Docker Desktopの機能にDev Environmentsという機能があります。 この機能は開発環境を手元のDocker Desktopで再現するものです。

GitHubなどのソースコード管理ツールを用いることで、ソースコードのバージョン管理ができるようになりましたがその一方で、ソースコードのバージョンの変化によってビルド環境やアプリケーション実行環境が変化する場合があり、これらの環境をそれぞれ用意する手間は依然として残っていました。
Dev EnvironmentsはDockerコンテナを用いて開発環境やビルド環境、実行環境を容易に作成して利用できるようにする機能のようです。また、開発環境を作成する詳細情報もソースコード管理ツールで管理されるため、再現性のある開発環境を簡単に構築し開発チーム内で共有できるようになるとのことです。
Visual Studio Codeとの連携機能もあるため、開発用クライアントにVisual Studio Codeとリモートコンテナの拡張機能などを入れておくと、さらに便利になるとのことです。
使ってみる
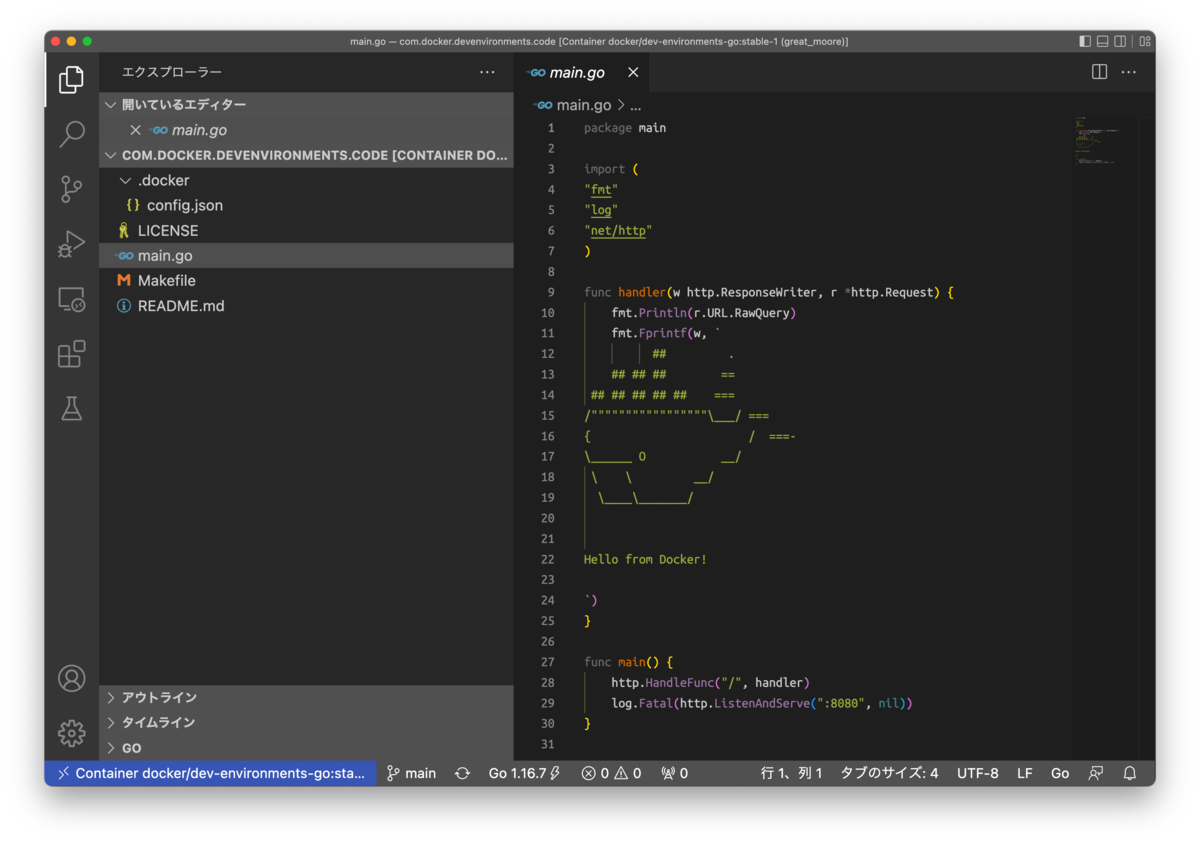
早速、サンプルとして用意されている次のコードを使って、Docker DesktopのDev Environmentsを試してみます。
色々いじりたいので、上記コードをフォークしてそちらを使うことにしましょう。 以下がフォークしたものです。
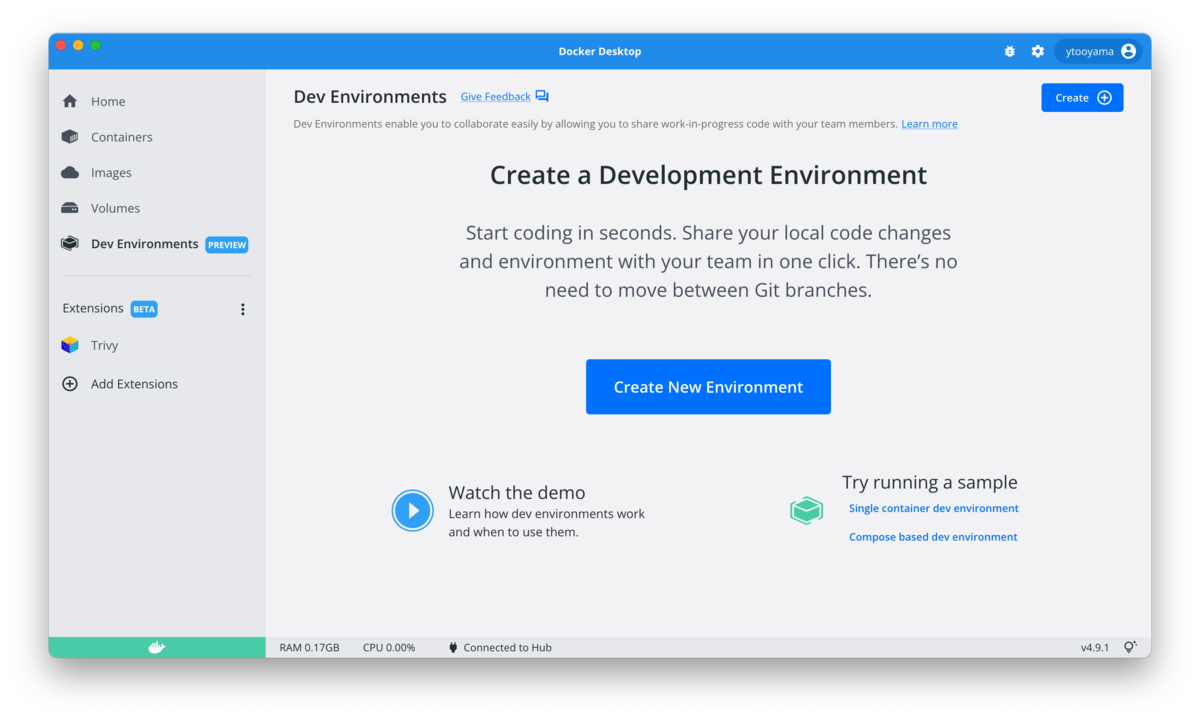
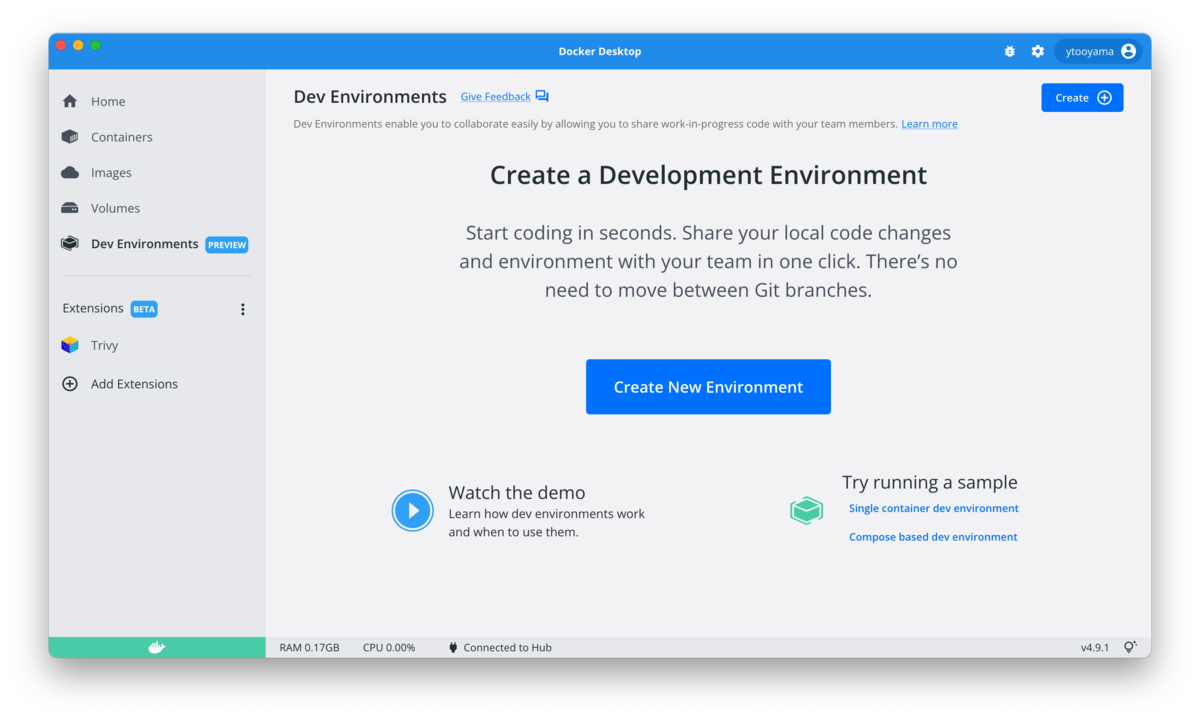
