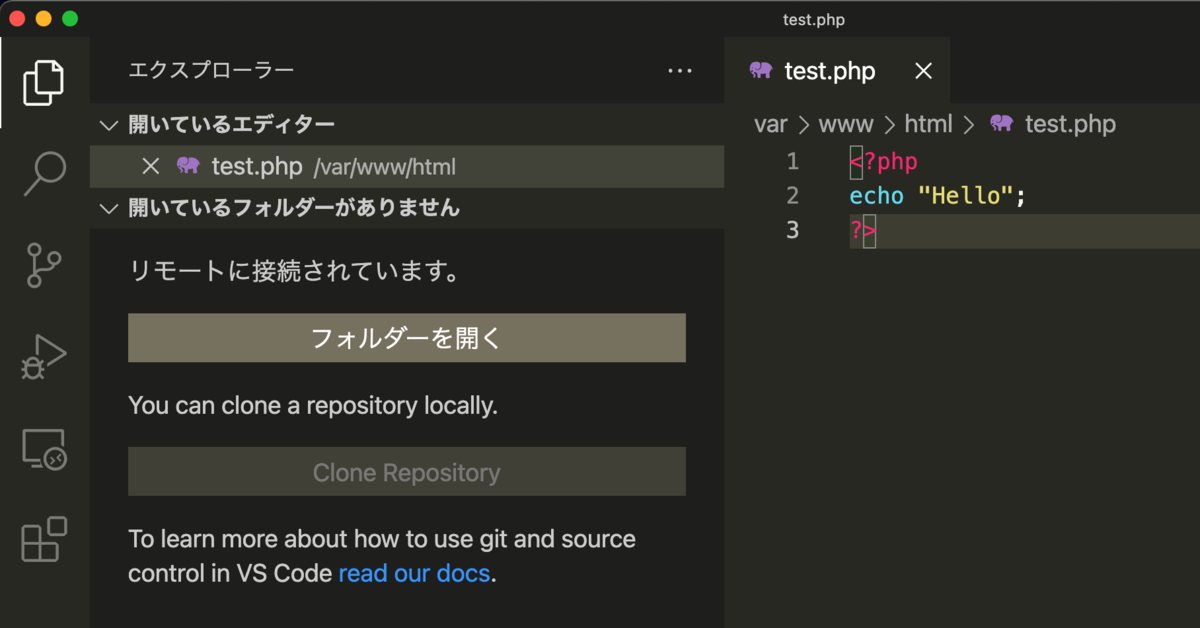
- コンテナー内にあるファイルが、手元のVS Codeで開かれます。

- ソースを編集すると、ブラウザー側でリアルタイムに結果が変化します。

こんな感じで、VS Codeと拡張機能、Docker Desktopがあれば、簡単にローカルの開発環境をDockerコンテナー上で実行できます。コンテナーを使えばいろいろなバージョンの開発環境を併用できますし、不要になったら破棄するだけと手軽に使えて便利です。
ちなみに、Docker Desktopが例の問題で使えない場合は、こちらの手順でセットアップすることで、同じようにRancher Desktopベースで同じようなことを実現できます。
個人的にはRancher Desktopの方が、必要な場合Kubernetesクラスターも手軽に用意できるので便利なのではないかと思います。Docker Desktopも好きですけどね。是非お試しください。
