皆さん、ブラウザーソフトウェアは何を使っていますか? 私は閲覧するサイトが推奨するブラウザーを使いますが、普段最も使うのはFirefoxです。
ここで告白すると、割と定期的にメインのブラウザーを変えてみるのですが、だいたいいつも最終的にはFirefoxに帰ってきます。
今回は「賢くブラウザの機能を使って作業効率を上げる」体で、小ネタをここに書いてみます。
Firefoxをメインブラウザーに使うわけ
最近使われるブラウザーの多くは豊富な拡張機能や新しいHTML技術のサポートが行われており、どのブラウザーを使っても困ることはないかと思います。Firefoxのユーザーは減少傾向だとか、国内サイトでもFirefoxのサポートを終了する動きがあったりとか肩身の狭い思いをすることも正直あります。
そんな上であえて大多数のユーザーが使うChromeではなくFirefoxを使い続けるかというと私は「ブックマーク機能」をあげます。

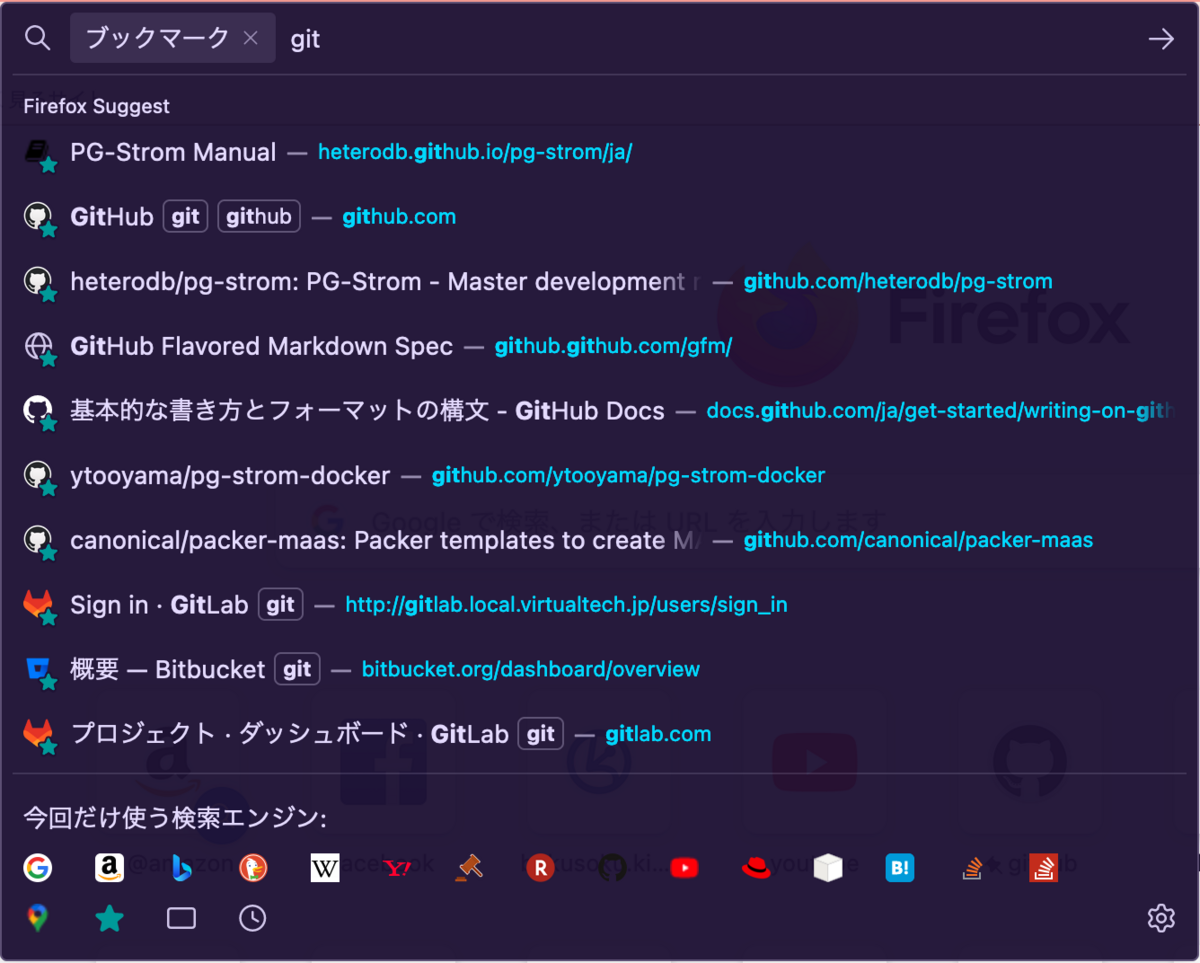
少し画面の文字が小さくて見づらいかと思いますが、Firefoxのブックマーク機能にはタグとキーワードをつける事ができるようになっています。画面に書かれているようにこのキーワードを使って、ロケーションバーでブックマークの検索ができるわけです。
例えばこんな感じでgitとか入力すると、よくアクセスするコンテンツからタグとキーワードにマッチする候補までをFirefox Suggestがやってくれるわけです。これが快適すぎてとても他のブラウザーは使えません。

他のブラウザーにも同じような機能はあれど、Firefoxのブックマークマネージャの使い勝手の良さに勝るものがないので、現時点の私のメインブラウザーはFirefoxかなと思います。
普段開発や仕事に必要な情報源はだいたいブックマークをして、タグを設定しています。 一番良く使うのはMarkdownの書き方のドキュメントですね。「markdown」をタグに設定して、すぐアクセスできるようにしてます。Markdownで表の記法をすぐ忘れるので。
これで、検索エンジンを使わずにすぐ目的のコンテンツにアクセスできます。
もしFirefoxを使っていてキーワードやタグの機能を使っていない方は試してみてください。すごく快適になると思います。
えっ、「自分はタブで常時開いておく派」ですって!?メモリー浪費するし限りあるエネルギー資源の無駄だから、今すぐそのいくつあるか分からないタブを全部閉じてください!メモリーが増えて快適になりますよ?
検索エンジンで検索すれば良い?
確かにそれでいいのですが、私の検索エンジンの使い方はハードすぎるらしく、検索していると「人的ではない検索エンジンの使い方を検知した。あなたが人であることを証明してください」ってすぐ言われてしまうんですよ。
それが嫌でこんな使い方をしています。