そしてDocker DesktopのDashboardを開いて、Dev Environmentsの画面を表示し、「Create New Environment」ボタンをクリックします。

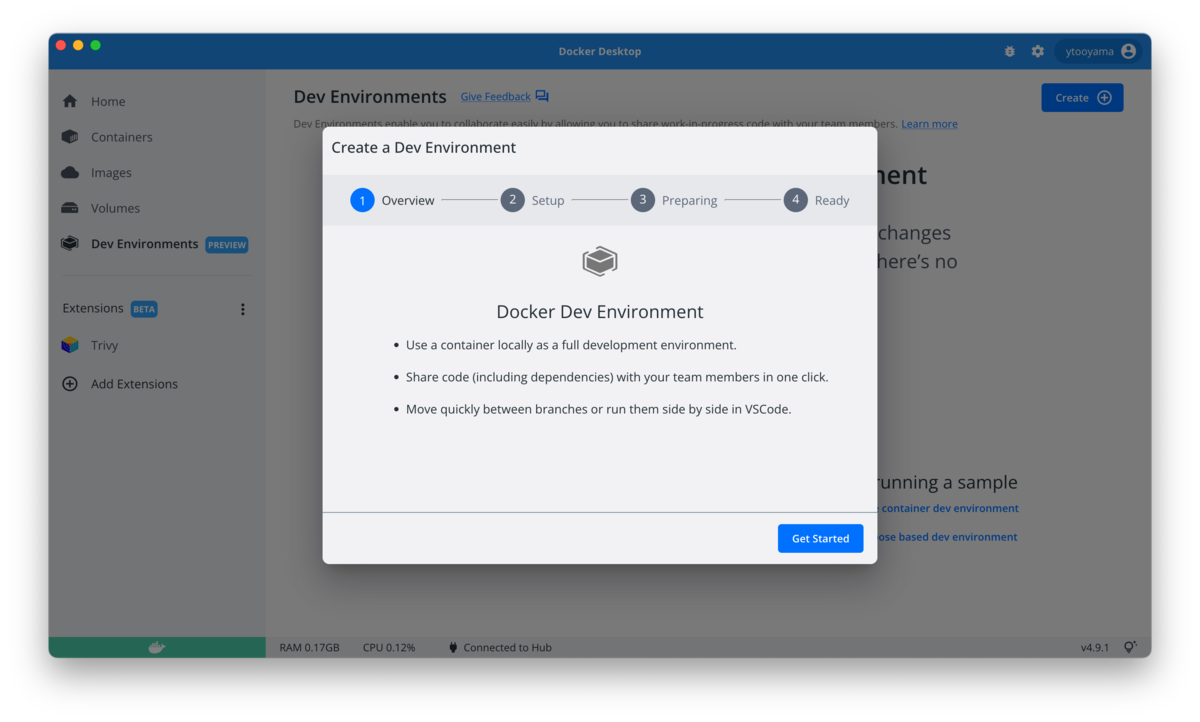
次に説明を読んだ後に「Get Started」ボタンをクリックします。

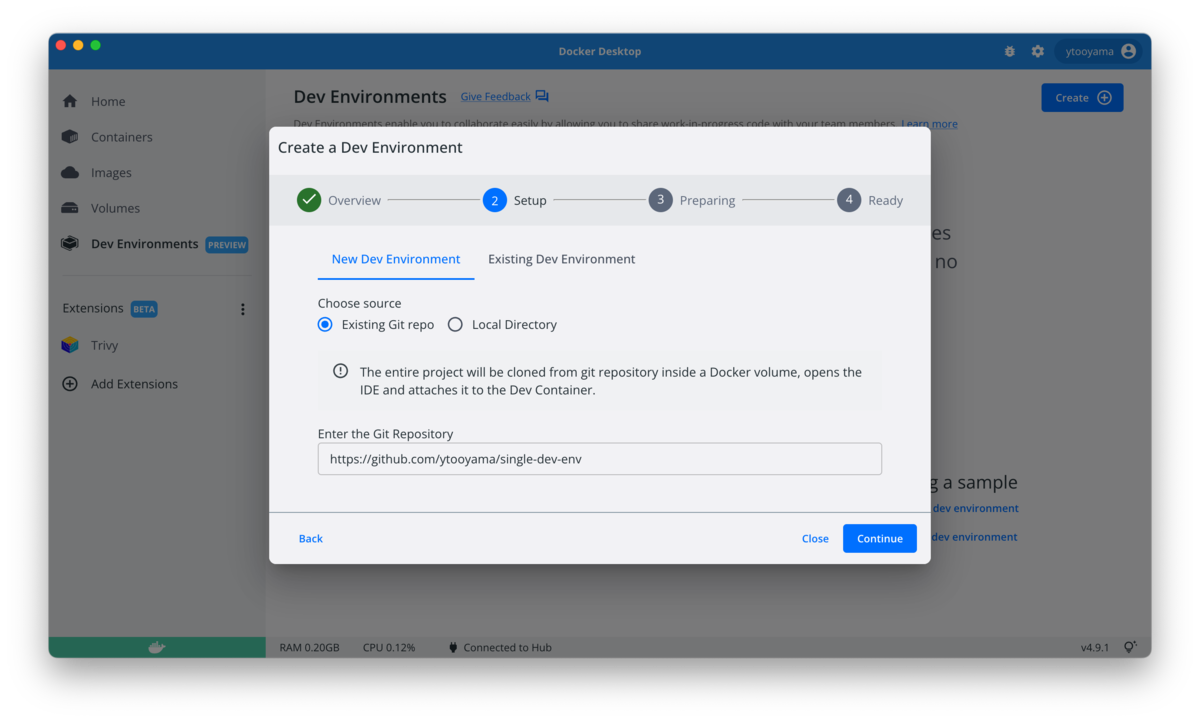
GitHubのリポジトリーを入力します。

