小ネタです。 気になっていたVS Code for the Web拡張をインストールしてみました。

インストールすると、左側のEsxtensionに「VS Code for the Web」という項目が現れます。

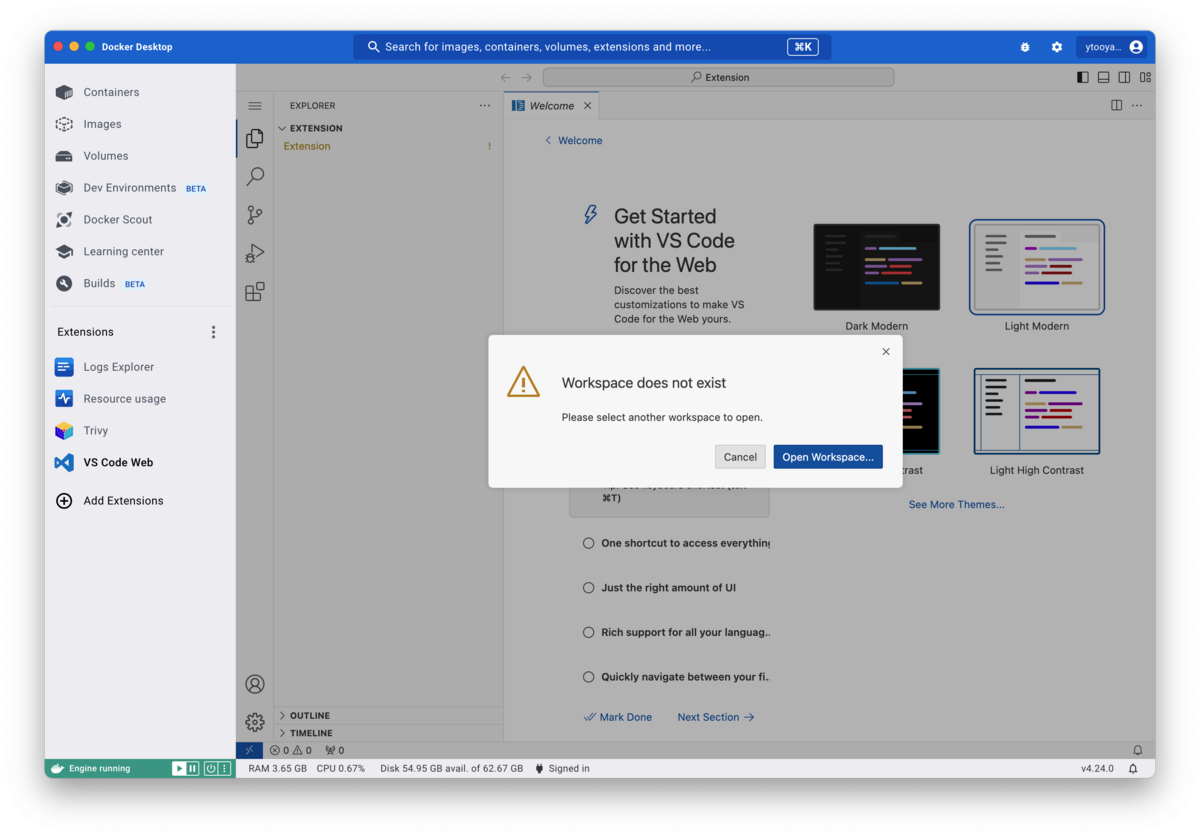
初めてアクセスするとワークスペースがないから作れと言われるので、指示に従って作っていくと...

Docker Desktopの中でVisual Studio Codeが動きました!?

拡張機能を追加してGit Cloneすれば、開発環境として使えるようです。
GitHubアカウントでログインしたり、開発環境をYAMLで予め用意する方法は見つけられていませんが、なにかうまく使えば便利そうです。