何もブランチを指定しない場合は、デフォルトのブランチ(新しいものはmain、古いリポジトリーだとmaster)が利用されます。このようにブランチ指定して、開発環境を手元で実行する方法もあるようです。
- https://github.com/dockersamples/single-dev-env@mybranch
- git@github.com:dockersamples/single-dev-env.git@mybranch
例えばバージョン1はGolang 1.16ベース、バージョン2はGolang 1.18ベースで開発していたとして、きちんとブランチを切っておけば、開発環境の共存がかなり楽になりそうです。
ソースコードパスの入力が終わったら「Continue」ボタンをクリックします。

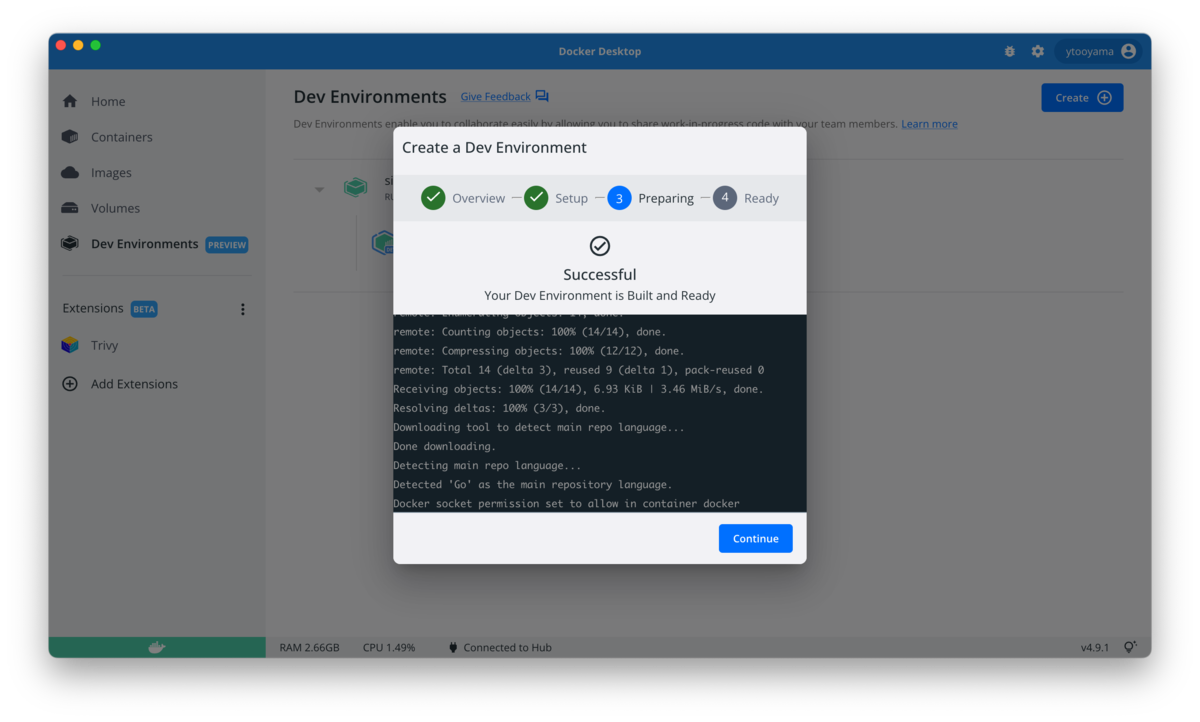
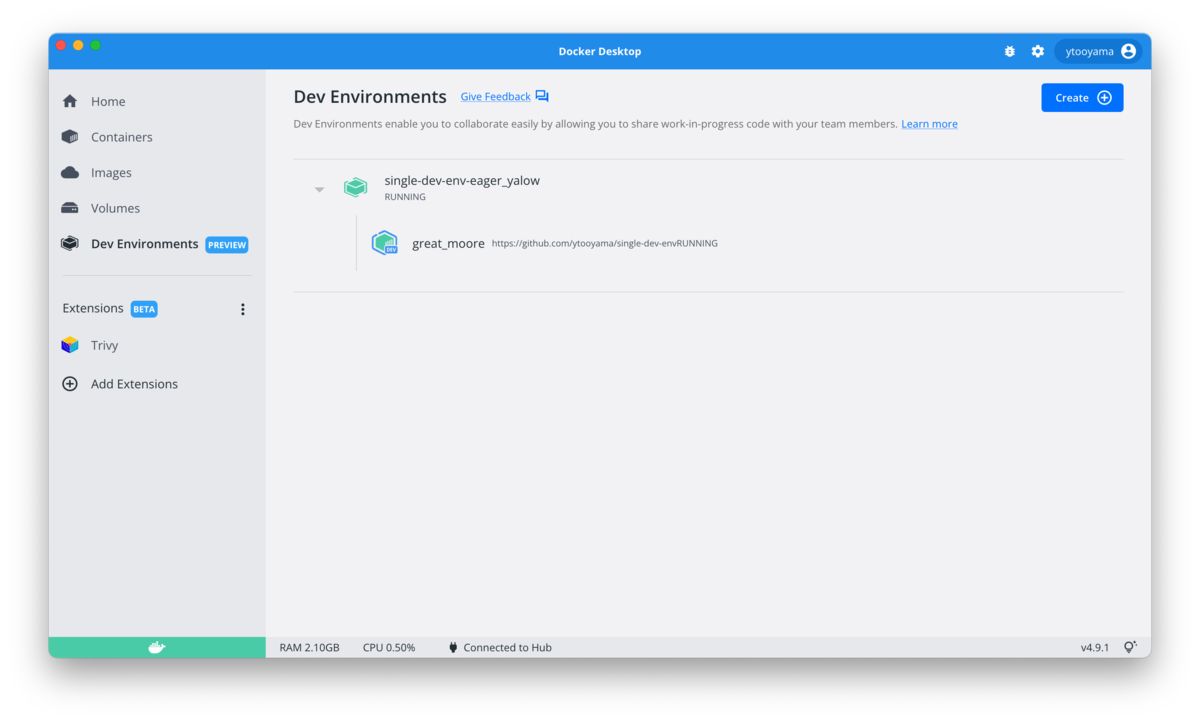
これだけで手元のDocker DesktopにGitHubのソースコードを元として開発環境が作成されます。


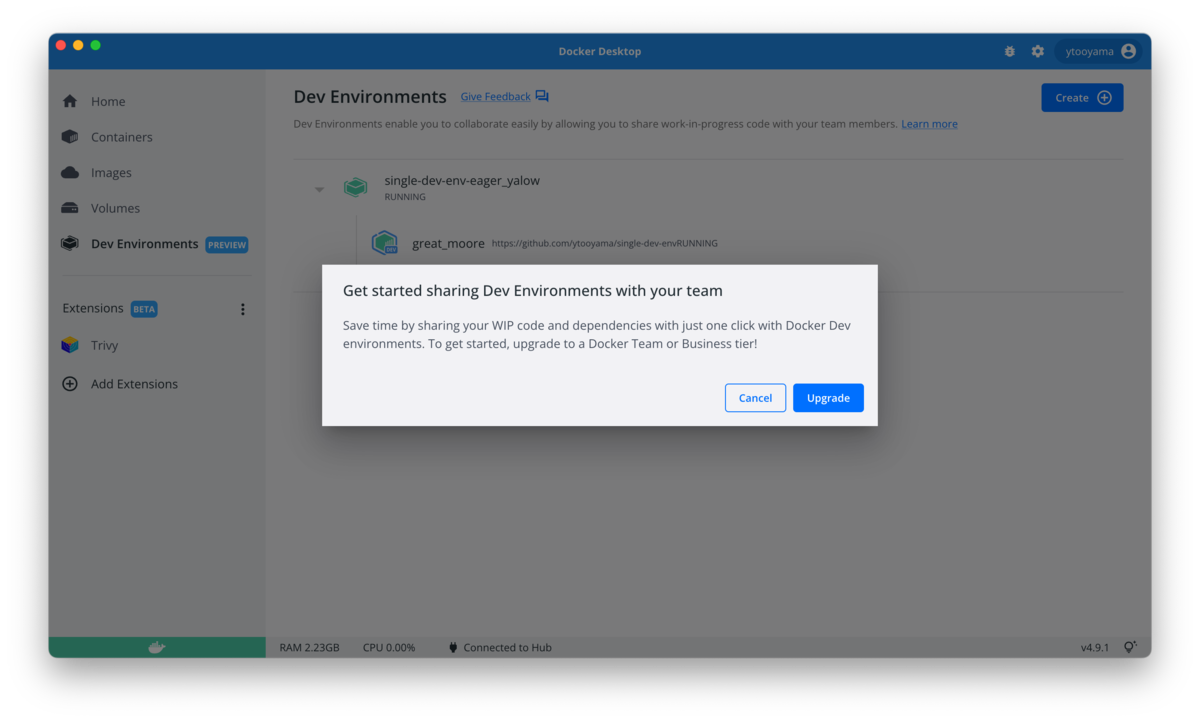
実行中の開発環境(コンテナー)をDocker Hubでイメージ共有する機能もあるようで、複数人でのコンテナベースでのアプリケーション開発がしやすくなります。
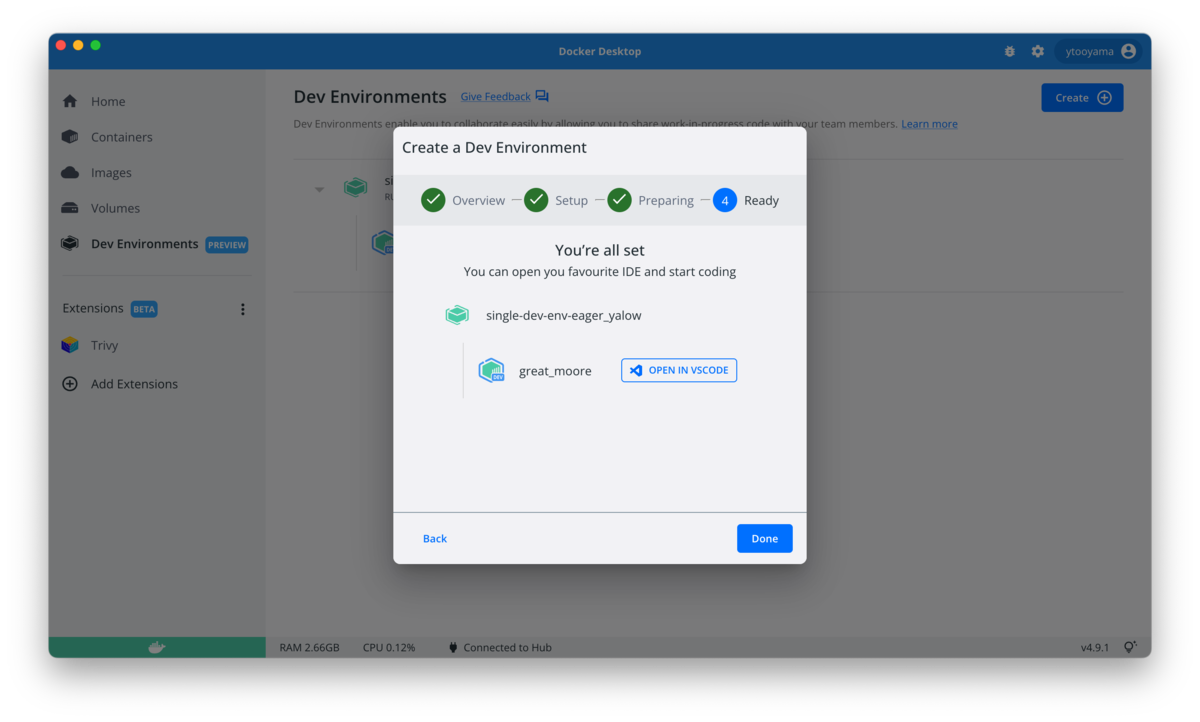
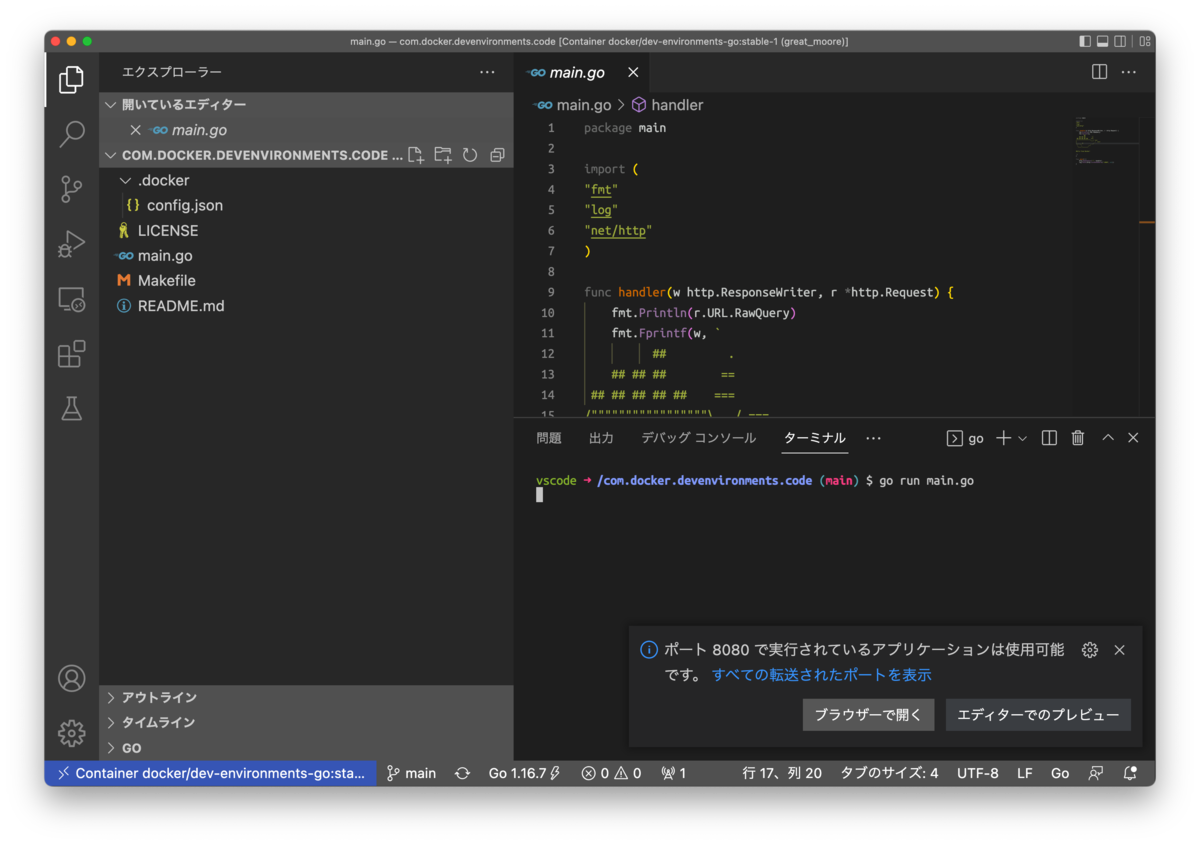
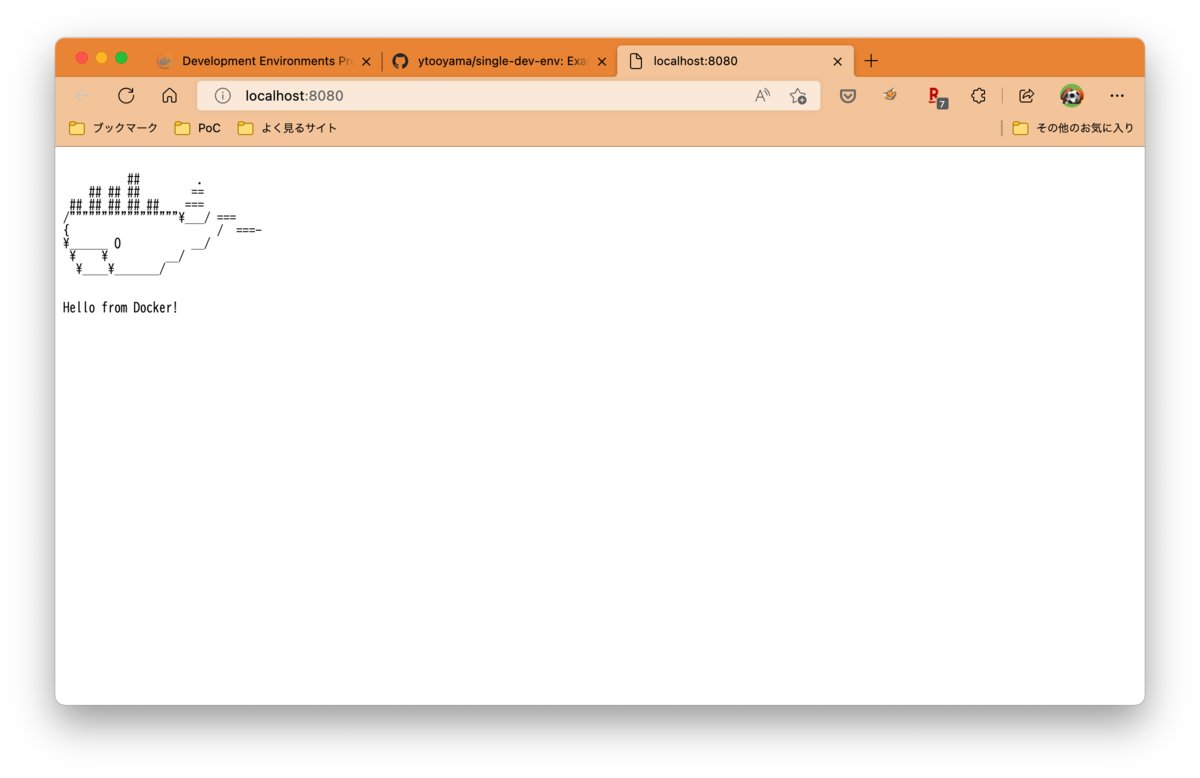
ワンクリックでコンテナー内の開発環境にアクセスできるのが良いところです。また、コンテナの中でアプリケーションを実行するとホストのポートフォワーディングをいい感じにやってくれるので、ブラウザーでアクセスできます。



ちなみに先ほどちょっと触れた「開発環境のイメージ共有」はDocker FreeやDocker Proライセンスでは利用できず、もっと上位のTeamsもしくはBusinessライセンスが必要とのことです。